
在这一问一答的系统,并不能够给予详尽的课程讲解
但是对于网站的含义 和制作相关还是可以做简单的阐述
网站建设 是一个综合性的技巧
就像种菜,并不是说知道 *** 作流程 就一定会种菜
还要土壤 水肥 气候 直接间接的相关知识都做一定的了解 才能真正去 *** 作
所以那些速成的教程 仅仅是表面皮毛而已
真的去模仿会出现各种各样的问题 而且是从未了解过的
出了问题会觉得 前所未有的茫然
特别是那些教程又是毫无责任而言的,不可能去给你解决问题
最终还是要一个好的服务商
以十几年的企业网建运维 网商系统经验告诉你
网站=域名+服务器空间+网站程序+勤劳
网站就像一个家
域名 网址 就相当于你家的住址
空间 就是你盖房子的基础 土地 环境 等
程序 就是你家的主体框架,是整个家的运转中心
模板 网站的美化 就是你家的装修,当然因人而异有人不装修原汁原味也可以
维护 技术性维护就像您安居乐业的保安和坚实后盾
勤劳 是整个家可以稳定持续运转最重要的部分
家里所有的东西都要靠你的勤奋去填充 增加 让大家觉着你家很好 很充实
这就是一个完美网站的所有
有能力和经验的可以全部自己做好,没有相关经验的就找专业的建站公司全套服务
首先,新增个商品数量的加减功能组件,就叫cartcontrol.vue吧。新增个底部购物车组件,叫shopcart.vue吧。在good.vue中引入并注册组件。
cartcontrol.vue中,通过props来接收list对象
因为我在json中没有设置数量这个key,所以需要全局用vue.set进行注册这个属性。在add方法中,如果没有这个属性,那么就注册,如果有,那么就count++
这里增加了一点小效果。应用了<transition>。 并且当数量减到0的时候。通过v-show来控制减号和数值是否显示。
写的比较粗糙,估计只有我自己能懂。这里要注意一下,在BScroll实例中要配置下click:true。使better-scroll滚动部分支持点击事件。否则加减号的点击事件无效。好吧~下篇写下底部的购物车功能。
饿了么:
饿了么是以web APP起家的,在后来做APP的时候后端已经十分完善了。虽然在这个APP的界面我们看到的功能并没有很多,主要便是菜单浏览,会员中心,购物车,订单管理,在线支付,优惠活动等,开发出两个版本——Android和ios,这样的一个APP的报价在18k~25k区间浮动。但是饿了么这款APP的后台,所做的远远比我们表面上看到的多。所以如果真的要一开始就做一个高仿版的饿了么APP,可以先想象,运营后台,推广平台,数据分析后台,供应商管理系统,订单管理系统,财务结算系统,内部oa系统等等都是充斥在这个APP当中的。仅仅从技术方面来描述,这款APP的开发工作并不困难,但是要把每一个系统串联起来,似一个工作间般,将所有的业务链条打通并且运行,难度就大得多了。用外表和内涵来形容,开发出一个跟饿了么外卖长得像的APP不难,但是以这种方式开发出来也不会像饿了么那般运行得好。倘若真的要做到内外兼修,APP开发起来工作量巨大,因此,花费的时间不会少,而开发一款APP的价格跟开发时间是成正相关的,自然开发价格也不会少。
美团:
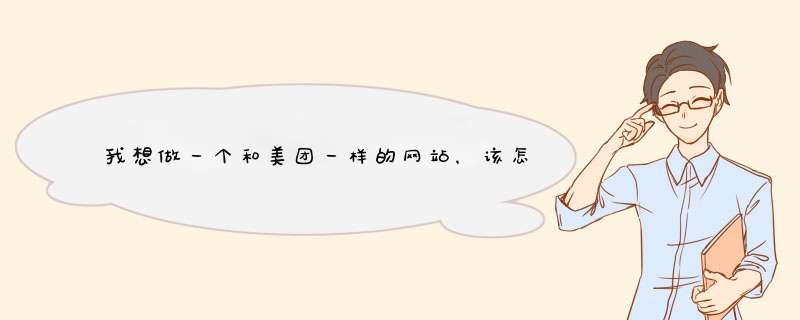
美团的产品功能结构图如下:
同样的,美团集了美食、温泉、电影、酒店、外卖、订票、旅游、体检、娱乐、母婴、结婚、培训教育、医疗、丽人等多种功能为一体,功能十分强大和丰富,美团十几年成长出来的APP,想要几个月就完成,前期投入绝对不小。所以往往很多商家企业选择根据不同地区的情况择选功能开发APP。
建议可以去对这些做得好的外卖APP进行分析,若是自己不知道怎么分析的话可以找APP开发公司,在APP开发公司为你进行定制的时候,他们也会自己为你进行分析,根据你自身的情况还有你的目标为你定制你想要的APP,而分析这些外卖功能并不是要复制它,原先进入市场占据了市场空白的APP再复制一份并不会有多好的发展,就像目前没有第二个淘宝一样,但是借鉴是可以的,然后在后期慢慢完善的过程当中,注入自己的“精神”,宣传自己的特别之处,终有一天会成为一款品牌APP。而不是第二个“饿了么”或者“美团”。如果硬是要报个价钱出来,做出这样的APP,少则10w,多可达7位数。只是无论是饿了么还是美团,他们都是一步一步逐渐形成融取价值的,一口气吃成个胖子,往往是撑死的结局。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)