
数据库权限,首先检查当前数据库的集合是否为第一个选项,所有用户可读,仅创建者可读写。
在小程序端使用update只能更新字段中早激则陆棚的openid和自己目前的openid相同的字段。铅兄
微信小程序实现页面内的跳转——scroll-view
需求:在页面内我们常常会写这样一个效果,一个a标签href=”#id” 点击会跳转到本页面的某个模块。微信小程序里我们要实现这个效果需要用到scroll-view组件
官方组件介绍:/debug/wxadoc/dev/component/scroll-view.html?t=2017112
问题:我第一次尝试这个组件的时候应用到自己的项目里发现完全没有反应
然后我开始检查我的代码:
Scroll-y=”true”设置--ok
目标元素Id设置--ok
Scroll-into-view点击跳转时设置为id--ok
将scroll-view组件包裹在整个页嫌逗哪面外面并且设置高度为整个页面的高度--ok
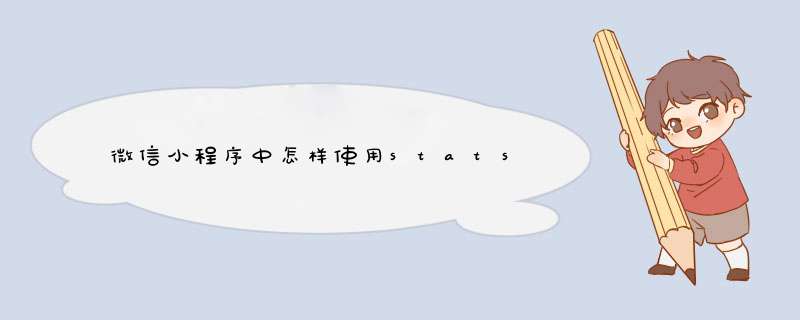
表面看完全遵从官方文档,但在我把官方给出的例子看了之后对这个组件有了更清楚的认识,我意识到他其实给我之前写的图片轮播用了一样的思路,在固定大小的视觉窗口里有一个超出这个窗口大小的页面,通过滚动这个大页面的位置让它的不同部位显示在窗口的可视部分这就给我们造成了页面或图片其实是在滚动的感觉。
Scroll-view的官方介绍里说需要给scroll-view组件一个固定高度就是这个意思,所以我其实不应该设置scroll-view的固定高度为整个页面的高度,只需要设置为整个屏幕的可视区域高度就可以了。
就像上面这张图展示的,scroll-view组件的高度要设置为移动设备屏幕可视区域高度。
而得到设备高度就又需要微信小程序提供的API:wx.getSystemInfo
/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfoobject
Js页
Page({
onLoad:function(){
var that=this
wx.getSystemInfo({
success: function(res) {
that.setData({
systemInfo:res
})
that.update()
}
})
},
data:{
viewID:'main',
systemInfo:{}
},
toBuyCar:function(){
var id='buyCar'
this.setData({
viewID:id
})
}
})
页指迟面芹码上wxml
<scroll-view style="height:{{systemInfo.windowHeight}}px" scroll-into-view="{{viewID}}" scroll-y="true">
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)