
按键精灵类的极速点击虎呀猫呀狗呀,都能做这些事了,太阳真要出西边出来了。
这种可以尝试支持批量替换的工具软件,比如下面的这款:
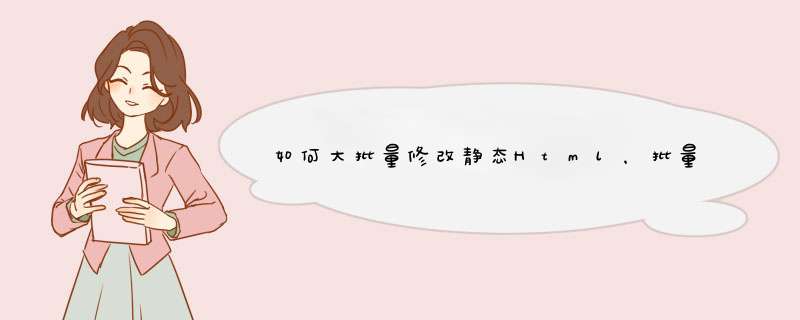
选择批替换功能卡,选择普通网页类型,添加文件入列表,然后启用批替换设置及处理;
然后如下,输入查找替换对,新增入列表,最后执行批替换即可。
首先HTML只是超文本语言,不能处理字符串的(它只能显示)你的这个可以通过JS来实现
代码
<!DOCTYPE
html>
<html>
<head>
<meta
http-equiv="Content-Type"
content="text/html
charset=UTF-8">
<title>Test</TITLE>
</head>
<body
>
<script>
var
s="AA哈哈哈哈AAAAsas哈哈哈哈sdgfgfdgfd哈哈哈哈"
s1=s.replace(/哈哈哈哈/g,"呃呃呃呃")
alert(s1)
</script>
</body>
</html>
结果
其实认真想一下就可以实现了。首先就是先获取输入框的value 值 点击之后 将这个value 内容在另外一个输入框显示。再细分一下,获取到 输入框的value 之后, 可以通过正则截取 src和 alt 的内容,
当点击按钮的时候,将获到的数据 添加到 要显示的文本框就可以了。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)