
概述最近几天,我都在学习如何在Cocos2d-x3.2中使用OpenGL来实现对图形的
渲染。在网上也看到了很多好的文章,我在它们的基础上做了这次的我个人认为比较完整的总结。当你了解了Cocos2d-x3.2中对图形渲染的
流程,你就会觉得要学会写自己的shader才是最重要的。 第一,渲染流程从2.x到3.x的变化。 在2.x中,渲染过程是通过递归渲染树(Rendering tree)这
最近几天,我都在学习如何在Cocos2d-x3.2中使用OpenGL来实现对图形的渲染。在网上也看到了很多好的文章,我在它们的基础上做了这次的我个人认为比较完整的总结。当你了解了Cocos2d-x3.2中对图形渲染的流程,你就会觉得要学会写自己的shader才是最重要的。
第一,渲染流程从2.x到3.x的变化。 在2.x中,渲染过程是通过递归渲染树(Rendering tree)这种图关系来渲染关系图。递归调用visit()函数,并且在visit()函数中调用该节点的draw函数渲染各个节点,此时draw函数的作用是直接调用OpenGL代码进行图形的渲染。由于visit()和draw函数都是虚函数,所以要注意执行时的多态。那么我们来看看2.x版本中CCSprite的draw函数,如代码1。
代码1:
[cpp] view plain copy
//这是cocos2d-2.0-x-2.0.4版本的CCSprite的draw函数 voIDCCSprite::draw(voID) { CC_PROfileR_START_category(kCCProfilercategorySprite,"CCSprite-draw"); CCAssert(!m_pobBatchNode,"IfCCSpriteisbeingrenderedbyCCSpriteBatchNode,CCSprite#drawSHOulDNOTbecalled"); CC_NODE_DRAW_SETUP(); ccGLBlendFunc(m_sBlendFunc.src,m_sBlendFunc.dst); if
(m_pobTexture!=NulL) ccGLBindTexture2D(m_pobTexture->getname()); } else
ccGLBindTexture2D(0); // //Attributes
ccGLEnabLevertexAttribs(kCCVertexAttribFlag_PoscolorTex); #definekQuadSizesizeof(m_squad.bl) longoffset=(long)&m_squad; //vertex
int
diff=offsetof(ccV3F_C4B_T2F,vertices); glVertexAttribPointer(kCCVertexAttrib_position,3,GL_float,GL_FALSE,kQuadSize,(voID*)(offset+diff)); //texCoods
diff=offsetof(ccV3F_C4B_T2F,texCoords); glVertexAttribPointer(kCCVertexAttrib_TexCoords,2,153); Font-weight:bold; background-color:inherit">voID*)(offset+diff)); //color
diff=offsetof(ccV3F_C4B_T2F,colors); glVertexAttribPointer(kCCVertexAttrib_color,4,GL_UNSIGNED_BYTE,GL_TRUE,108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> glDrawArrays(GL_TRIANGLE_STRIP,4); CHECK_GL_ERROR_DEBUG(); #ifCC_SPRITE_DEBUG_DRAW==1 //drawboundingBox CCPointvertices[4]={ ccp(m_squad.tl.vertices.x,m_squad.tl.vertices.y), ccp(m_squad.bl.vertices.x,m_squad.bl.vertices.y), ccp(m_squad.br.vertices.x,m_squad.br.vertices.y),108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> ccp(m_squad.tr.vertices.x,m_squad.tr.vertices.y),248)"> }; ccDrawpoly(vertices,true); #elifCC_SPRITE_DEBUG_DRAW==2 //drawtextureBox CCSizes=this->getTextureRect().size; CCPointoffsetPix=this->getoffsetposition(); CCPointvertices[4]={ ccp(offsetPix.x,offsetPix.y),ccp(offsetPix.x+s.wIDth,248)"> ccp(offsetPix.x+s.wIDth,offsetPix.y+s.height),ccp(offsetPix.x,offsetPix.y+s.height) }; ccDrawpoly(vertices,153); Font-weight:bold; background-color:inherit">true); #endif//CC_SPRITE_DEBUG_DRAW CC_INCREMENT_GL_DRAWS(1); CC_PROfileR_Stop_category(kCCProfilercategorySprite,"CCSprite-draw"); } 那么我们也看看3.x中Sprite的draw函数,如代码2。
代码2:
voIDSprite::draw(Renderer*renderer,constMat4&transform,uint32_tflags) { //Don'tdocalculatethecullingifthetransformwasnotupdated
_insIDeBounds=(flags&FLAGS_transform_DIRTY)?renderer->checkVisibility(transform,_contentSize):_insIDeBounds; if
(_insIDeBounds) _quadCommand.init(_globalZOrder,_texture->getname(),getGLProgramState(),_blendFunc,&_quad,1,transform); renderer->addCommand(&_quadCommand); #ifCC_SPRITE_DEBUG_DRAW _customDeBUGDrawCommand.init(_globalZOrder); _customDeBUGDrawCommand.func=CC_CALLBACK_0(Sprite::drawDeBUGData,153); Font-weight:bold; background-color:inherit">this); renderer->addCommand(&_customDeBUGDrawCommand); } }
从代码1和代码2的对比中,我们很容易就发现2.x版本中的draw函数直接调用OpengGL代码进行图形渲染,而3.x版本中draw的作用是把RenderCommand添加到CommandQueue中,至于这样做的好处是,实际的渲染API进入其中一个与显卡直接交流的有独立线程的RenderQueue。
从Cocos2d-x3.0开始,Cocos2d-x引入了新的渲染流程,它不像2.x版本直接在每一个node中的draw函数中直接调用OpenGL代码进行图形渲染,而是通过各种RenderCommand封装起来,然后添加到一个Commandqueue队列里面去,而现在draw函数的作用就是在此函数中设置好相对应的RenderCommand参数,然后把此RenderCommand添加到CommandQueue中。最后在每一帧结束时调用renderer函数进行渲染,在renderer函数中会根据ID对RenderCommand进行排序,然后才进行渲染。
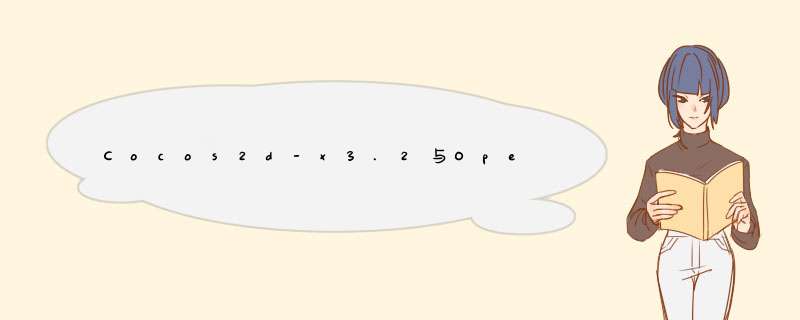
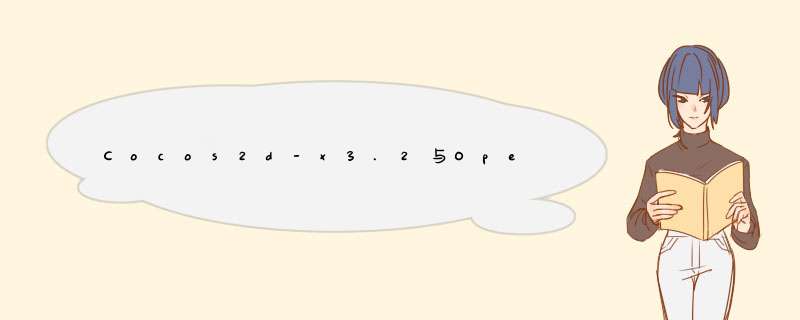
下面我们来看看图1、图2,这两个图形象地表现了Cocos2d-x3.x下RenderCommand的封装与传递与及RenderCommand的排序。
图1:
图2:
上面所说的各个方面都有点零碎,下面就对渲染的整个流程来一个从头到尾的梳理吧。下面是针对3.2版本的,对于2.x版本的梳理不做梳理,因为我用的是3.2版本。
首先,我们Cocos2d-x的执行是通过Application::run()来开始的,如代码3,此代码目录中在xx\cocos2d\cocos\platform\对应平台的目录下,这是与多平台实现有关的类,关于如何实现多平台的编译,你可以参考《cocos2d-x3.2源码分析(一)类FileUtils--实现把资源放在Resources文件目录下达到多平台的引用》中我对平台编译的分析。以防篇幅过长,只截取了重要部分,如需详解,可以直接查看源码。
代码3:
int
Application::run() ... director->mainLoop(); } 从代码3中,它明显的启发着我们要继续追寻Director::mainLoop()函数。在Director中mainLoop()为纯函数,此子类displaylinkDirector才有其实现,如代码4。
代码4:
voID
displaylinkDirector::mainLoop() <span><spanclass="comment">//只有一种情况会调用到这里来,就是导演类调用end函数</span><span></span></span> if
(_purgeDirectorInNextLoop) _purgeDirectorInNextLoop=false; //清除导演类</span><span></span></span>
purgeDirector(); else
if(!_invalID) {<span><span//绘制</span><span></span></span> drawScene(); //清除当前内存池中对象,即池中每一个对象--_referenceCount
PoolManager::getInstance()->getCurrentPool()->clear(); } mainLoop是主线程调用的循环,其中drawScene()是绘制函数,接着我们继续追寻它的代码,如代码5。
代码5:
voID
Director::drawScene() //计算间隔时间</span><span></span></span>
calculateDeltaTime(); //忽略该帧如果时间间隔接近0
if
(_deltaTime<FLT_EPSILON) return
; if
(_openGLVIEw) _openGLVIEw->pollinputEvents(); //tickbeforeglClear:issue#533
if
(!_paused) _scheduler->update(_deltaTime); _eventdispatcher->dispatchEvent(_eventAfterUpdate); glClear(GL_color_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); /*toavoIDflickr,nextSceneMUSTbehere:aftertickandbeforedraw. XXX:WhichBUGisthisone.Itseemsthatitcan'tbereproduceDWithv0.9*/
if
(_nextScene) setNextScene(); pushmatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW); //drawthescene
if
(_runningScene) _runningScene->visit(_renderer,Mat4::IDENTITY,153); Font-weight:bold; background-color:inherit">false); _eventdispatcher->dispatchEvent(_eventAfterVisit); //drawthenotificationsnode
if
(_notificationNode) _notificationNode->visit(_renderer,153); Font-weight:bold; background-color:inherit">false); if
(_displayStats) showStats(); _renderer->render(); _eventdispatcher->dispatchEvent(_eventAfterDraw); popMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW); _totalFrames++; //swapbuffers
if
(_openGLVIEw) _openGLVIEw->swapBuffers(); calculateMPF(); } 从代码5中,我们看见visit()和render()函数的调用。其中visit()函数会调用draw()函数来向RenderQueue中添加RenderCommand,那么就继续追寻visit()的代码,如代码6。
代码6:
voID
Node::visit(Renderer*renderer,153); Font-weight:bold; background-color:inherit">constMat4&parenttransform,uint32_tparentFlags) //quickreturnifnotvisible.childrenwon'tbedrawn.
if
(!_visible) return
; uint32_tflags=processparentFlags(parenttransform,parentFlags); //important:
//Toeasethemigrationtov3.0,westillsupporttheMat4stack,
//butitisdeprecatedandyourcodeshouldnotrelyonit
Director*director=Director::getInstance(); director->pushmatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW); director->loadMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW,_modelVIEwtransform); int
i=0; if
(!_children.empty()) sortAllChildren(); //drawchildrenzOrder<0
for
(;i<_children.size();i++) autonode=_children.at(i); if
(node&&node->_localZOrder<0) node->visit(renderer,_modelVIEwtransform,flags); break
; //selfdraw
this
->draw(renderer,flags); for
(autoit=_children.cbegin()+i;it!=_children.cend();++it) (*it)->visit(renderer,153); Font-weight:bold; background-color:inherit">else director->popMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW); //FIXME:Whyneedtoset_orderOfArrivalto0??
//Pleaserefertohttps://github.com/cocos2d/cocos2d-x/pull/6920
//resetfornextframe
//_orderOfArrival=0;
} 从代码6中,我们可以看到“ auto node = _children.at(i);和node->visit(renderer,flags);”,这段代码的意思是先获取子节点,然后递归调用节点的visit()函数,到了没有子节点的节点,开始调用draw()函数。那么我们看看draw()函数代码,如代码7。
代码7:
voID
Node::draw(Renderer*renderer,108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> } 好吧,从代码7中,我们看到Node的draw什么都没有做,是我们找错地方?原来draw()是虚函数,所以它执行时执行的是该字节类的draw()函数。确实是我们找错地方了。那么我们分别看DrawNode::draw()、Sprite::draw()。
代码8:
voIDDrawNode::draw(Renderer*renderer,108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> _customCommand.init(_globalZOrder); _customCommand.func=CC_CALLBACK_0(DrawNode::onDraw,153); Font-weight:bold; background-color:inherit">this,transform,108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> renderer->addCommand(&_customCommand); //Don'tdocalculatethecullingifthetransformwasnotupdated _insIDeBounds=(flags&FLAGS_transform_DIRTY)?renderer->checkVisibility(transform,_contentSize):_insIDeBounds; } 从代码8中,我们可以看到在draw()函数 向RenderQueue中添加RenderCommand,当然有的类的draw()不是向RenderQueue中添加RenderCommand,而是直接使用OpenGL的API直接进行渲染,或者做一些其他的事情。
那么当draw()都递归调用完了,我们来看看最后进行渲染的Renderer::render() 函数,如代码9。
代码9:
voID
Renderer::render() //UncommentthisonceeverythingisrenderedbyneWrenderer
//glClear(GL_color_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
//TodosetupcameraorMVP
_isRendering=true; if
(_glVIEwAssigned) //cleanup
_drawnBatches=_drawnVertices=0; //Processrendercommands
//1.sortrendercommandsbasedonID
for
(auto&renderqueue:_renderGroups) renderqueue.sort(); visitRenderQueue(_renderGroups[0]); flush(); clean(); _isRendering= } 从代码9中,我们看到“renderqueue.sort()",这是之前所说的对命令先排序,然后才进行渲染,“visitRenderQueue( _renderGroups[0])”就是来进行渲染的。那么我们接着看看voID Renderer::visitRenderQueue(const RenderQueue& queue)的代码,如代码10。
代码10:
voIDRenderer::visitRenderQueue(constRenderQueue&queue) ssize_tsize=queue.size(); for
(ssize_tindex=0;index<size;++index) autocommand=queue[index]; autocommandType=command->getType(); if
(RenderCommand::Type::QUAD_COMMAND==commandType) flush3D(); autocmd=static_cast<QuadCommand*>(command); //Batchquads
if
(_numQuads+cmd->getQuadCount()>VBO_SIZE) CCASSERT(cmd->getQuadCount()>=0&&cmd->getQuadCount()<VBO_SIZE,"VBOisnotbigenoughforquaddata,pleasebreakthequaddatadownorusecustomizedrendercommand"); //DrawbatchedquadsifVBOisfull
drawBatchedQuads(); _batchedQuadCommands.push_back(cmd); memcpy(_quads+_numQuads,cmd->getQuads(),153); Font-weight:bold; background-color:inherit">sizeof(V3F_C4B_T2F_Quad)*cmd->getQuadCount()); convertToWorldCoordinates(_quads+_numQuads,cmd->getQuadCount(),cmd->getModelVIEw()); _numQuads+=cmd->getQuadCount(); if
(RenderCommand::Type::GROUP_COMMAND==commandType) flush(); int
renderQueueID=((GroupCommand*)command)->getRenderQueueID(); visitRenderQueue(_renderGroups[renderQueueID]); if
(RenderCommand::Type::CUSTOM_COMMAND==commandType) autocmd=static_cast<CustomCommand*>(command); cmd->execute(); if
(RenderCommand::Type::BATCH_COMMAND==commandType) static_cast
<BatchCommand*>(command); if
(RenderCommand::Type::MESH_COMMAND==commandType) flush2D(); static_cast
<MeshCommand*>(command); if
(_lastBatchedMeshCommand==nullptr||_lastBatchedMeshCommand->getMaterialID()!=cmd->getMaterialID()) flush3D(); cmd->preBatchDraw(); cmd->batchDraw(); _lastBatchedMeshCommand=cmd; cmd->batchDraw(); cclOGERROR("UnkNowncommandsinrenderQueue"); } 从代码10中,我们看到RenderCommand类型有QUAD_COMMAND,CUSTOM_COMMAND,BATCH_COMMAND, GROUP_COMMAND,MESH_COMMAND五种,这些类型的讲解在下一节。
从代码10中,好像没有与OpenGL相关的代码,有点囧。其实这OpenGL的API调用是在Renderer::drawBatched
Quads()、BatchCommand::execute()中。在代码10中,我们也看到在QUAD_COMMAND类型中调用了drawBatchedQuads(),如代码11。在CUSTOM_COMMAND中调用了CustomCommand::execute(),如代码12。在BATCH_COMMAND中调用了BatchCommand::execute(),如代码13。在MESH_COMMAND类型中调用了MeshCommand::preBatchDraw()和MeshCommand::batchDraw()。至于GROUP_COMMAND类型,就递归它组里的成员。
代码11:
voID
Renderer::drawBatchedQuads() //Todowecanimprovethedrawperformancebyinsertmaterialswitchingcommandbeforehand.
int
quadsToDraw=0; intstartQuad=0; //UploadbuffertoVBO
if
(_numQuads<=0||_batchedQuadCommands.empty()) if
(Configuration::getInstance()->supportsShareableVAO()) //SetVBOdata
glBindBuffer(GL_ARRAY_BUFFER,_buffersVBO[0]); //option1:subdata
//glBufferSubData(GL_ARRAY_BUFFER,sizeof(_quads[0])*start,sizeof(_quads[0])*n,&_quads[start]);
//option2:data
//glBufferData(GL_ARRAY_BUFFER,sizeof(quads_[0])*(n-start),&quads_[start],GL_DYNAMIC_DRAW);
//option3:orphaning+glMapBuffer
glBufferData(GL_ARRAY_BUFFER,153); Font-weight:bold; background-color:inherit">sizeof(_quads[0])*(_numQuads),nullptr,GL_DYNAMIC_DRAW); voID
*buf=glMapBuffer(GL_ARRAY_BUFFER,GL_WRITE_ONLY); memcpy(buf,_quads,153); Font-weight:bold; background-color:inherit">sizeof(_quads[0])*(_numQuads)); glunmapBuffer(GL_ARRAY_BUFFER); //BindVAO
GL::bindVAO(_quadVAO); #definekQuadSizesizeof(_quads[0].bl) glBufferData(GL_ARRAY_BUFFER,153); Font-weight:bold; background-color:inherit">sizeof(_quads[0])*_numQuads,GL_DYNAMIC_DRAW); GL::enabLevertexAttribs(GL::VERTEX_ATTRIB_FLAG_POS_color_TEX); //vertices
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_position,(GLvoID*)offsetof(V3F_C4B_T2F,vertices)); //colors
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_color,colors)); //texcoords
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_TEX_COORD,texCoords)); glBindBuffer(GL_ELEMENT_ARRAY_BUFFER,_buffersVBO[1]); //StartdrawingvertIEsinbatch
for
(constauto&cmd:_batchedQuadCommands) autonewMaterialID=cmd->getMaterialID(); if
(_lastMaterialID!=newMaterialID||newMaterialID==QuadCommand::MATERIAL_ID_DO_NOT_BATCH) //Drawquads
if
(quadsToDraw>0) glDrawElements(GL_TRIANGLES,(GLsizei)quadsToDraw*6,GL_UNSIGNED_SHORT,(GLvoID*)(startQuad*6*sizeof(_indices[0]))); _drawnBatches++; _drawnVertices+=quadsToDraw*6; startQuad+=quadsToDraw; quadsToDraw=0; //Usenewmaterial
cmd->useMaterial(); _lastMaterialID=newMaterialID; quadsToDraw+=cmd->getQuadCount(); //Drawanyremainingquad
if
(quadsToDraw>0) glDrawElements(GL_TRIANGLES,153); Font-weight:bold; background-color:inherit">sizeof(_indices[0]))); _drawnBatches++; _drawnVertices+=quadsToDraw*6; //UnbindVAO
GL::bindVAO(0); _batchedQuadCommands.clear(); _numQuads=0;
代码12:
voID
CustomCommand::execute() if
(func) func(); }
代码13:
voID
BatchCommand::execute() //Setmaterial
_shader->use(); _shader->setUniformsForBuiltins(_mv); GL::bindTexture2D(_textureID); GL::blendFunc(_blendType.src,_blendType.dst); //Draw
_textureAtlas->drawQuads(); }
从代码11、代码12、代码13中,我们都看到了这些函数中对OpenGl的API调用来进行渲染。其中特别提醒一下,在CustomCommand::execute()中直接调用的函数是我们设置的回调函数。在这个函数中,我们可以自己使用OpenGL的API进行图形的渲染。这就在第三节中讲如何在Cocos2d-x中自己设置渲染功能中向_customCommand添加的函数。在这里我先给出简便的方式,_customCommand.func = CC_CALLBACK_0(HelloWorld::onDraw,this)。
以上就是把一个完整的渲染的流程都梳理了一片,下面我给出了流程图,如图3。
图3:
第二,RenderCommand的类型。 这里的类型讲解主要参考这篇文章中关于RenderComman的类型讲解。
QUAD_COMMAND:QuadCommand类绘制精灵等。
所有绘制图片的命令都会调用到这里,处理这个类型命令的代码就是绘制贴图的openGL代码,下一篇文章会详细介绍这部分代码。
CUSTOM_COMMAND:CustomCommand类自定义绘制,自己定义绘制函数,在调用绘制时只需调用已经传进来的回调函数就可以,裁剪节点,绘制图形节点都采用这个绘制,把绘制函数定义在自己的类里。这种类型的绘制命令不会在处理命令的时候调用任何一句openGL代码,而是调用你写好并设置给func的绘制函数,后续文章会介绍引擎中的所有自定义绘制,并自己实现一个自定义的绘制。
BATCH_COMMAND:BatchCommand类批处理绘制,批处理精灵和粒子
其实它类似于自定义绘制,也不会再render函数中出现任何一句openGL函数,它调用一个固定的函数,这个函数会在下一篇文章中介绍。
GROUP_COMMAND:GroupCommand类绘制组,一个节点包括两个以上绘制命令的时候,把这个绘制命令存储到另外一个_renderGroups中的元素中,并把这个元素的指针作为一个节点存储到_renderGroups[0]中。
第三,如何在Cocos2d-x中自己设置渲染功能。 1.第一种方法针对的是整个图层的渲染。
重写visit()函数,并且在visit()函数中直接向CommandQueue添加CustomCommand,设置好回调函数,这个比较直接,如代码14,代码14是子龙山人《基于Cocos2d-x学习OpenGL ES 2.0》第一篇中的部分代码。或者重写draw()函数,并且在draw()函数中向CommandQueue添加CustomCommand,设置好回调函数,这个就比较按照正规的流程走。
代码14:
voID
HelloWorld::visit(cocos2d::Renderer*renderer,booltransformUpdated) Layer::draw(renderer,transformUpdated); //sendcustomcommandtotelltherenderertocallopenglcommands
_customCommand.init(_globalZOrder); _customCommand.func=CC_CALLBACK_0(HelloWorld::onDraw,248)"> renderer->addCommand(&_customCommand); voIDHelloWorld::onDraw() //question1:whythetrianglegoestotheupsIDe
//如果使用对等矩阵,则三角形绘制会在最前面
Director::getInstance()->pushmatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW); Director::getInstance()->loadIDentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW); Director::getInstance()->pushmatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION); Director::getInstance()->loadIDentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION); autoglProgram=getGLProgram(); glProgram->use(); //setuniformvalues,theorderofthelineisveryimportant
glProgram->setUniformsForBuiltins(); autosize=Director::getInstance()->getWinSize(); //usevao
glBindVertexArray(vao); gluintucolorLocation=glGetUniformlocation(glProgram->getProgram(),"u_color"); float
ucolor[]={1.0,1.0,1.0}; gluniform4fv(ucolorLocation,ucolor); //glDrawArrays(GL_TRIANGLES,6);
glBindVertexArray(0); CC_INCREMENT_GL_DRAWN_BATCHES_AND_VERTICES(1,6); Director::getInstance()->popMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION); Director::getInstance()->popMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW); } 从代码14中,我们看到重写visit()函数,在visit()函数中直接向RenderQueue添加RenderCommand,即“renderer->addCommand(&_customCommand);”,由于此RenderCommand类型为CustomCommand,所以要添加处理图形渲染的回调函数,即“_customCommand.func = CC_CALLBACK_0(HelloWorld::onDraw,this);”,这行代码就是添加回调函数的,onDraw()函数中调用OpengGL的API渲染图形。关于func是如何被调用,可以参考上面的代码12上下文的分析。
2.第二种方法针对个别精灵。
有时候,我们只要对个别精灵进行特效的处理,这个精灵需要使用我们自己编写的Shader,而图层其他的元素按默认处理就行了。这时候就需要第二种方法了。设置好Shader,向精灵添加Shader,最后在重写draw函数,在draw函数中进行特效的处理,如代码15,代码15是《捕鱼达人3》教程第二节的代码。
代码15:
bool
FishLayer::init() ...省略了不相关的代码。 //将vsh与fsh装配成一个完整的Shader文件。
autoglprogram=GLProgram::createWithfilenames("UVAnimation.vsh","UVAnimation.fsh"); //由Shader文件创建这个Shader
autoglprogramstate=GLProgramState::getorCreateWithGLProgram(glprogram); //给精灵设置所用的Shader
m_Sprite->setGLProgramState(glprogramstate); //创建海龟所用的贴图。
autotextrue1=Director::getInstance()->getTextureCache()->addImage("tortoise.png"); //将贴图设置给Shader中的变量值u_texture1
glprogramstate->setUniformTexture("u_texture1",textrue1); //创建波光贴图。
autotextrue2=Director::getInstance()->getTextureCache()->addImage("caustics.png"); //将贴图设置给Shader中的变量值u_lightTexture
glprogramstate->setUniformTexture("u_lightTexture",textrue2); //注意,对于波光贴图,我们希望它在进行UV动画时能产生四方连续效果,必须设置它的纹理UV寻址方式为GL_REPEAT。
Texture2D::TexParamstRepeatParams; tRepeatParams.magFilter=GL_liNEAR_MIPMAP_liNEAR; tRepeatParams.minFilter=GL_liNEAR; tRepeatParams.wrapS=GL_REPEAT; tRepeatParams.wrapT=GL_REPEAT; textrue2->setTexParameters(tRepeatParams); //在这里,我们设置一个波光的颜色,这里设置为白色。
Vec4tlightcolor(1.0,1.0); glprogramstate->setUniformVec4("v_lightcolor",tlightcolor); //下面这一段,是为了将我们自定义的Shader与我们的模型顶点组织方式进行匹配。模型的顶点数据一般包括位置,法线,色彩,纹理,以及骨骼绑定信息。而Shader需要将内部相应的顶点属性通道与模型相应的顶点属性数据进行绑定才能正确显示出顶点。
long
offset=0; autoattributeCount=m_Sprite->getMesh()->getMeshVertexAttribCount(); for
(autok=0;k<attributeCount;k++){ automeshattribute=m_Sprite->getMesh()->getMeshVertexAttribute(k); glprogramstate->setVertexAttribPointer(s_attributenames[meshattribute.vertexAttrib],248)"> meshattribute.size,108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> meshattribute.type,248)"> GL_FALSE,108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> m_Sprite->getMesh()->getVertexSizeInBytes(),248)"> (GLvoID*)offset); offset+=meshattribute.attribSizeBytes; //uv滚动初始值设为0 m_lightAni.x=m_lightAni.y=0; returntrue; voIDFishLayer::draw(Renderer*renderer,153); Font-weight:bold; background-color:inherit">if(m_Sprite) //乌龟从右向左移动,移出屏幕后就回到最右边
autos=Director::getInstance()->getWinSize(); m_Sprite->setpositionX(m_Sprite->getpositionX()-1); if
(m_Sprite->getpositionX()<-100) m_Sprite->setpositionX(s.wIDth+10); autoglprogramstate=m_Sprite->getGLProgramState(); if
(glprogramstate) m_lightAni.x+=0.01; if
(m_lightAni.x>1.0) m_lightAni.x-=1.0; m_lightAni.y+=0.01; if
(m_lightAni.y>1.0) m_lightAni.y-=1.0; glprogramstate->setUniformVec2("v_animlight",m_lightAni); Node::draw(renderer,248)"> } 从代码15中,我们可以看到先使用OpengGL的API创建自己的Shader ,然后再把m_sprite的Shader设置为自己的Shader即“m_Sprite->setGLProgramState(glprogramstate);”,这是给精灵设置所用的Shader,这就是针对个别的精灵,而不是整个图层。接着在draw()中,如果精灵已生成,每次调用draw()函数都改变Shader中参数,以达到特别的效果。
以上都是我通过阅读别人的代码总结的方法,不知道还有没有其他的在Cocos2d-x中自己设置渲染功能的方法,如果有的话,请告诉我,直接在我的博客留言就可以了。
参考资料:
1.http://cn.cocos2d-x.org/article/index?type=wiki&url=/doc/cocos-docs-master/manual/framework/native /wiki/renderer/zh.md
2.http://cocos2d-x.org/wiki/Cocos2d_v30_renderer_pipeline_roadmap
3.http://cn.cocos2d-x.org/tutorial/show?ID=1336
4.http://blog.csdn.net/bill_man/article/details/35839499
5.《Cocos2d-x高级开发教程》2.1.4节
6.Cocos2d-x3.2和Cocos2d-x2.0.4源码
如需转载,请标明出处:http://www.jb51.cc/article/p-svmuttyv-sw.html
总结 以上是内存溢出为你收集整理的Cocos2d-x3.2与OpenGL渲染总结(一)Cocos2d-x3.2的渲染流程全部内容,希望文章能够帮你解决Cocos2d-x3.2与OpenGL渲染总结(一)Cocos2d-x3.2的渲染流程所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)