
{
"pages":[
"pages/audio/audio"]}
使用audio组件
2. audio.wxml
<audio
poster="{{poster}}"
name="{{name}}"
author="{{author}}"
src="举旦{{src}}"
id="myAudio"
controls
loop></audio><button type="primary" bindtap="audioPlay">播放</button><button type="primary" bindtap="audioPause">暂停</button><button type="primary" bindtap="audio14">设置当前播放时间为14秒</button><button type="primary" bindtap="audioStart">回到开头</button>
3. audio.js
Page({
onReady(e) {
// 使用 wx.createAudioContext 获取 audio 上下文正慧扰碧樱 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay() {
this.audioCtx.play()
},
audioPause() {
this.audioCtx.pause()
},
audio14() {
this.audioCtx.seek(14)
},
audioStart() {
this.audioCtx.seek(0)
}})
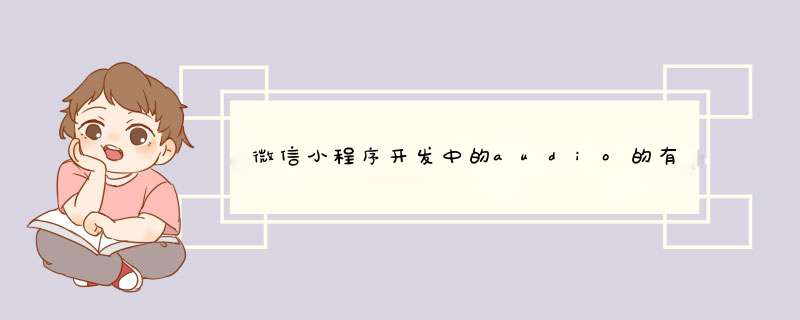
4. 效果图
音乐播放器
BackgroundAudioManager
1, 获取实例
const audio = wx.getBackgroundAudioManager()
audio.title = "标题"
audio.src = "冲伏demo.mp3"
src属性改变后即自动播放音频, 注意:title属性 必填,否则 不报错不播放。
singer(歌手) epname(专辑名) coverImgUrl(封面图)等属性 可选填滚陆
BackgroundAudioManager.play() BackgroundAudioManager.pause() 两个方法用来控制音频播大判顷放 暂停 需要注意的是退出后台后 无法控制
如果你的微信小程序后台没有背景音乐功能,可以考虑自己写代码实现背景音乐播放。具体的实现思路是首先在小程序的`app.js`文件中初始化一个Audio Context对象,然后在需要播放背景音乐的页面中调用这个对象的createInnerAudioContext方法,传知芹入音乐文件地址后即可开始播放。同时可以借助各种开源组件或插件来优模亮化自己的代码,比如一些优秀的音乐播放器组件或插件可以让代码更加方便、优雅。除此之外,也可以尝试一些第三方平台提供的解决方案,例如百度AI语音识别、科大讯飞语音识别等等,为小程序添加更加丰富的音频听感旦猛宽。欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)