
现在,我将tableVIEw设置为顶部锚点(因此技术上位于状态栏下方).在向上滚动表视图时,这会将状态栏设置为纯色.我已经将navigationAppearance的barTintcolor和半透明设置为YES而没有运气.
有任何想法吗?视图在故事板中实例化
解决方法 如果没有任何代码,您的问题很难猜测.我相信当您在Apple Music应用中提到的tablevIEw内容滚动时,您尝试实现半透明状态栏.在vIEwdIDLoad方法中尝试以下代码.
第1步:隐藏导航栏.如果您的控制器嵌入了navigationController.
navigationController?.navigationbar.isHIDden = true
步骤2:将状态栏大小UIVIEw放置到控制器中,以充当具有调整Alpha值的半透明状态栏.
let statusbarVIEw = UIVIEw(frame: CGRect(x:0,y:0,wIDth:vIEw.frame.size.wIDth,height: UIApplication.shared.statusbarFrame.height)) statusbarVIEw.backgroundcolor=UIcolor.white statusbarVIEw.Alpha = 0.8 // set any value between 0 to 1 vIEw.addSubvIEw(statusbarVIEw)
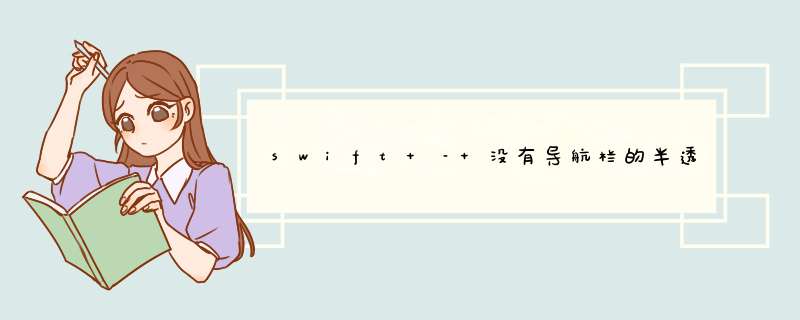
上面的代码将产生以下输出.让我知道代码适合您.
有关如何设置tableVIEw框架和contentVIEw的更多信息,请查看以下link中的答案.
更新:
改进答案:
您可以使用UIBlurEffectVIEw来实现更好的半透明效果.
let statusbarVIEw = UIVIEw(frame: CGRect(x:0,height: UIApplication.shared.statusbarFrame.height)) let blurEffect = UIBlurEffect(style: .extralight) // Set any style you want(.light or .dark) to achIEve different effect. let blurEffectVIEw = UIVisualEffectVIEw(effect: blurEffect) blurEffectVIEw.frame = statusbarVIEw.bounds blurEffectVIEw.autoresizingMask = [.flexibleWIDth,.flexibleHeight] statusbarVIEw.addSubvIEw(blurEffectVIEw) vIEw.addSubvIEw(statusbarVIEw)
输出:
总结以上是内存溢出为你收集整理的swift – 没有导航栏的半透明状态栏全部内容,希望文章能够帮你解决swift – 没有导航栏的半透明状态栏所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)