
前台打开页面,向后端请求题目。
后端出题,返回给前台数据
前端收到数据,进行题目展现。
在前端做题。做好后题目提交给后台。
后端判卷,返回成绩数据
前端接收成绩,展现成绩。
大概这个流程。
单纯html来做的话,那么你的题库就要在前端,用js来弄,而且做题,判卷都要用js,相对有后台我个人感觉,只题库一项用js来维护就很难管理。
<!doctype html><html lang="en">
<head>
<meta charset="UTF-8">
<style>
.div_bor{
border:1px solid #274b8b
padding: 5px 5px 10px 5px
}
</style>
</head>
<body>
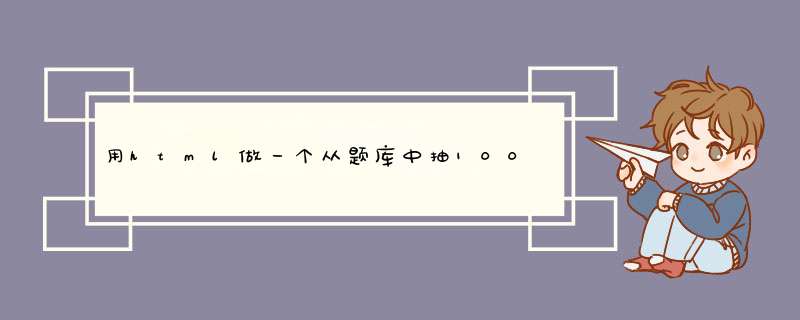
<div class="div_bor">
<p>这是题目</p>
<p><input type="checkbox" value="A">A.选项1</p>
<p><input type="checkbox" value="B">B.选项2</p>
<p><input type="checkbox" value="C">C.选项3</p>
<p><input type="checkbox" value="D">D.选项4</p>
<p><input type="checkbox" value="E">E.选项5</p>
<p><button style="float: right" onclick="fn()">确定</button></p>
</div>
<script>
var rule = ['A','C','D']//答案
var boxs = document.getElementsByTagName('input')
var check = []
var score = 0
function fn(){
check=[]
score = 0
for(var i=0i<boxs.lengthi++){
if(boxs[i].checked){
check.push(boxs[i].value)
}
}
for(var j=0j<check.lengthj++){
if(rule.indexOf(check[j]) !=-1){
score++
}else{
score--
}
}
alert(Math.ceil(100/rule.length*score)+'分')// 分数规则,自己定吧
}
</script>
</body>
</html>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)