
canvas重绘分数,如rgba底色会覆盖逐渐变白,暂时十六进制。
canvas小程序,如最外view存在 fixed等定位,会飘,截取用替换的图片代替。
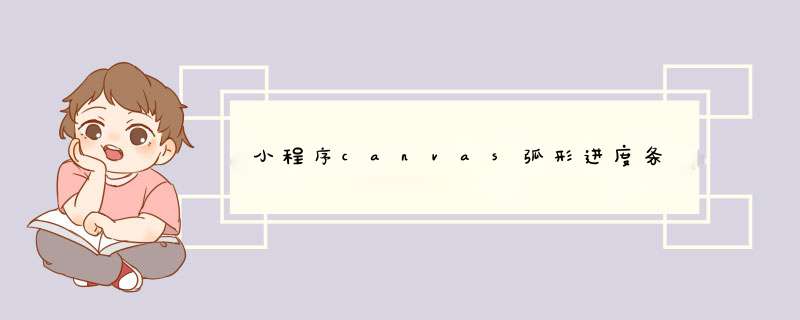
起始位置为下图中的0.75-0.25,3/4圆270度。
ps:阻止canvas随页面滚动(已解决,可不看)
https://www.jianshu.com/p/c356ce38fd58
页面canvas随长页面滑动,css设置好似失效时。一般多为父元素使用了position之类,其余的少见看详情。
重写下样式和布局即可。
bug触发几率看链接1,其余看链接2
ps:
https://developers.weixin.qq.com/community/develop/doc/07f5948feb7ebbfb46c3b63a1206e298
https://blog.csdn.net/xd_yangxiaoromg/article/details/88258744
1、在页面配置里,每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。2、页面中配置项在当前页面会覆盖app.json的window中相同的配置项。
3、disableScrollbooleanfalse设置为true则页面整体不能上下滚动。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)