
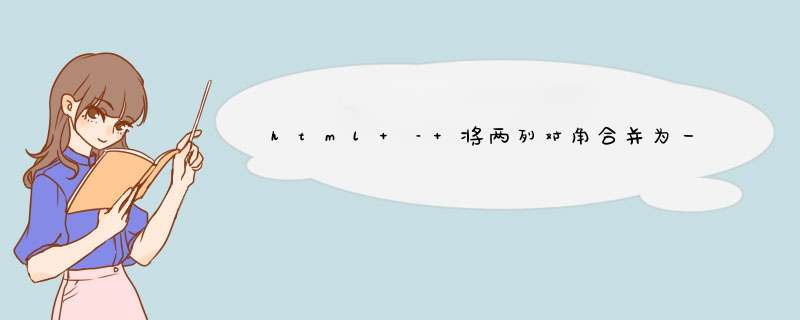
现在的问题是,某些列需要合并 – 包括它们的不同颜色被对角分割,即如下所示:
虽然我可以轻松地为正常细胞着色,但我仍然在为分裂细胞寻找优雅的解决方案.到目前为止,我唯一的想法是为每种颜色组合使用背景图片.但是,我想知道是否有更好的原生CSS解决方案?
解决方法 你可以用伪元素和CSS三角形来做到这一点.像这样:
FIDDLE
标记
<div > <div >50%</div> <div >40%</div></div>
CSS
.cell{ wIDth: 100px; height:40px; color: white; position: relative; line-height: 20px;}.bottom{ text-align: right;}.cell div:before{ content: ''; display: inline-block; position: absolute; wIDth: 0px; height: 0px; border-style: solID; z-index: -1;}.top:before{ border-wIDth: 40px 100px 0 0; border-color: green transparent transparent transparent;}.bottom:before{ border-wIDth: 0 0 40px 100px; border-color: transparent transparent red transparent; top:1px; left:1px;} 总结 以上是内存溢出为你收集整理的html – 将两列对角合并为一个具有不同颜色背景的列全部内容,希望文章能够帮你解决html – 将两列对角合并为一个具有不同颜色背景的列所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)