
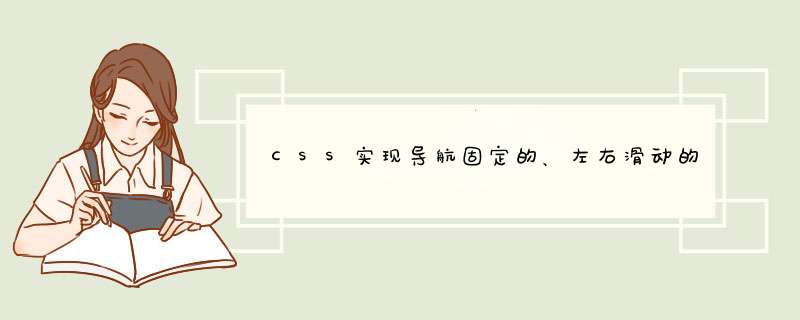
如上效果的导航,导航是固定在顶部的,可以左右滑动点击更多选项的。
这种制作相当简单,本文只是提几点注意:
固定位置
菜单固定在顶部不动,使用 position:fixed; top:0; left:0;。
同时要注意:
- 下面列表下移相应的位置,否则打开页面时,下方列表会被遮住一部分。
- 为菜单设置背景,否则透明的话,与下面列表滚动上来的内容会重叠显示。
- 为 body 设置背景,因为微信浏览器默认有个背景色(不是白色),可能会与我们的效果冲突,按需设置背景。
使用 table
通常我们使用 ul、li 作 float,但是当一行显示不下时,要让它不落到第二行的话,比较麻烦,所以我们推荐使用 table。
以下是整个 CSS 代码,其中 .wrapper 是外层,.nav、.list 是兄弟。
body, .wrapper
{
background:#fff;
}
.nav
{
position:fixed;
top:0;
left:0; padding:0;
width:100%;
height:60px;
overflow-x:scroll;
background:#fff;
}
.nav table
{
width:720px;
border-collapse:collapse;
}
.nav table td
{
padding-top:10px;
padding-bottom:10px;
width:80px;
text-align:center;
}
.nav table td a
{
line-height:40px;
font-size:14px;
font-weight:bold;
}
.nav table td.cur a
{
box-sizing:border-box;
border-bottom:2px solid #f07515; color:#f07515;
}
.list
{
margin-top:60px;
}
动态限定宽度
上面 CSS 代码为 table 设置了 720px,即 9 个 td 的宽度,通常我们菜单数量是固定的,所以直接这么设置,但是如果不固定的话,可以利用程序来动态设置,比如 JavaScript 设置方法:
$(".header table").width($(".header table td").length * $(".header table td").width());
选中后面的菜单项时,显示后面的菜单项
对于非 Ajax 页面,点击后面的菜单页时,页面刷新,然后显示最左边的几个菜单项,我们可以利用 JavaScript 滚动菜单项,使当前选中项显示出来,示例代码如下:
var count = 0;
$(".header table td").each(function () {
if ($(this).hasClass("cur")) {
return false;
}
count++;
});
if (count >= 3) { // 选中前面几个时不滚动
count -= 2; // 不必滚到最左边
$(".header").get(0).scrollLeft = count * $(".header table td").width();
}
总结
到此这篇关于CSS实现导航固定的、左右滑动的滚动条制作方法的文章就介绍到这了,更多相关css 导航固定左右滑动滚动条内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)