
html的标签都是有一个层架关系的,简单的例子就是html中的标签都是闭合的,闭合的中间还可以嵌套其他的标签,则嵌套在某个标签里面的标签就成了这个标签的子元素,外边的元素就是父元素。
工具原料:编辑器、浏览器
1、一个div里在嵌套一个div,外边的div就是里面div的父元素,代码示例如下:
<body><div id="father">
<div id="son"> </div>
</div>
</body>
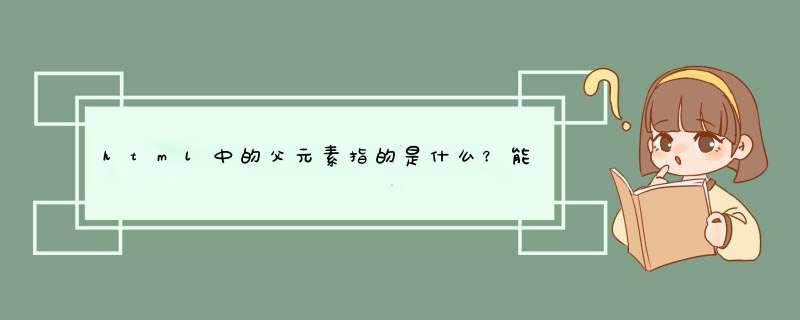
2、以上元素中id为father就是id为son的子元素,可以使用JavaScript来证明一下,如下图:
使用JavaScript的parentElement方法可以查看到id为son的父元素是id为father的div.
div 在html的标签里表示块。HTML 页面有很多嵌套的元素组成。整个页面的结构类似一棵树。有一些元素是“兄弟”,就像从树干上长出的两个树枝;有一些元素是另外元素的“孩子”,就像小树枝从大树枝上长出来(这实际上暗示另外这些元素是这个元素的“父亲”,而且还有父亲的父亲,我们不妨称之为“祖先”)。没有孩子的元素就是“叶子”节点。最外面的元素,也就是所有元素的祖先,成为“根元素”。HTML页面的根元素通常是<html>。
你有两个问题:A.是不是只有已经定位的父元素才是祖先元素?
下面html代码不管有没定位,甚至你没写任何css代码,div都是h1和p的父元素,p都是a的父元素,被套住的就是儿子,儿子外面的是爹(或你所谓的祖先元素),爹外面的是爷,爷外面是爷的爹...
<div>
<h1>标题文字</h1>
<p>这是<a>百度</a>上的一段内容</p>
</div>
B.兄弟元素不能算是祖先元素?
我倒,关于问题B,我也有两个问题...
第一个问题:你有兄弟姐妹没,不一定要亲兄弟,堂兄、表妹什么的也算,有木有?
第二个问题:你平时都把你的兄弟、姐妹是称作:爹/娘 或者 爷爷/奶奶 吗?
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)