
layui数据添加页面的前端布局
1、在首页面增加一个学生信息添加,代码如下:
<title>学生信息添加</title>
<script src="../public/jquery-1.8..js"></script>
<script src="../public/layui/layui.js"></script>
<link rel="stylesheet" href="../public/layui/css/layui.css">2、添加from表单
<form class="layui-form"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" number="" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学号</label>
<div class="layui-input-block">
<input type="text" name="" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关关</label>
<div class="layui-input-block">
<input type="checkbox" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关开</label>
<div class="layui-input-block">
<input type="checkbox" checked lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男">
<input type="radio" name="sex" value="1" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">请填写描述</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
<!-- 更多表单结构排版请移步文档左侧【页面元素-表单】一项阅览 -->
</form>
<script></script>
<script>
layui.use('form', function(){
var form = layui.form;
//各种基于事件的 *** 作,下面会有进一步介绍
});
</script>
</body>
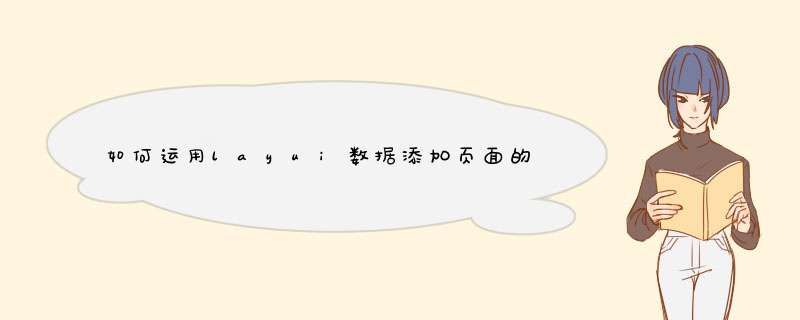
</html>3、得到学生信息添加的前端页面
相关推荐:layui教程
以上就是如何运用layui数据添加页面的前端布局?(附源码)的详细内容,
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)