
我们第二课的任务是: 新建我们的第一个项目 ,以此来熟悉App创建的基本流程:
1. 打开Xcode工具、选择File ->New ->Project
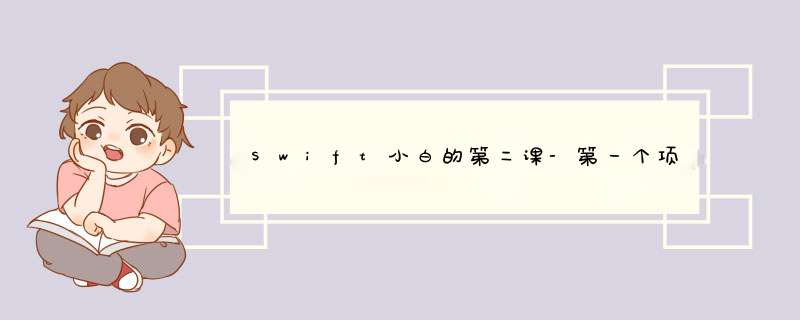
2. 选择“Single View App”,然后点击“Next”, 创建一个咱们的第一个简单的App应用
3. 依次输入项目内容:
我们输入我们的项目名称(Product Name),这个名称与显示到AppStore里的名称无关,所以取一个你能认识的项目名称即可。
选择我们所在的团队(Team):苹果公司现在允许非研发者账号的App创建项目,所以你可以使用您的AppID创建作为一个个人(Personal Team)来创建App。只是如果研发完成后,准备发布您的App,那么你需要购买研发者(99刀/年)。但是目前我们完全不用购买
公司名称(Organization Name):公司名称(随意写,我们现在写的是FirstProject)
公司标志前缀名(Organization identifier):公司标志前缀名(随意写,我们现在写的com.firstproject)
研发语言(Language):我们学的是Swift,所以选择Swift就好了)
输入完成以后,选择“Next”进行下一步
4. 选择您的项目存储位置:选择一个文件夹,点击创建(Create),完成我们的项目创建
5. 项目创建完成了,我们进入了Xcode的工作台,在工作台的左侧项目文件夹下,我们看到了一些以“.swift”,“.xcassets”,”.storyboard"结尾的文件,我们的第一个项目还不需要用到.swift和.xcassets的这些文件. 我们找到“Main.storyboard”,这是我们下一步要用的文件。
6. 打开Main.storyboard,我们看到了一个手机应用界面,在这里我们可以直接进行App显示设计,我们先做一个很简单的UI设计,在页面中间显示“Hello,World”
7. 找到元件库,找到“Label”(标签控件,我们可以使用Label控件做一些显示只读文本的内容,我们的Hello World只做显示,所以使用Label即可)
8. 将Label拖入界面,双击Label控件,将其改为“Hello,World”,然后将其移动到界面的中间(同时出现垂直和水平的参考线)
9. 运行程序看看效果:
使用快捷键(command + R)或者 菜单中选择 Product ->Run 或者点击 运行按钮
结果:
恭喜你、成功的运行咱们的第一个项目,并看到了结果
swift系统的“前世今生”是什么?下面就我们来针对这个问题进行一番探讨,希望这些内容能够帮到有需要的朋友们。
SWIFT是一种用以传送结算信息的通信系统,SWIFT全名“环球同业银行金融电讯会”,总公司在比利时,是国际银行间的国际交流机构。SWIFT经营着顶级的金融业报文互联网,银行和别的金融机构根据SWIFT与同业者互换报文来进行证券交易。
换句话说SWIFT是信息互换系统(用于传送数据的),而资产结算有另一个的系统(例如CHIPS、CHAPS等)。可以将SWIFT了解成通信软件,例如微信。全部的银行以及他金融机构便是使用微信端使用人。大伙儿结算时,根据微信互相发转帐信息,最后结算时是借助另一套系统来开展结算。
SWIFT、CHIPS和FEDWIRE三者组成了美金支付结算管理体系。我们知道现在是以美金为核心的国际货币体系,因而这套美金支付结算管理体系也组成了全球绝大部分银行的支付结算管理体系,也是美国 *** 纵世界金融的关键“武器装备”。
大道理和使用微信一样,绝大部分都使用SWIFT系统,也与小一部分挑选使用其他通信系统。例如俄罗斯有自身的SPFS,也是有二十多个我国的一万多家金融机构使用该系统。
因而很多银行和金融机构出自于各式各样缘故并非都是在使用SWIFT(例如被经济制裁),比如伊朗等。此外为了更好地解决国际性金融的风险,中国创建了自个的CIPS和CNAPS系统,组成人民币支付结算系统。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)