
MyUIImageVIEw.h
@interface MyUIImageVIEw : UIImageVIEw@end
MyUIImageVIEw.m
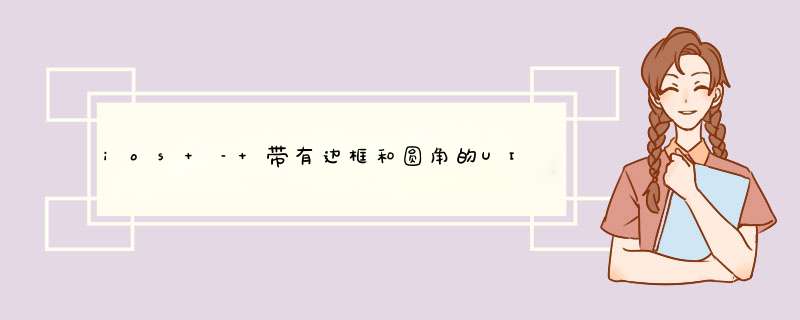
@implementation MyUIImageVIEw-(voID)layoutSubvIEws{ self.layer.cornerRadius = CGRectGetWIDth(self.frame)/2.f; self.layer.bordercolor = [[UIcolor whitecolor] CGcolor]; self.layer.borderWIDth = klinewidth; self.layer.masksToBounds = YES; self.clipsToBounds = YES; self.contentMode = UIVIEwContentModeScaleAspectFill; self.backgroundcolor = [UIcolor colorWithRed:0.82 green:0.82 blue:0.83 Alpha:1];}@end 这是结果:
看起来很好,但是你可以从这里看到一个问题:
图像从边框边缘d出,我怎么能避免这个问题?我怎样才能在边界边缘准确切割图像?
解决方法 像这样创建一个自定义边框:UIImage *image = [UIImage imagenamed:@"spongebob.jpg"]; UIVIEw *borderVIEw = [[UIVIEw alloc] initWithFrame:CGRectMake(30,30,200,200)]; [borderVIEw.layer setMasksToBounds:YES]; [borderVIEw.layer setCornerRadius:borderVIEw.frame.size.wIDth/2.0f]; [borderVIEw setBackgroundcolor:[UIcolor whitecolor]]; int borderWIDth = 3.0f; UIImageVIEw *imageVIEw = [[UIImageVIEw alloc] initWithFrame:CGRectMake(borderWIDth,borderWIDth,borderVIEw.frame.size.wIDth-borderWIDth*2,borderVIEw.frame.size.height-borderWIDth*2)]; [imageVIEw.layer setCornerRadius:imageVIEw.frame.size.wIDth/2.0f]; [imageVIEw.layer setMasksToBounds:YES]; [imageVIEw setimage:image]; [borderVIEw addSubvIEw:imageVIEw]; [self.vIEw addSubvIEw:borderVIEw];
现在你的图像没有d出边界.
希望这可以帮助 :)
总结以上是内存溢出为你收集整理的ios – 带有边框和圆角的UIImageView,图像从边框边缘d出全部内容,希望文章能够帮你解决ios – 带有边框和圆角的UIImageView,图像从边框边缘d出所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)