
table{border-collapse:collapse}
table th,table td{width:60pxborder:solid 1px #000}
</style>
<table>
<thead>
<tr>
<th rowspan="3">分公司</th><th rowspan="2" colspan="4">累计预约总数</th><th colspan="14">iphone7</th>
</tr>
<tr>
<th colspan="4">32G</th><th colspan="5">128G</th><th colspan="5">256G</th>
</tr>
<tr>
<th>累计预约总数</th><th>其中:全款</th><th>其中:定金预约</th><th>其中:免费预约</th><th>银</th><th>黑</th><th>金</th><th>玫瑰金</th><th>银</th><th>黑</th><th>亮黑</th><th>金</th><th>玫瑰金</th><th>银</th><th>黑</th><th>亮黑</th><th>金</th><th>玫瑰金</th>
</tr>
</thead>
<tbody>
<tr>
<td>全省</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td>
</tr>
</tbody>
</table>
HTML <ul> 元素 ( 或 HTML 无序列表元素) 代表多项的无序列表,即无数值排序项的集合,且它们在列表中的顺序是没有意义的。通常情况下,无序列表项的头部可以是几种形式,如一个点,一个圆形或方形。头部的风格并不是在页面的 HTML 描述定义, 但在其相关的 CSS 可以用 list-style-type 属性。 ul 标签需要和 li 标签结合使用。
属性说明:
HTML <ol> 元素 表示多个有序列表项,通常渲染为有带编号的列表。
属性说明:
HTML 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 ( 键-值对列表 )。
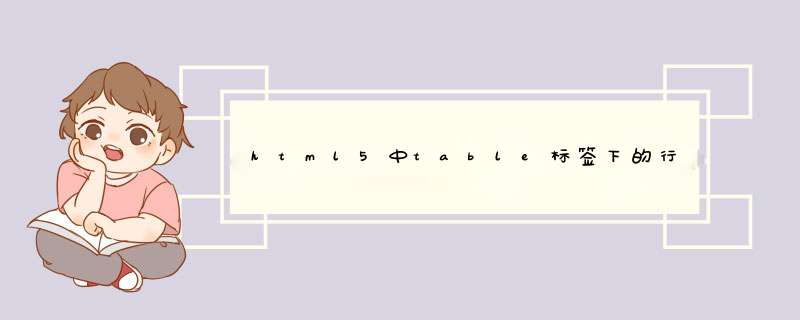
HTML 的 table 元素表示表格数据 — 即通过二维数据表表示的信息。
?>属性:(写在开头标签的里面的单词就叫做该元素的属性)
浏览器运行效果如下:
把上面表格中数字为 1 和 2 的单元格进行合并,数字为 3 和 6 的单元格进行合并。
数字为 1 和 2 的单元格分别在不同的列中所以是进行了列合并,因为只需要合并两个单元格所以 colspan 的值为 2, 列合并只需要在数字为 1 的单元格中添加属性 colspan,然后把数字为 2 的单元格删除,列合并就完成了。
数字为 1 和 2 的单元格分别在不同的行中所以是进行了行合并,因为只需要合并两个单元格所以 rowspan 的值为 2, 行合并只需要在数字为 3 的单元格中添加属性 rowspan,然后把数字为 6 的单元格删除,行合并就完成了。
浏览器运行效果如下:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)