
{
"pages":[
"pages/audio/audio"]}
使用audio组件
2. audio.wxml
<audio
poster="{{poster}}"
name="{{name}}"
author="{{author}}"
src="举旦{{src}}"
id="myAudio"
controls
loop></audio><button type="primary" bindtap="audioPlay">播放</button><button type="primary" bindtap="audioPause">暂停</button><button type="primary" bindtap="audio14">设置当前播放时间为14秒</button><button type="primary" bindtap="audioStart">回到开头</button>
3. audio.js
Page({
onReady(e) {
// 使用 wx.createAudioContext 获取 audio 上下文正慧扰碧樱 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay() {
this.audioCtx.play()
},
audioPause() {
this.audioCtx.pause()
},
audio14() {
this.audioCtx.seek(14)
},
audioStart() {
this.audioCtx.seek(0)
}})
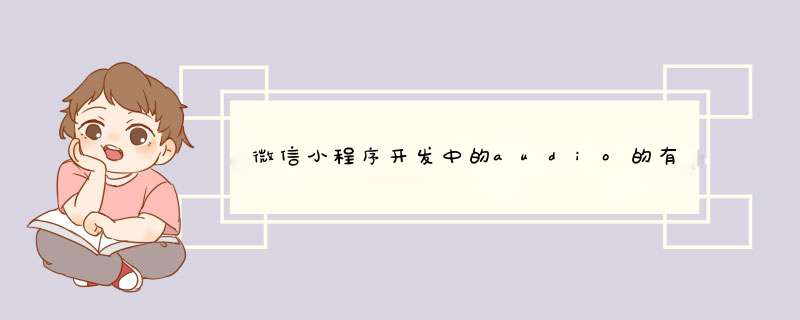
4. 效果图
音乐播放器
在微信小程序中,可以通过设置页兆销迟面的音频属性来设置剪映特效翻页声音。具体步骤如下:1.在页面的json文件中,添加音频属性,如:"enable-pagination-sound": true;
2.在页面的js文件斗裂中,添加音频播放代码,如:wx.playBackgroundAudio({url: '音频地址'})
3.在页面的wxml文件中,添加音频播放控件,如:<audio src="音频地址" autoplay="true" loop="true"族李></audio>
4.在页面的wxss文件中,添加音频播放样式,如:audio{width: 0height: 0}
以上就是微信小程序中设置剪映
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)