
在讲Chrome的多进程架构之前我们先来简单了解一下进程和线程的区别
--进程进程是指计算机中已执行的程序,在当代多数的 *** 作系统中,进程本身不是基本执行单位,而是线程的容器。你打开的QQ就是一个进程,打开的浏览器又是一个进程,这些进程互不干扰,各自执行着自己的任务
--线程线程是 *** 作系统能够进行运算调度的最小单位。大部分情况下,它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务。
个人的简单理解: 进程和线程其实不难理解,它们都是为了计算机任务的分工而出现的,大家可以想象一下你公司的运作。公司里的老板往往会将一个项目分给好几个团队共同完成,一个团队只负责一个任务。然后由团队里的打工人们具体的实现这些任务。这些团队就是进程,而打工人就是线程,所以打工人才是真正干活的人,有用的人,劳动万岁!
--Chrome的多进程各个浏览器使用进程与线程的方式各有不同,没有一个统一的标准。有的浏览器可能采用单进程多线程的方式,还有的浏览器可能采用多进程,少数线程通过IPC通信的方式。
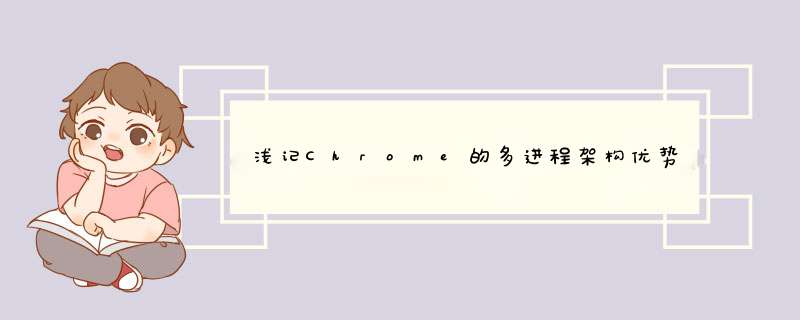
而Chrome采用的就是多进程的架构。这是谷歌开发者社区的一张图,如图我们可以看到有很多不同的进程,Chrome为GPU、Utility、Renderer等都分配了一个进程。在最顶部的是浏览器进程,他和这些负责浏览器应用不同功能部分的进程们相协调,构成整个浏览器应用。
Browser进程主要负责:标签导航栏,内存和网络请求等
渲染器进程负责:选项卡页面的所有内容。注意渲染器进程有多个!
其他进程就不一一介绍了,他们各自负责着自己的任务。这就是Chrome的多进程。
--浏览器多进程的优势
如上图所示,Chrome浏览器采用多个渲染器进程,为每一个选项卡网页运行一个渲染器进程,这样每个选项卡就都有了他自己的渲染器进程,各个选项卡网页之间是独立的,如果其中一个选项卡崩了,就不会影响到其他选项卡的正常工作,依旧能够照常活动。如果他们都在一个进程上的话,一个崩了就会影响到所有的网页的使用,所有选项卡都无法正常工作。
除此之外,多进程具有更好的安全性和沙盒性。这个我不是很懂,引用下Chrome官方的解释--“由于 *** 作系统提供了限制进程权限的方法,因此浏览器可以从某些功能中,对某些进程进行沙箱化处理。例如,Chrome 浏览器限制任意文件访问处理任意用户输入的进程(如渲染器进程)。”线程之间由于有着共享内存空间和资源,因此存在着篡改、访问权限等安全问题
--浏览器多进程的劣势每个进程都会由他自己的私有内存空间,他们常常包含着一个common infrastructure的副本(比如v8引擎),这也导致了更多的内存资源使用,因为他们无法像同一进程下面的线程那样共享空间和资源,内存消耗大。为了避免内存不够用,Chrome动态地限制了他可以启动的进程数量。该限制的大小取决于内存的使用情况和CPU的功率。当Chrome到达限制时,他会将同一站点的多个选项卡放到一个进程中运行。
--浏览器内核: 简单来说就是进行渲染计算处理的,也称为渲染引擎。浏览器内核是多线程的,常驻线程有:
* Javascript引擎线程
* 定时触发器线程
* 事件触发线程
* 异步请求线程
* GUI渲染线程
不做详细的介绍了,值得一提的是GUI渲染线程和Javascript引擎线程是互斥的,这很好理解,不可能一边渲染DOM一边修改DOM吧。
常见面试题:javascript为什么是单线程的?
答:这是javascript最初的主要作用就是 *** 作dom元素,试想一下如果javascript是多线程的,其中两个线程同时 *** 作了同一个dom,一个线程去修改这个dom,一个线程去删除这个dom,这就存在了冲突。因此为了简单的解决这个问题javascript干脆就采用了单线程的形式。
关于浏览器的学习这只是一个小小的开始,后续还会不断学习修改更新的。本人小白一枚,如有错误望指正,感谢各位大佬的观看与指教。
参考文章:
浏览器进程?线程?傻傻分不清楚! - 腾讯Web前端 IMWeb 团队社区 | blog | 团队博客
https://developers.google.com/web/updates/2018/09/inside-browser-part1
进程与线程的一个简单解释 - 阮一峰的网络日志
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)