
概述创建一个Low-touch Silverlight
集成 你可以创建一个与SharePoint之间self-contained, low-touch的集成。 1. 打开VS,新建项目,选择Silverlight应用程序,命名LowIntegrationSLApp,点击确定。 2. 清除复选框“在新网站上承载Silverlight应用程序”。 3. 右击醒目添加新建项。 4. 选择数据--XML文件 创建一个Low-touch Silverlight 集成 你可以创建一个与SharePoint之间self-contained,low-touch的集成。 1. 打开VS,新建项目,选择Silverlight应用程序,命名LowIntegrationSLApp,点击确定。 2. 清除复选框“在新网站上承载Silverlight应用程序”。 3. 右击醒目添加新建项。 4. 选择数据--XML文件。 5. 命名Employee.xml。 6. 添加代码到XML文件。 7. 右击项目添加新类Employees,点击确定。 8. 添加如下代码。 9. 右击MainPage.xaml,选择视图查看器。 10. 添加控件。
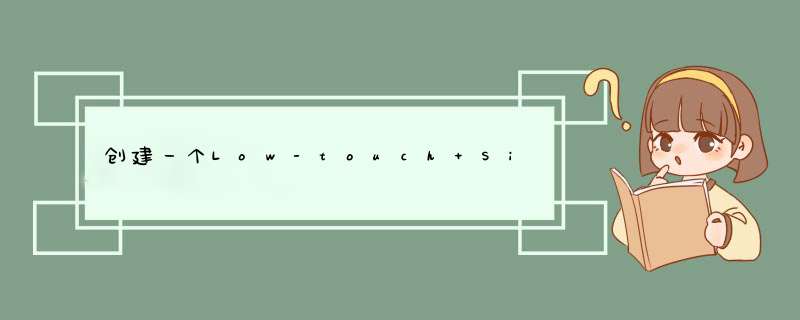
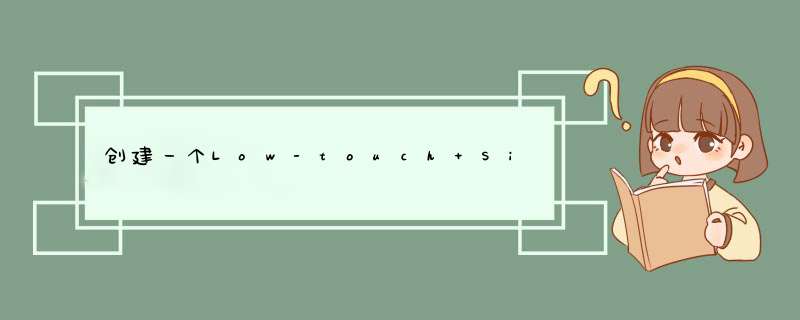
11. 最后代码是这样的: 界面是这样的:
12. 界面完成后。添加后台代码。 要添加引用System.Xml.linq。 13. 找到对应bin中的.xap文件,放在SharePoint站点中。
PS:资源和源码可以在 我的资源中下载。 总结
以上是内存溢出为你收集整理的创建一个Low-touch Silverlight 集成全部内容,希望文章能够帮你解决创建一个Low-touch Silverlight 集成所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)