
整理一下,处理用户拒绝授权的情况
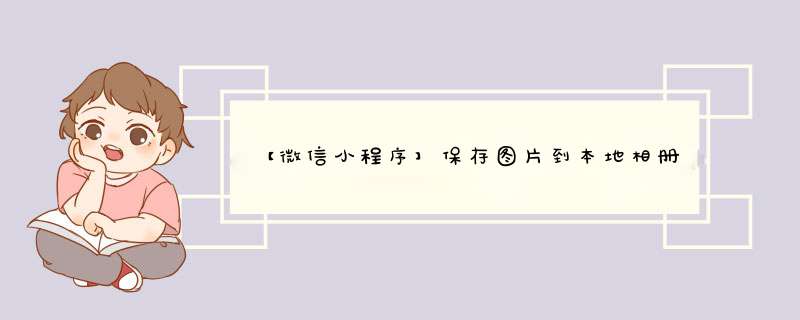
授权完成后执行保存图片,先看看微信的开发文档,需注意我用红框框起来的地方。
我说的两种方法一种是保存临时文件路径的图片,另一种是保存的永久文件的路径,看完两种方法怎样使用看个人选择。
还有一点需注意的是不可以使用网络图片路径,否则保存图片失败,提示路径错误,找不到图片路径。
永久图片路径即保存在微信小程序项目中的图片,例如:'imgs/index/1.png'
页面中给图片标签一个点击事件,绑定保存图片的方法,我把js方法贴上,非常简单。
先进行授权,授权成功后调用微信api即可
这个就有点麻烦,需调用wx.getImageInfo或者wx.downloadFile,而调用这个api需在后台进行配置,把需用到的图片接口添加进去。
具体配置,登录微信公众平台,在开发---开发设置---服务器域名---添加downloadFile合法域名。
有两种写法:
你可以用wx.request把头像的url发送到后台服务器,由后台服务器去获取这个图片。比如说你的后台程序是php的,可以这样(假定文件名为save_tx.php):
<?php
$fn=base_convert(time().mt_rand(0,9),10,36)."jpg"
file_put_contents($fn,file_get_contents($_GET['url']))
echo "头像上传为".$fn
?>
这样在微信小程序中就可以这样(假定用户头像的url已保存到变量txUrl中):
wx.request({
url: '服务器域名路径/save_tx.php?url=' + encodeURIComponent(txUrl),
success: res =>{
wx.showToast({
title: res,
icon: "none"
})
}
})
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)