
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<title>冒号对齐</title>
<style>
.parent{display:flex}
.left{width:50%}
.left div{text-align: right;}
</style>
</head>
<body>
<div class='parent'>
<div class="left">
<div>
<span>姓名:</span>
</div>
<div>
<span>性别:</span>
</div>
<div>
<span>年龄:</span>
</div>
<div>
<span>居住地:</span>
</div>
<div>
<span>电话号码:</span>
</div>
</div>
<div class="right">
<div>
<span>张三风</span>
</div>
<div>
<span>男</span>
</div>
<div>
<span>11</span>
</div>
<div>
<span>武当山</span>
</div>
<div>
<span>13900004444</span>
</div>
</div>
</div>
</body>
</html>
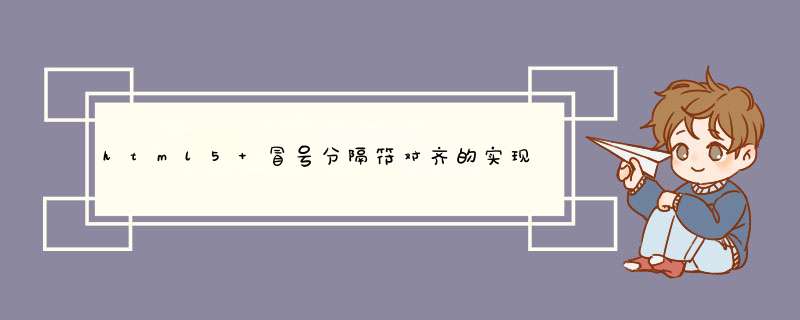
效果:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)