
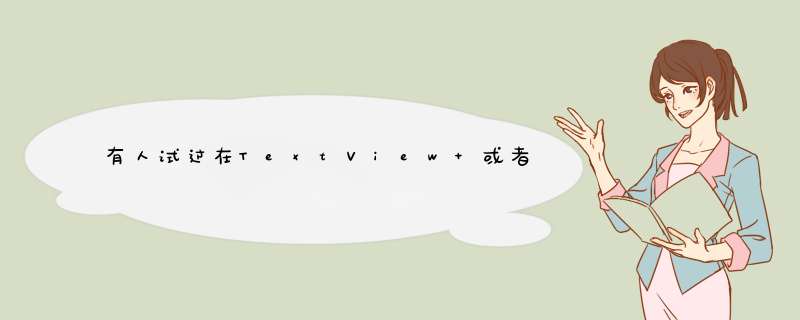
这上面的是实现效果:
现在来分析下:
EditText是Android中用来输入内容的控件,要在其内部放置ImgeButton
其实就是布局的问题了
应该使用相对布局RelativeLayout ,因为使用RelativeLayout 布局可以根据android:layout_alignRight="@id/"来控制组件与其他组件之间的关系是怎样的,就是组件与组件之间的相对位置
RelativeLayout子控件的一些属性:
//相对于同级控件对齐方式
android:layout_alignBaseline将该控件的baseline与给定ID的baseline对齐
android:layout_alignTop 将该控件的顶部边缘与给定ID的顶部边缘对齐
android:layout_alignBottom将该控件的底部边缘与给定ID的底部边缘对齐
android:layout_alignLeft 将该控件的左边缘与给定ID的左边缘对齐
android:layout_alignRight 将该控件的右边缘与给定ID的右边缘对齐
// 相对于父组件对齐方式
android:layout_alignParentTop 如果为true,将该控件的顶部与其父控件的顶部对齐
android:layout_alignParentBottom 如果为true,将该控件的底部与其父控件的底部对齐
android:layout_alignParentLeft 如果为true,将该控件的左部与其父控件的左部对齐
android:layout_alignParentRight 如果为true,将该控件的右部与其父控件的右部对齐
// 居中
android:layout_centerHorizontal 如果为true,将该控件的置于水平居中
android:layout_centerVertical 如果为true,将该控件的置于垂直居中
android:layout_centerInParent 如果为true,将该控件的置于父控件的中央
// 控件离上下左右的像素距离
android:layout_marginTop 上偏移的值
android:layout_marginBottom 下偏移的值
android:layout_marginLeft 左偏移的值
android:layout_marginRight 右偏移的值
//控件相对同级控件的位置
android:layout_toLeftOf在ID控件的左边
android:layout_toRightOf在ID控件的右边
android:layout_below在ID控件的下边
android:layout_above在ID控件的上边
<RelativeLayoutandroid:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<EditText
android:id="@+id/login_password"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:hint="请输入密码"
android:password="true"
android:textAppearance="?android:attr/textAppearanceMedium"
android:singleLine="true"
android:ellipsize="end"
android:paddingRight="5dp"/>
<ImageButton
android:id="@+id/see_password"
android:layout_width="40dp"
android:layout_height="25dp"
android:background="@drawable/eyes"
android:layout_margin="10dp"
android:layout_alignRight="@id/login_password"
/>
</RelativeLayout>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)