
代码:
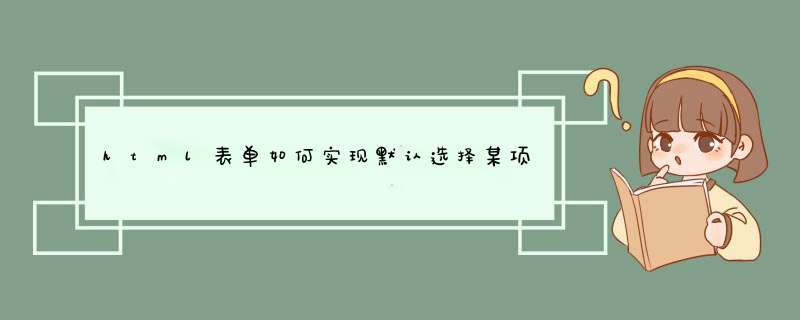
效果:
实现原理:
在单项按钮<input type="radio">与复选按钮<input type="checkbox">中,通过checked="checked"代码可以实现默认选择某项。如果需要将默认选项更改为“冲浪”只需要将代码checked="checked"移到"冲浪"选项中即可。
代码含义:
<input type="radio"> 定义单选按钮。
<input type="radio" checked="checked">定义此选项为默认选项
<input type="checkbox">定义多选按钮。
<input type="checkbox" checked="checked">定义此选项为默认选项
代码原件:
<html>
<head>
<meta http-equiv="Content-Type" content="text/htmlcharset=utf-8" />
<title>无标题</title>
</head>
<body>
<form>
<input name="radiobutton" type="radio" value="radiobutton" >男
<input name="radiobutton" type="radio" value="radiobutton" checked="checked">女
</form>
<form>
爱好:
<input name="checkbox" type="checkbox" value="checkbox" >游泳
<input name="checkbox" type="checkbox" value="checkbox" checked="checked">高尔夫
<input name="checkbox" type="checkbox" value="checkbox" >冲浪
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="
">
<head>
<meta http-equiv="Content-Type" content="text/html charset=utf-8" />
<title>无标题文档</title>
<style>
h1{ color:#F00}
p{ font-size:16px}
</style>
<script type="text/javascript">
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'")
if (restore) selObj.selectedIndex=0
}
</script>
</head> <body> <h1 align="center" >会员注册</h1>
<table width="805" align="center">
<tr>
<td width="94" height="45" valign="middle">用   户    名:</td>
<td colspan="4" valign="middle"><form id="form1" name="form1" method="post" action="">
<label for="textfield"></label>
<input type="text" name="textfield" id="textfield" width="200" height="25" />
</form></td>
</tr>
<tr>
<td height="41" valign="middle">密          码 :</td>
<td colspan="4" valign="middle"><form id="form2" name="form2" method="post" action="">
<label for="textfield2"></label>
<input type="password" name="textfield2" id="textfield2" width="200" height="25" />
</form></td>
</tr>
<tr>
<td height="39" valign="middle">性           别:</td>
<td colspan="4" valign="middle"><form id="form3" name="form3" method="post" action="">
<input type="radio" name="radio2" id="radio2" value="radio2" />
<label for="radio"></label>
男            
<input type="radio" name="radio2" id="radio2" value="radio2" />
<label for="radio2"></label>
女
</form></td>
</tr>
<tr>
<td height="41" valign="middle">出 生 年 月:</td>
<td colspan="4" valign="middle"><form id="form4" name="form4" method="post" action="" >
<label for="textfield3"></label>
<input type="text" name="textfield3" id="textfield3" width="20" height="20" />
年<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
月<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>15</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
日
</form></td>
</tr>
<tr>
<td height="42" valign="middle">地           址:</td>
<td colspan="4" valign="middle"><form id="form5" name="form5" method="post" action="">
<label for="textfield4"></label>
<input type="text" name="textfield4" id="textfield4" width="200" height="25" />
</form></td>
</tr>
<tr>
<td height="38" valign="middle">爱           好:</td>
<td colspan="4" valign="middle"><form id="form6" name="form6" method="post" action="">
<input type="checkbox" name="checkbox" id="checkbox" />
<label for="checkbox"></label>
体育
<input type="checkbox" name="checkbox2" id="checkbox2" />
<label for="checkbox2"></label>
旅游
<input type="checkbox" name="checkbox2" id="checkbox2" />
<label for="checkbox2"></label>
读书
<input type="checkbox" name="checkbox2" id="checkbox2" />
<label for="checkbox2"></label>
电脑
<input type="checkbox" name="checkbox2" id="checkbox2" />
<label for="checkbox2"></label>
音乐
</form></td>
</tr>
<tr>
<td height="41" valign="middle">上 传 形 象:</td>
<td colspan="4" valign="middle"><form id="form7" name="form7" enctype="multipart/form-data" method="post" action="" >
<label for="fileField"></label>
<input type="file" name="fileField" id="fileField" width="200px" height="25px" />
</form></td>
</tr>
<tr>
<td height="99" valign="middle">个 人 简 介:</td>
<td colspan="4" valign="middle"><form id="form8" name="form8" method="post" action="">
<label for="textarea"></label>
<textarea name="textarea" id="textarea" cols="45" rows="5" ></textarea>
</form></td>
</tr>
<tr>
<td height="44" valign="middle">友 情 链 接:</td>
<td colspan="4" valign="middle"><form name="form" id="form">
<select name="jumpMenu" id="jumpMenu" onchange="MM_jumpMenu('parent',this,0)">
<option value="
">百度</option>
<option value="
">网易</option>
</select>
</form></td>
</tr>
<tr>
<td height="42" colspan="5" align="center" valign="middle"><form id="form9" name="form9" method="post" action="">
<input type="submit" name="button" id="button" value="提交" />                  
<input type="reset" value="重置" />
</form></td>
</tr>
</table>
</body>
</html>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)