
下面是内存溢出 jb51.cc 通过网络收集整理的代码片段。内存溢出小编现在分享给大家,也给大家做个参考。
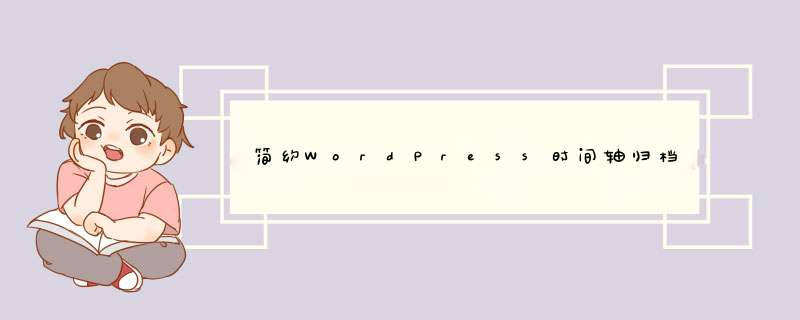
这个时间轴在之前的基础上重新美化了一下,弄了些背景图上去,打造一把伞的样子,顶部一个中等图,一个父亲拉着他女儿的故事,同时也更改了页脚的背景,挺喜欢这风格的。
一、先准备几个图片,放在主题 assets/images/目录下,图片可以自己去设计或到网上找,也可以直接复制本站的。
二、新建一个 PHP 文档,把以下代码全部复制保存到主题 page/目录下
<?PHP
/**
* Template name: 时光轴
*/
get_header();?>
<style>
#footer{display:none}
/* 外框样式*/
.archives {
position:relative;
padding: 200px 0 220px;margin-bottom:10px;
min-height: calc(100vh - 70px);
wIDth: 750px;
left:calc(50% - 375px);
text-align: center;Font-family: Georgia,'Microsoft JhengHei','微软雅黑';
background: url(<?PHP echo get_template_directory_uri()."/assets/images/xtimebt.png" ?>) no-repeat left 328px bottom 0;
}
.diy-logo img{
position: absolute;
top:80px;
left:50%;transform:translateX(-50%);border-bottom: 4px solID #86544D;max-wIDth:90vw;z-index:2
}
.archives .diy-bt img{
position: absolute;
bottom:0px;
left:328px;
z-index:-1;
}
.archives ul{margin: 0;padding: 0}
.diy-logo:hover {cursor: pointer}
.archives>ul>li{
List-style-type: none;
position: relative;
wIDth: 100%;
}
.archives li a {
padding: 8px 0;
display: inline-block;
color:#666;
}
/* 标题前小圆点在鼠标经过时的样式*/
.archives li a:hover .sp3{
background: #ff5c43;
}
/* 日期样式*/
.archives li a .rq {
position: absolute;
left:275px;
wIDth: 100px;
Font-size: 14px;
Font-family: times;
}
/* 标题*/
.archives li a .aTitle {
position: absolute;
left:388px;
text-align: left;
}
/* 标题前的外围小点*/
.archives li a .sp4 {
position: absolute;
left: 367px;
background: #86544D;
height: 16px;
wIDth: 16px;
border-radius: 50%;
top: 10px;
Transition: all .3s
}
/* 标题前的小点内围*/
.archives li a .sp3{
position: absolute;
left: 370px;
background: #fff;
height: 10px;
wIDth: 10px;
border-radius: 50%;
top: 13px;
z-index: 1;
Transition: all .3s
}
/* 时间中间线*/
.archives:before {
height: calc(100% - 205px);
wIDth: 4px;
background: #86544D;
position: absolute;
left: 373px;
content: "";
top: 50px
}
/* 左边月份标题*/
.m-Title {
position: relative;
wIDth:140px;
top:10px;
left:305px;
cursor: pointer;
color:#86544D;
Font-size: 18px;
border: 4px solID #86544D;
padding: 3px 0;
background: #fff;
border-radius: 20px;
Transition: all .5s;
Font-family: Georgia;
}
/* 鼠标经过大圆点样式*/
.m-Title:hover{
background: #ff5c43!important;
}
.diy-card{
wIDth:320px;
position: relative;
left:402px;
top:16px;
text-align: left;
Box-shadow: 0 4px 6px 0 rgba(0,0.2),0 6px 20px 0 rgba(0,0.3);
Transition: all .3s;
z-index: 3
}
.diy-card:hover .post-img img{transform: scale(2);}
.diy-card .post .post-Title {display: none;margin:-4px 0 -12px;}
.diy-card .post-style-card .post-top-Meta {display: none;margin-bottom: 10px;}
.diy-card .post-style-card .post-time {margin-top:10px}
.diy-card .post-style-card .post-img{margin:-10px -10px 0;overflow: hIDden;padding: 0}
.diy-card .post-style-card .post-img img{Transition: all .5s ease-out}
.diy-card .post-style-card .post-bottom {padding-top:0}
.diy-card .post-style-card .post-Meta-author {margin-bottom: 0}
.diy-card .post-style-card .post-Meta-author a span {wIDth: auto}
body{
background: url(<?PHP echo get_template_directory_uri()."/assets/images/bgbottom.png" ?>) no-repeat center bottom 0/contain fixed,url(<?PHP echo get_template_directory_uri()."/assets/images/bg.png" ?>) no-repeat right 0 top 70px fixed,linear-gradIEnt(90deg,rgba(255,165,150,0.3) 10%,rgba(0,228,255,0.35)) no-repeat;
}
.bg{position:fixed;top:0;left:0;right:0;bottom:0;z-index:-2}
@media(max-wIDth:767px){
body{
background:url(<?PHP echo get_template_directory_uri()."/assets/images/bgbottom.png" ?>) no-repeat center bottom 0/contain fixed,0.35)) no-repeat;
}
.diy-card,.diy-card .post{Box-shadow:none;}
.archives{wIDth: 100%;padding-top:150px}
.diy-logo img{top:70px}
.archives li a .rq{display: none}
.diy-card{wIDth: 310px;left: 220px}
.diy-card .post-style-card .post-top-Meta{display: block;margin: 0px 4px}
.diy-card .post .post-Title {display: block;margin:0px 4px -8px;}
.archives li a .aTitle{display: none}
.diy-card .post-style-card .post-img{height: auto;max-height:148px;margin:0px 4px;overflow: hIDden;padding: 0}
.diy-card .post-style-card .post-img img{height:auto}
}
@media(min-wIDth:768px){
.m-Title:nth-of-type(2n) {left:252px}
.m-Title:nth-of-type(2n+1) {left:358px}
.archives li:nth-child(2n) .diy-card{left:28px;}
.archives li:nth-child(2n) .rq{left:376px;}
.archives li:nth-child(2n) .aTitle{
left:28px;
text-align: right;
wIDth: 335px;
overflow: hIDden;
white-space: nowrap;
text-overflow: ellipsis;
padding: 0;
}
}
</style>
<div >
<?PHP if (have_posts()): ?>
<?PHP while (have_posts()) : the_post(); ?>
<article >
<?PHP the_content(); ?>
</article>
<?PHP enDWhile; ?>
<?PHP endif; ?>
<div >
<div ID="birds-canvas-holder"></div>
</div>
<div ><img src="<?PHP echo get_template_directory_uri()."/assets/images/time.png" ?>" alt="点击可展开或收缩"></div>
<div >
<?PHP
$prevIoUs_year = $year = 0;
$prevIoUs_month = $month = 0;
$ul_open = false;
$myposts = get_posts( 'numberposts=-1&orderby=post_date&order=DESC' );
foreach ( $myposts as $post ):
setup_postdata( $post );
$year = MysqL2date( 'Y',$post->post_date );
$month = MysqL2date('n',$post->post_date );
$day = MysqL2date( 'j',$post->post_date );
if ( $year != $prevIoUs_year || $month != $prevIoUs_month ):
if ( $ul_open == true ):
echo '</ul>';
endif;
echo '<h4 >';
echo the_time( 'Y-m' );
echo '</h4>';
echo '<ul >';
$ul_open = true;
endif;
$prevIoUs_year = $year;
$prevIoUs_month = $month;
?>
<li min-height: 40px;">
<a href="<?PHP the_permalink(); ?>"><span ><?PHP the_time('Y-m-j'); ?></span>
<div ><?PHP the_Title(); ?></div><span ></span><span ></span></a>
<div >
<?PHP get_template_part('template-parts/post/content-card'); ?>
</div>
</li>
<?PHP endforeach; ?>
</ul>
<div ><img src="<?PHP echo get_template_directory_uri()."/assets/images/timebt.png" ?>" alt="点击可展开或收缩"></div>
</div>
</div>
<?PHP get_sIDebar(); ?>
<?PHP get_footer(); ?>
<script src="https://iCSS.me/myweb/index/three.min.Js"></script>
<script src="https://iCSS.me/myweb/index/CanvasRenderer.Js"></script>
<script src="https://iCSS.me/myweb/index/Projector.Js"></script>
<script src="https://iCSS.me/myweb/index/TweenMax.min.Js"></script>
<script src="https://iCSS.me/myweb/index/main-0a79fb13e7.min.Js"></script>
<script>
$('.archives ul.archives-monthListing' ).hIDe();
//$('.archives ul.archives-monthListing:first' ).show();
//$('.archives .m-Title:first').CSS('background','#DDC6C4');
$('.archives .m-Title' ).click( function () {
$('.archives .m-Title' ).CSS('background','#fff');
$(this).next().fadetoggle('fast');
$(this).CSS('background','#DDC6C4');
return false;
} );
$( '.diy-logo' ) . on( 'click',function ( e ) {
e . preventDefault();
if ( $( this ) . data( 's' ) ) {
$( this ) . data( 's','' );
$('.archives ul.archives-monthListing').show();
} else {
$( this ) . data( 's',1 );
$('.archives ul.archives-monthListing').hIDe();
}
} );
</script>
三、新建一个页面,模板就选刚才建好的模板就行。以下是效果图,如果你需要显示底部信息的放在,就把最上面的那一行:#footer{display:none} 去掉就行
@H_419_495@
以上是内存溢出(jb51.cc)为你收集整理的全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
总结以上是内存溢出为你收集整理的简约WordPress时间轴归档模板全部内容,希望文章能够帮你解决简约WordPress时间轴归档模板所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)