
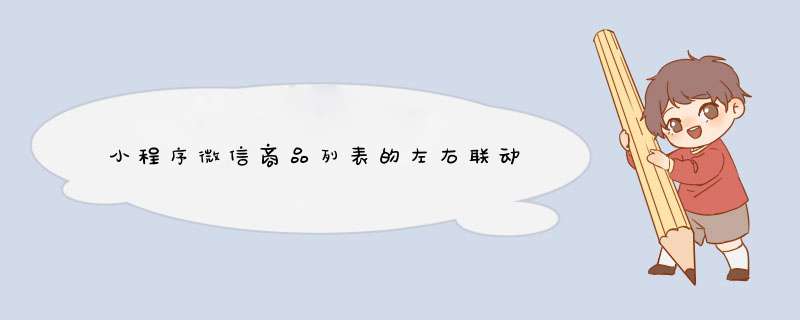
先前看到网上不少大神写的demo,其菜单栏主要以 A,B,C,D等字母为主,即A,B,C,D等字母为对应该项携带的 id(id不能为汉字或纯数字)。而笔者现在写的项目菜单栏为汉字,所以需要改变数据格式,进而需要改变 wxml 中的循环嵌套和获取。以下为成型后效果,希望对读者有帮助。
实现该功能的思路:通过点击左侧滑栏的某一项,获取到该元素携带的 id ,然后动态传给右侧滑栏的 scroll-into-view ,从而实现右侧滑栏对应的该元素运动置顶。
以下为完整数据
数据格式:
/* pages/listers/listers.wxss /
/ pages/list-1/list-1.wxss */
/ 总体主盒子 /
.container {
position: relative
width: 100%
height: 1220rpx
background-color: #f0f4f7
color: #939393
}
/ 左侧栏主盒子 /
.nav_left{
/ 设置行内块级元素(没使用定位) /
display: inline-block
width: 100%
height: 100%
/ 主盒子设置背景色为灰色 /
background: #fff
text-align: center
/* position: fixed /
left: 0
top: 0
border-top: 1rpx solid #dedede
}
/ 左侧栏list的item /
.nav_left .nav_left_items{
background: #fff
/ 每个高30px /
height: 80rpx
/ 垂直居中 /
line-height: 80rpx
/ 再设上下padding增加高度,总高42px /
padding: 15rpx 0
/ 只设下边线 /
border-bottom: 1px solid #dedede
/ 文字14px /
font-size: 29rpx
color: #101010
font-weight:
}
/ 左侧栏list的item被选中时 /
.nav_left .nav_left_items.active{
/ 背景色变成白色*/
background: #f0f4f7
color: #ed1000
}
/ 右侧栏主盒子 /
.scroll_right{
/ 右侧盒子使用了绝对定位 /
position: fixed
top: 0
right: 0
overflow: auto
flex: 1
/ 宽度75%,高度占满,并使用百分比布局 /
width: 75%
height: 100%
padding: 20rpx
box-sizing: border-box
background-color: #f0f4f7
border-top: 1rpx solid #dedede
}
.mink::after{
display:blockcontent:''clear:both
}
.jiul,.jiul image{
width: 100%
height: 170rpx
}
.minl{
font-size: 29rpx
color: #777
text-align: left
line-height: 60rpx
float: left
background: #f0f4f7
width: 100%
/* height: 50rpx /
}
.mink{
width: 100%
background: #fff
height: 100%
}
/ 右侧栏list的item /
.nav_right_items{
/ 浮动向左 /
float: left
/ 每个item设置宽度是33.33% /
width: 50%
/ height: 160rpx /
text-align: center
color: #4a4a4a
background: #fff
}
.nav_right_items image{
/ 被图片设置宽高 /
width: 60px
height: 50px
margin-top: 15rpx
}
.nav_right_items text{
/ 给text设成块级元素 /
display: block
margin-top: 5rpx
margin-bottom: 10rpx
font-size: 26rpx
/ 设置文字溢出部分为... /
overflow: hidden
white-space: nowrap
text-overflow: ellipsis
}
/ * 自定义其他点击态样式类 **/
.other-navigator-hover{
background:#fff
}
.scroll_left{
width:25%
height:100%
background:#fff
text-align:center
position: fixed
left: 0top: 0
}
页面中view设置width:100%之后,页面右边会多出一块白区域,并且可以左右滑动,解决方法是给这个view加一个box-sizing:border-box2.
直接给最外层的view设置一个overflow-x:hidden//裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域的话进行隐藏
3.
在json文件里面加 "disableScroll": true
4.
给page一个d性盒子 page { width:100%display: flex} 然后将page下面的根元素盒子宽度设为100%,overflow:
1、首先,打开手机微信,侧滑一下点击右上方的二维码图标。2、其次,出现二维码,用手机截图功能,将界面保存下来。
3、最后,将保存的二维码分享给想要分享的好友或者是发在朋友圈即可。腾讯相册小程序生成二维码的步骤如上。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)