
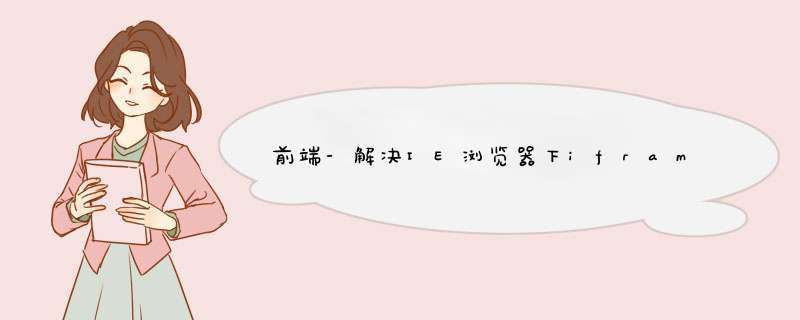
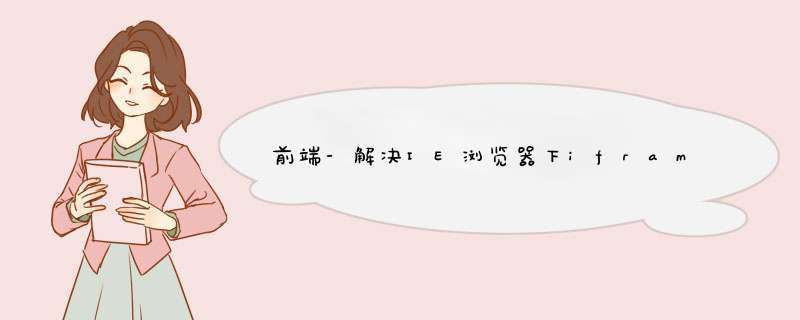
如上图红色区域所示可以看到,在IE
浏览器下会出现这样的多余滚动条。由于这个页面是用iframe标签嵌入的,所以直接用IE的调试工具是无法解析内部的结构的。 处理方案: 方案一:给iframe标签增加css
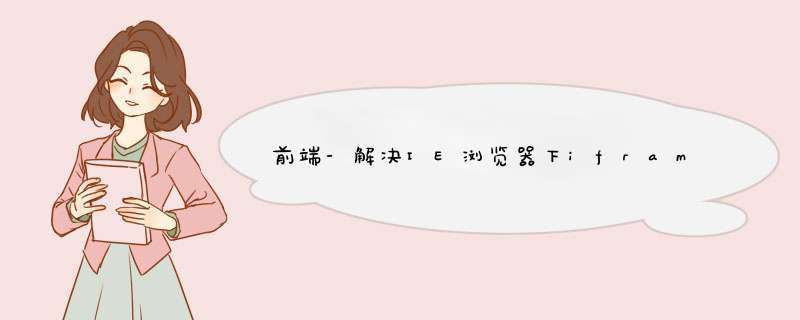
属性,display: block 方案二:在chrome浏览器下打开iframe内部的页面,通过查看调试者工具可以看到iframe内部的结构从图中可以看到html的位置有添加一个overflow:scroll的属性,这个属性会自动为页面添加一个滚动条。因此,去掉该属性之后,问题就得到解决了。1、首先要将当前网页的浏览器滚动条隐藏掉:html{width:100%overflow:hidden}设置css即可。2、需要将iframe上面的scrolling属性的属性值设置为yes或者删除该属性这样引入的那个页面里面的滚动条就出来了,仅仅这样还是不行的,我们还要设置iframe的
高度,以好完整的显示引入的那个页面,因为浏览器的大小不一或者说是频幕的大小不一,所以为了兼容所有显示屏iframe的高度就应该等于浏览器的高度。这样得到:var LouLanQiHeight = $(window).height()//得到浏览器的高度var LouLanQiWidth = $(window).width()//得到浏览器的宽度$('iframe').attr('height', LouLanQiHeight)//将iframe的高度设置为浏览器的高度3、前两步完成了,看上去貌似应经没问题了,但是当你把浏览器缩小了之后就有点问题了,滚动条被遮盖了一小部分。或者缩小之后你再刷新下页面在扩大,你会发现浏览器扩大了,但是那个引入的页面还是保持在浏览器缩小后的尺寸,这是因为在你没有缩小浏览器的时候iframe的高度就等于浏览器的高度了,当你缩小后,iframe的高度还是等于之前扩大后浏览器的高度,所以就把一部分遮盖了,然而当你在缩小后的浏览器刷新一下,js就重新得到了此时浏览器的高度然后再赋值给ifranme的高度,这个时候iframe的高度就等于缩小尺寸后浏览器的高度了。而此时将浏览器放大后,iframe的高度还是等于原来缩小尺寸浏览器的高度,所以就显示不全了。这个时候我们就要用到window对象下的onresize事件,改事件是在浏览器的尺寸发生变化的时候触发。我们将得到浏览器高度的代码放在这个事件里面就可以解决以上问题了。因为它当你每次改变浏览器的尺寸的时候他多会触发这个事件,从而执行里面的语句,因此iframe的高度也得到了更新。。。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)