
<script>
var work = [["周一","张三","电话1"],["周二","张三","电话2"],["周三","张三","电话3"],["周四","张三","电话4"],["周五","张三","电话5"],["周六","张三","电话6"],["周七","张三","电话7"]]
var week = new Date().getDay()//取星期几
document.write("今天" + work[week-1][0]+","+work[week-1][1]+" 值班,电话:"+work[week-1][2])
</script>
可以通过使用EXCEL来建立表格,然后通过设定颜色对应的日期和人员来进行排班级,具体的设计 *** 作方法如下:
1、打开EXCEL表格,点击上方的页面布局,将该文件设置未横向,在文件上方输入该排班表的表头。
2、用鼠标选出33个单元格,点击右键选择列宽,将列宽设置为4。
3、选中表头以后,点击上方的合并并居中按钮。
4、将第一个和第二个单元格合并以后输入日期文字。
5、在日期下面输入员工的姓名。
6、再在日期数字下面输入周一、周二等。
7、再将后面的两个单元格合并以后输入出勤和休息用来统计员工的当月出勤情况。
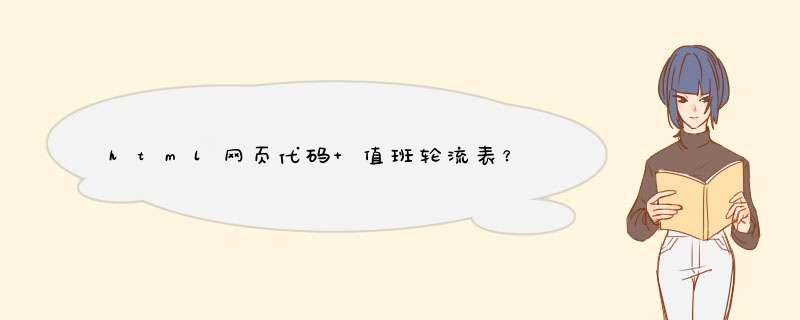
8、选中下图所示为区域,点击填充表格颜色,选择一个填充色进行填充。
9、将该表格中输入数据的单元格选中以后,点击上方的田字格标志,选择所有框线。
10、然后在需要设置排班的人员对应的日期进行勾选以表示上班,则该排班表就已经制作完成了。
11、为了后续便于数据统计可以在表格最后面出勤和休息里面输入该员工的当月出勤情况。
注意事项:
该排班表的制作还可以根据实际情况再添加其他相关信息,如制表人、请假等信息即可。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)