
在这篇文章中,我将解释如何在windows Phone 7中创建类似Silverlight中的DataTemplateSelector定制DataTemplateSelector。有些人不了解silverlight 中的DataTemplateSelector。所以我在这里解释一下,要想在列表中,不同的item类型,显示不同的UI效果,可以使用DataTemplateSelector对不同的类型列表项的指定不同的DataTemplate。
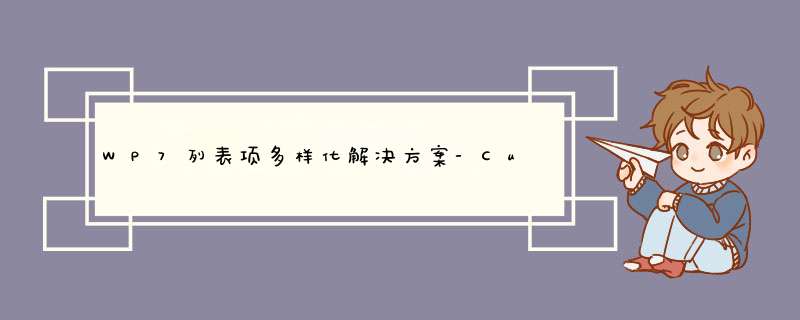
效果如下图
在这里我不得不感谢一直支持我的卤面网版主,是他让我提起兴趣写了这么一篇文章,再次感谢卤面网,一个非常不错的wp7开发论坛,后面我也将再次向大家发布几篇高质量文章,请大家到卤面上找我吧,呵呵
进入正题:
实现DataTemplateSelector抽象类
在这篇文章中,我将演示如何创建一个从ContentControl派生的DataTemplateSelector基类。
我需要提到的第一件事是,我将创建一个包含虚拟的方法SelectTemplate抽象类,它提供选择适当的模板逻辑(可以在DataTemplateSelector的派生类中进行重写)。我也将重写基类的OnContentChanhed函数。源代码如下:
public abstract class DataTemplateSelector : ContentControl{publicvirtualDataTemplate SelectTemplate(objectitem,DependencyObject container){return null;}protectedoverrIDevoIDOnContentChanged(objectoldContent,objectnewContent){base.OnContentChanged(oldContent,newContent);ContentTemplate = SelectTemplate(newContent,this);}} 创建CustomDataTemplateSelector
创建一个自定义的数据模板选择器,首先创建一个继承自DataTemplateSelector的类,并覆盖SelectTemplate方法。一旦你的类定义了,你可以指定元素的模板选择属性为这个类的一个实例。
我将创建一个FoodTemplateSelector类,它将包含三个不同的DataTemplates:Healthy,UnHealthy 和 NotDetermined的。在SelectTemplate方法中,我会添加一些条件,根据数据上下文属性值选择适当的DataTemplate。这样,我们会根据我们的数据源的类型属性选择合适的模板。
FoodTemplateSelector类源代码如下:
复制代码{ public DataTemplate Healthy { get; set; } public DataTemplate UnHealthy { get; set; } public DataTemplate NotDetermined { get; set; } public overrIDe DataTemplate SelectTemplate(object item,DependencyObject container) { Data foodItem = item as Data; if (foodItem != null) { if (foodItem.Type == "Healthy") { return Healthy; } else if (foodItem.Type == "NotDetermined") { return NotDetermined; } else { return UnHealthy; } } return base.SelectTemplate(item,container); }}
我们的数据类如下:
复制代码public class Data{ public string name { get; set; } public string Description { get; set; } public string IconUri { get; set; } public string Type { get; set; }}
我将使用一个数据绑定的ListBox,以便展示FoodTemplateSelector的使用方法。下面是源代码:
复制代码public MainPage() { InitializeComponent(); List<Data> List = new List<Data>(); Data item0 = new Data() { name = "Tomato",IconUri = "Images/Tomato.png",Type = "Healthy" }; Data item1 = new Data() { name = "Beer",IconUri = "Images/Beer.png",Type = "NotDetermined" }; Data item2 = new Data() { name = "FrIEs",IconUri = "Images/frIEs.png",Type = "Unhealthy" }; Data item3 = new Data() { name = "SanDWich",IconUri = "Images/Hamburger.png",Type = "Unhealthy" }; Data item4 = new Data() { name = "Ice-cream",IconUri = "Images/icecream.png",Type = "Healthy" }; Data item5 = new Data() { name = "Pizza",IconUri = "Images/Pizza.png",Type = "Unhealthy" }; Data item6 = new Data() { name = "Pepper",IconUri = "Images/Pepper.png",Type = "Healthy" }; List.Add(item0); List.Add(item1); List.Add(item2); List.Add(item3); List.Add(item4); List.Add(item5); List.Add(item6); this.ListBox.ItemsSource = List; }
接下来,我将创建三个不同的DataTemplates,并将设置为他们的ListBox的ItemTemplate。请注意,每个模板是独立的。这意味着你可以自由的在每个模板添加任何元素。这样你可以有一个数据源,三个不同的vIEw。
下面是效果图
代码如下
复制代码<ListBox x:name="ListBox" HorizontalContentAlignment="Stretch"> <ListBox.ItemTemplate> <DataTemplate> <local:FoodTemplateSelector Content="{Binding}"> <local:FoodTemplateSelector.Healthy> <DataTemplate> <StackPanel OrIEntation="Horizontal" Background="YellowGreen" WIDth="400" margin="10"> <Image Source="{Binding IconUri}" Stretch="None"/> <TextBlock Text="{Binding name}" FontSize="40" Foreground="Black" WIDth="280"/> <TextBlock Text="healty" /> </StackPanel> </DataTemplate> </local:FoodTemplateSelector.Healthy> <local:FoodTemplateSelector.UnHealthy> <DataTemplate> <border borderBrush="Red" borderThickness="2" WIDth="400" margin="10"> <StackPanel OrIEntation="Horizontal"> <Image Source="{Binding IconUri}" Stretch="None"/> <TextBlock Text="{Binding name}" FontSize="40" WIDth="280"/> <Image Source="Images/attention.png" Stretch="None" margin="10,0"/> </StackPanel> </border> </DataTemplate> </local:FoodTemplateSelector.UnHealthy> <local:FoodTemplateSelector.NotDetermined> <DataTemplate> <StackPanel OrIEntation="Horizontal" Background="Gray" WIDth="400" margin="10"> <Image Source="{Binding IconUri}" Stretch="None"/> <TextBlock Text="{Binding name}" FontSize="40" WIDth="280"/> <Image Source="Images/question.png" Stretch="None" margin="10,0"/> </StackPanel> </DataTemplate> </local:FoodTemplateSelector.NotDetermined> </local:FoodTemplateSelector> </DataTemplate> </ListBox.ItemTemplate></ListBox>
我希望你能喜欢我的文章!如果你有更多想法,请到卤面网wp7开发论坛(codewp7.com)问答区联系我,我会很高兴知道你在想什么。同时wp7交流QQ群172765887中,也能找到我的身影,感谢大家
源码请猛击
总结以上是内存溢出为你收集整理的WP7列表项多样化解决方案-CustomDataTemplateSelector(附源码)全部内容,希望文章能够帮你解决WP7列表项多样化解决方案-CustomDataTemplateSelector(附源码)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)