
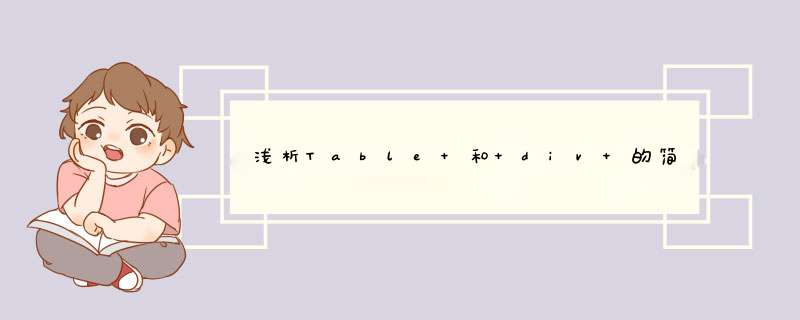
Web前端1
学号
姓名
性别
年龄
01
张三
男
20
02
李四
女
21
人数合计
60
表格的组成部分:
标题 表头 主体 表尾
Table 定义一个表格
<table border="1" cellspacing="0" cellpadding="0" align="center"> </table>
Caption 定义表格的标题
<caption>web前/caption>端1<
Thead 定义表头的部分
<thead> <tr> <th>学号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead>
Tbody 定义表格的主体
<tbody> <tr> <td>01</td> <td>张三</td> <td>男</td> <td>20</td> </tr> <tr> <td>02</td> <td>李四</td> <td>女</td> <td>21</td> </tr> <tfoot> <tr> <td colspan="3">人数合计:</td> <td>60</td> </tr> </tfoot> </tbody>
Tfoot 定义表尾,一般来显示汇总信息
<tfoot> <tr> <td colspan="3">人数合计:</td> <td>60</td> </tr> </tfoot>
Tr 定义一行
<tr> <th>学号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
Th td 定义数据项(单元格) th 一般用于表头,有加粗的样式
Td 一般用于主体部分,没有加粗样式
<tr> <td>01</td> <td>张三</td> <td>男</td> <td>20</td> </tr>
Td rowspan 和 colspan 分别定义单元格跨行的行数,跨列的列数
<td colspan="3">人数合计:</td>
Cellspacing 定义表格的间距
Cellpadding 定义表格的边距
<table border="1" cellspacing="0" cellpadding="10">
Div 定义一个分块 (division)
<div style="width: 200px;height: 200px;background-color:skyblue";>
特点:在新的一行显示 块级标签
块级标签 与 行内标签的区别:
块级标签占满行 行内标签会按照顺序从左到右依次排列
块级标签:h1-h6 p ul ol li div table dl form
行内标签:span a br lable I em
块级元素的特点:display:block
- 每个块都是从新的一行开始,后面的元素会另起一行
- 元素的宽度、高度、行高、内外边距都是可设置的
- 如果不设置元素的宽度,是他父容器的100%,除非你给他设定高度
行内元素的特点:display:inline
- 和其他的元素都在一行上
- 不能设置元素的宽度,高度,行高,内外边距
- 元素的宽度是他包含文字或图片的宽度,不能改变
行内块元素的特点:display:inline-block
- 和其他的元素都在一行上
- 宽度,高度,行高,内外边距都可以设置的
总结
到此这篇关于浅析Table 和 div 的简介及用法的文章就介绍到这了,更多相关Table 和 div 的简介及使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)