
<h1>
定义最大的标题。<h6>
定义最小的标题。
以下是各级标题使用的示例代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>这是 h1 标题</h1>
<h2>这是 h2 标题</h2>
<h3>这是 h3 标题</h3>
<h4>这是 h4 标题</h4>
<h5>这是 h5 标题</h5>
<h6>这是 h6 标题</h6>
</body>
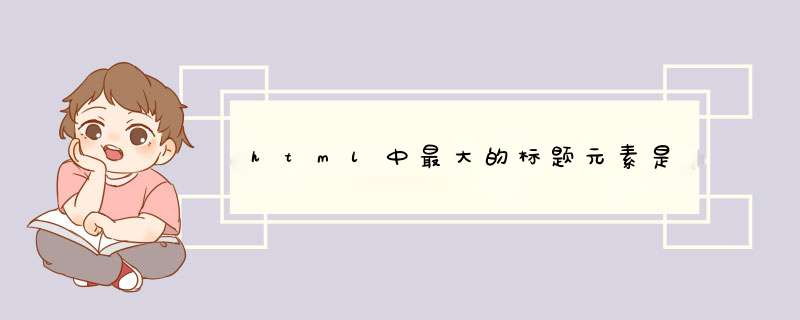
</html>效果如下:
注意:由于
h
元素拥有确切的语义,因此在使用时慎重地选择恰当的标签层级来构建文档的结构。不要利用标题标签来改变同一行中的字体大小,对于字体的效果应当使用CSS定义来达到显示效果。
一篇结构清晰的文章通常都有标题和段落,HTML网页也不例外。为了使网页中的文字有条理地显示出来,HTML提供了相应的标记,对它们的具体介绍如下
(1)标题标记<h1>——<h6>
为了使网页更具有语义化,经常会在页面中用到标题标记,HTML提供了6个等级的标题,即<h1>、<h2>.<h3>、<h4>、<h5>和<h6>,从<h1>到<h6>字号依次递减。其基本语法格式如下:
<hn align=”对齐方式”>标题</hn>
上述语法中n的取值为1-6, align属性为可选属性,用于指定标题的对齐方式,用于标题对齐方式,具体实例代码如下:
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
默认情况下标题文字是加粗左对齐的,并且从<hb>到<h6字号依次递减。如果想让标题文字右对齐或居中对齐,就需要使用align属性设置对齐方式取值如下
●lef: 设置标题文字左对齐(默认值)。
●center: 设置标题文字居中对齐。
●right: 设置标题文字右对齐。
注意:
1)一个页面中只能使用一个<h1>标记,常常被用在网站的logo部分。
2)由于h标记拥有确切的语义,请慎重选择恰当的标记来构建文档结构。禁止仅仅使用h标记设置文字加粗或更改文字的大小。
(2)段落标记<p>
在网页中要把文字有条理地显示出来,离不开段落标记。就如同平常写文章一样,整个网页也可以分为若干段落,而段落的标记就是<P>。默认情况下,文本在段落中会据浏览器窗口的大小自动换行。<p>是HTML文档中最常见的标记,其基本语法格式如下
<p align=”对齐方式">段落文本</p>
上述语法中 align属性为<p>标记的可选属性,和标题标记<h><h6>一样,同样可以使用 align属性设置段落文本的对齐方式。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)