
我最近在学习Vue3,以前没有学习过前端的开发,所以很多东西的理解不到位。最近看了emit的信息,总结一下。父组件通过props给子组件传递数据,子组件如何给父组件传递信息哪?那就是通过emit来实现。emit调用父组件的方法,给他传递参数,就实现了子组件给父组件传递消息,示例如下:
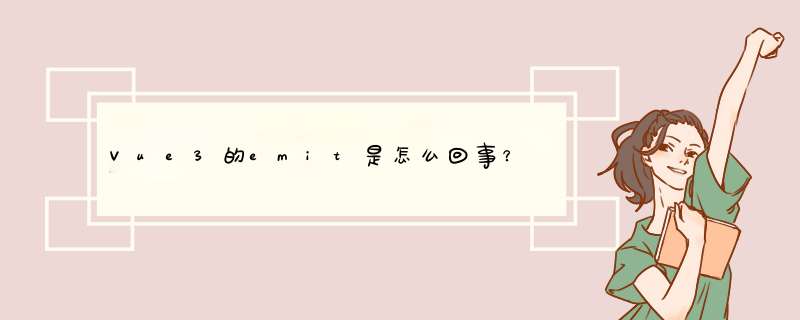
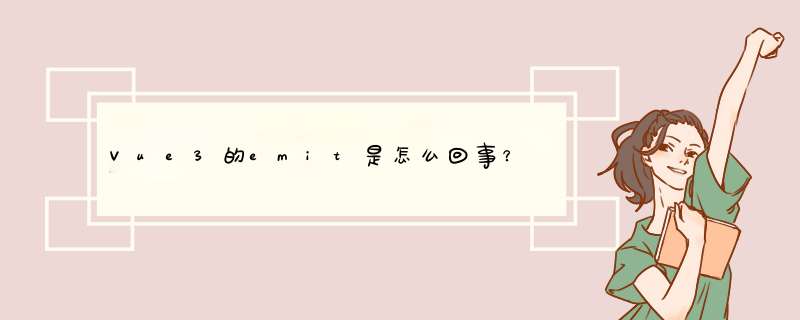
子组件
父组件
生产的展示界面就是一个button,点击以后父组件就收到了123的消息。
欢迎分享,转载请注明来源:内存溢出

我最近在学习Vue3,以前没有学习过前端的开发,所以很多东西的理解不到位。最近看了emit的信息,总结一下。父组件通过props给子组件传递数据,子组件如何给父组件传递信息哪?那就是通过emit来实现。emit调用父组件的方法,给他传递参数,就实现了子组件给父组件传递消息,示例如下:
子组件
父组件
生产的展示界面就是一个button,点击以后父组件就收到了123的消息。
欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)