
{dede:channelartlist}
<dl class="tbox">
<dt><strong><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a href="{dede:field name='typeurl'/}">更多</a></span></dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
{/dede:channelartlist}
以上是织梦封面默认模板里的代码,第三四行是在调用栏目的标题和连接,加一个 {dede:fieldcontent/}就是调用栏目内容。
<li<span[field:pubdate function="MyDate('m-d',@me)'/]</span<a href="[field:arcurl /]"[field:title /]</a</li
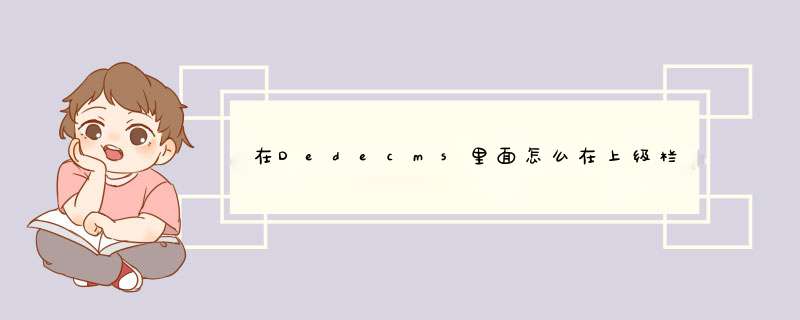
{/dede:arclist}</ul</dd</dl{/dede:channelartlist}</div我没做演示,找了个类似的效果图,借用一下:
上述代码在首页可实现子栏目及子栏目内容列表的调用!下面说说 channelartlist 标签在列表页及内容页的使用。
1、参数简介
channelartlist 标签暂时支持三个参数,分别为:
typeid='0' 限制上级栏目ID;也可以用top,支持“,”表示多个栏目
row='20' 循环的栏目数量,默认为20;
cacheid ='' 标签缓存ID,一般为空
但如果你只是将上述代码原封不动的复制粘贴到终极栏目页或内容页,是不会出现任何调用结果的,因为在标签 channelartlist 中,当typeid为空,则表示当前栏目,但是终极栏目列表和内容页是没有下级栏目的,所以就会出错!
2、调用实例
在终极列表页或内容页,正确的调用方法应该是以下的:
{dede:channelartlist typeid='top'}
这里是typied='top',这个top值可以换为你想要的上级栏目ID,但绝对是不可以为空的。这个大家一定要注意!
3、栏目高亮、特效调用
在该标签下,可以直接分别用 {dede:field name='typename'/}与{dede:field name='typeurl'/}来表示栏目名称与栏目链接的,当然还有一些其它特殊的变量,这里也介绍一下,如: {dede:field name='id'/}与{dede:field name='typeid'/} 均表示循环中的栏目ID;
{dede:global name='itemindex'} 表示循环递增变量,从1开始;
{dede:global name='itemparity'} 表示循环魔法变量,单数为1,双数为2;
以上就是可以在channelartlist中直接套用的,特别要注意的是第2、3两个,拥有这两个变量,可以轻松制作出各类非常个性的效果,例如栏目的隔行变色等。
关于这个栏目高亮,在 channelartlistlibphp 并没有自带,但通过以下DIY可实现让当前栏目进行高亮。方法(以dedecms 56为例):
打开channelartlistlibphp文件,找到如下代码:
$pv-Fields['typeurl'] = GetOneTypeUrlA($typeids[$i]);
在其下一行加入一下代码: if($typeids[$i]['id'] == $refObj-TypeLink-TypeInfos['id']){
然后,就可以在模板中进行使用{dede:field name='currentstyle'/}进行调用了。
以上就是关于在Dedecms里面怎么在上级栏目调用其子栏目的栏目概述并在网页上显示出来全部的内容,包括:在Dedecms里面怎么在上级栏目调用其子栏目的栏目概述并在网页上显示出来、织梦dedecms如何在列表页调用栏目内容啊 麻烦贴下几个调用标签哈, 栏目标题、栏目列表、栏目内容...、等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)