
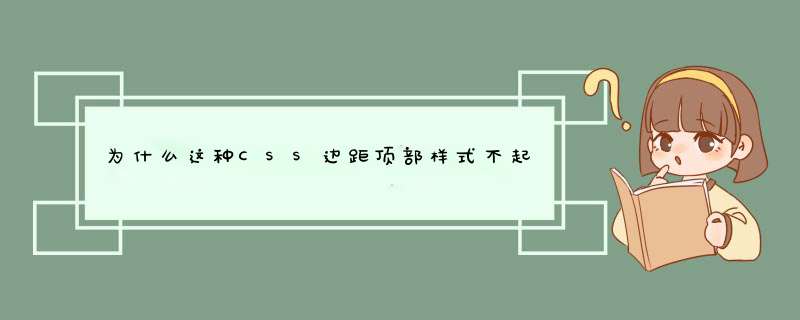
您实际上看到的是
#inner元素的顶部边缘塌陷到元素的顶部边缘
#outer,仅保留了
#outer边缘空白(尽管未在图像中显示)。两个框的顶部边缘彼此齐平,因为它们的边距相等。
以下是W3C规范的相关要点:
8.3.1利润下降
在CSS中,两个或多个框(可能是也可能不是兄弟)的相邻边距可以合并形成一个边距。以此方式合并的边距被称为崩溃,并且合并后的边距被称为崩溃边距。
当且仅当以下情况,两个边距相邻:
- 两者都属于流内块级框,它们参与相同的块格式上下文
- 没有线框,没有间隙,没有填充和没有边框将它们分开
- 都属于垂直相邻的框边,即形成以下对之一:
- 盒子的上边距和第一个流入子元素的上边距
您可以执行以下任一 *** 作来防止边距崩溃:
浮动任何一个div元素
- 使任何一个div元素内联块
- 设置overflow的#outer对auto(或任何值以外visible)
上述选项防止边距崩溃的原因是:
- 浮动框与任何其他框之间的边距不会折叠(甚至在浮动框及其流入子框之间也不会折叠)。
- 建立新块格式上下文的元素(例如浮点数和具有“可见”以外的“溢出”的元素)的边距不会随其流入子元素而崩溃。
- 内联阻止框的边距不会折叠(即使带有其流入子框也不会折叠)。
左右边距的行为符合您的预期,因为:
水平边距永远不会崩溃。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)