
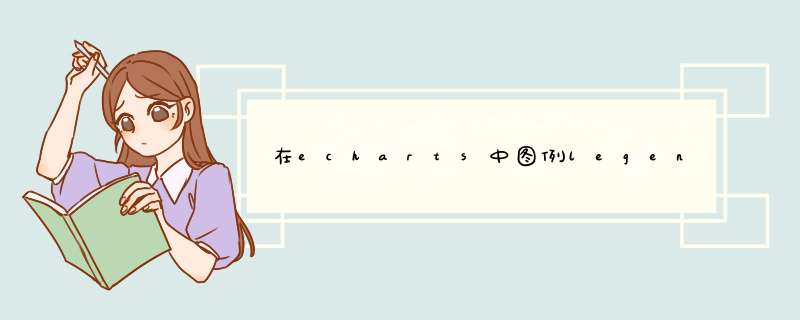
1、效果图
2、实现方法
将图例legend纵向排列(orient: 'vertical'),宽度给150(width: 150),坐标系grid左侧距离200(left: 200),中间有50的边距
3、代码展示
grid: {
left: 200
},
legend: {
x: 'left',
data: ['送风温度', '混风温度', '冷冻水送水温度', '冷冻水回水温度', '热水送水温度', '热水回水温度', '送风温度设定点', '风机速度','风机速度反馈','风阀开度'],
inactiveColor: '#999',
selectedMode: 'single',
orient: 'vertical',
width: 150,
top: 50,
borderWidth: 2,
borderColor: 'blue',
textStyle: {
color: '#000'
}
}
补充知识:Echarts中legend图例太多与title重叠问题
问题:由于legend图例太多导致与title的文字重叠
方法:像legend.data[i]中添加特殊字符串'',实现图里的换行
代码:加粗加下划线部分
legend: {
x: 'left',
data: ['送风温度', '回风温度', '室外温度', '室外湿度', '', '室内1温度', '室内1湿度', '室内2温度', '室内2湿度'],
inactiveColor: '#999',
selectedMode: 'single'
}
以上这篇在echarts中图例legend和坐标系grid实现左右布局实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持考高分网。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)