
问题描述:
安装sass、sass-loader,vue.config.js中配置对应的scss文件路径。可以正常使用。但是如果在main.ts中引入,则会报错。
当前问题目前还未找到原因.....
项目技术栈:
脚手架:@vue/cli 5.0.4 vue:vue 3.2.13 typescript:4.5.5 sass:1.32.7 sass-loader:12.0.0
1、vue/cli5+ vue3 + typescript:全局引入scss文件,main.ts中引入scss报错
参考:
按照官网配置(
向预处理器 Loader 传递选项)
参考对应版本博客(
(博客)vue3cli5.0.4sass+sass-loader实现scss全局变量引入)
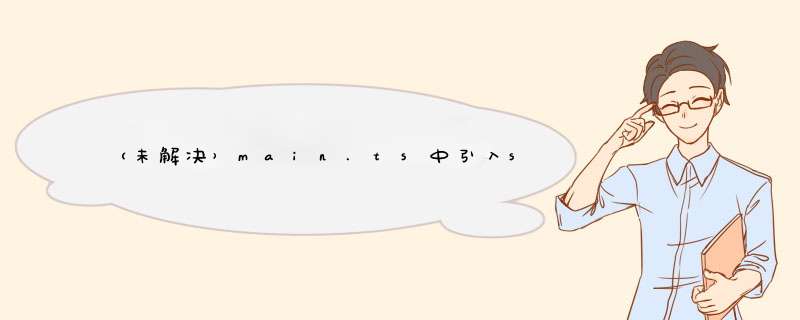
vue.config.js
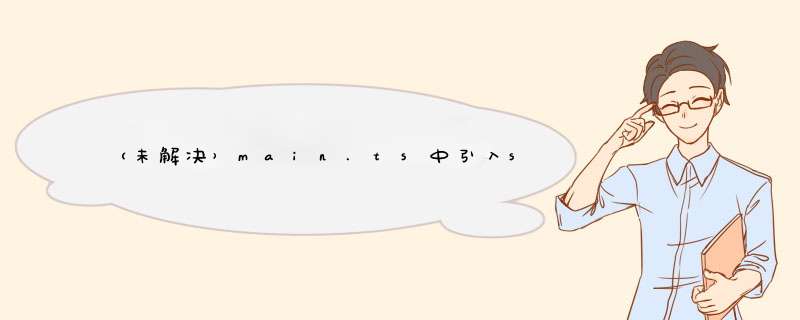
main.ts中引入
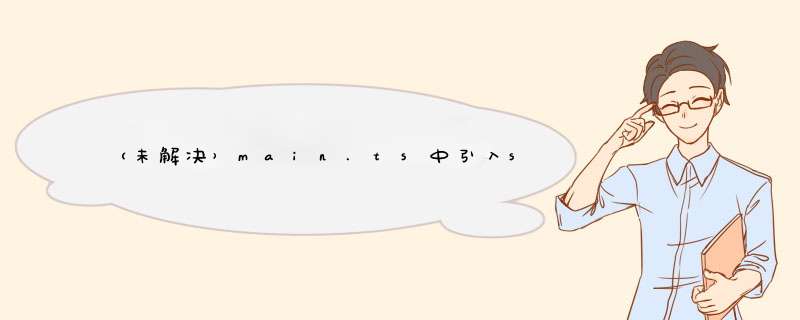
控制台报错


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)