
概述 这几天写好了忍者飞镖的小例子,移植到android平台上一看,小了不少。于是才想到了分辨率的问题,接着就研究了俩个晚上的分辨率,今天终于搞定了。我看了网上一些人的文章,写的模模糊糊的,以至于让我搞了俩个晚上,所以赶紧写下这篇文章,和大家分享。这个方案我会跟大家一块来测试,实现标题说的那样。我将循序渐进的讲明白这个问题,不信你比我还笨! 首先建立一个最原始的工程,运行起来看的话一切正常!接着我们来
这几天写好了忍者飞镖的小例子,移植到androID平台上一看,小了不少。于是才想到了分辨率的问题,接着就研究了俩个晚上的分辨率,今天终于搞定了。我看了网上一些人的文章,写的模模糊糊的,以至于让我搞了俩个晚上,所以赶紧写下这篇文章,和大家分享。这个方案我会跟大家一块来测试,实现标题说的那样。我将循序渐进的讲明白这个问题,不信你比我还笨!
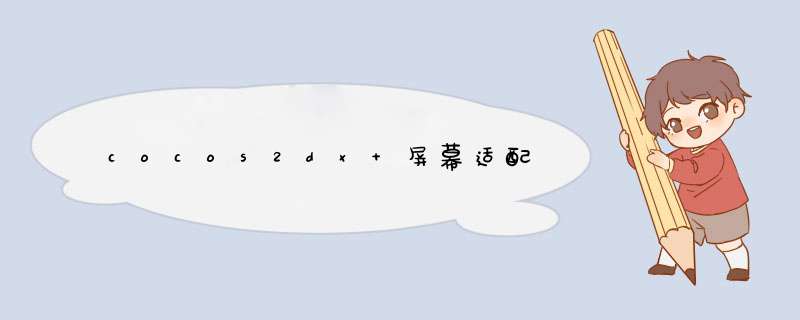
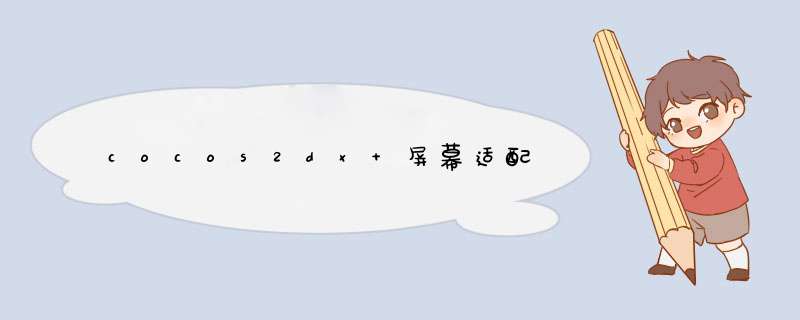
首先建立一个最原始的工程,运行起来看的话一切正常!接着我们来调节一下设备的实际分辨率大小,这个是在main.cpp中的eglVIEw->setFrameSize(480,320)这句话,里边的两个参数就是宽和高了。我们改成(800,480)和(960,640),运行起程序来看一下。
你看到的应该就是如图所示的样子,因为我们的资源背景图片大小是480*320,当我们的设备改变的时候它在设备上显示的也就是原始的这个尺寸,不会进行放大和缩小的,显然不能满足我们的要求,那我们就通过一个函数调用来让它随着分辨率放到和缩小吧。设置的方法是在AppDelegate的bool AppDelegate::applicationDIDFinishLaunching() 函数中在还没有运行场景的时候添加如下的代码pEGLVIEw->setDesignResolutionSize(float wIDth,float height,ResolutionPolicy resolutionPolicy),这个函数有三个参数。这三个参数都很重要,第一个参数和第二个参数是设计分辨率,这个分辨率就是我们写代码的时候参考的分辨率,我们程序中设置精灵的坐标时候用到的也应该是这俩个参数,因为我们在实际的写游戏项目的时候都不会写成死的坐标,而是一种相对的位置,比如我们经常通过getWinSize()获得屏幕的分辨率,然后设置精灵的位置在它的几分之几处,而这俩个参数就是我们将要用到的参数。第三个参数有几种情况,它们的意思如下:
kResolutionShowAll
等比例拉伸,直到宽度或高度达到屏幕的尺寸,但是:如果游戏的设计分辨率比率和设备的屏幕分辨率比率不同,最后会出现黑边。结论:无法使用,黑边出现不符合很多渠道和应用商店的规范。这个参数说的明白一点就是当我们等比率的扩大和缩小我们的图片资源的时候,最先和屏幕的宽或者是高相匹配后就不再拉伸另一边了,当资源图片的宽高比和设备的宽高比不同时肯定有黑边。
kResolutionExactFit
非等比例拉伸,图像拉伸到整个屏幕。但是:如果游戏的设计分辨率比率和设备的屏幕分辨率比率不同,最后游戏画面失真。结论:可以使用,但是效果很差。
kResolutionNoborder
等比例拉伸,直到宽度或高度达到屏幕尺寸,且保证在另一方向上不会出现黑边。就是当我们等比率的扩大和缩小我们的图片资源的时候,当比率小的那一个边和设备的边重合时,比率大的那一个边就出去了,所以虽然不会留下黑边,但是有的图片资源出去了,也许我们写的某一个控件就出去了。
说了这么多其实都是废话,上边的都不是我们的解决方案,因为他们都有弊端。你可以自己试一下,我的代码是这样的,我要通过这个代码来向大家说明几个很难搞清楚的问题。
1 | CCSize winSize = CCSize(480,320); |
| 3 | pEGLVIEw->setDesignResolutionSize(winSize.wIDth,winSize.height,kResolutionShowAll);//appdelegate中这么设置 |
eglVIEw->setFrameSize(800,480);
//main.cpp中这么设置 如果就是这么设置的话,你会看到这样的现象。
如果你使用的是NoBorder,会有一部分超出我们的视线,但是用这个例子看起来却不容易发现。我们在HelloWorld的init函数中加入以下的调试代码,自己调试一下。
//这里的可视区域的大小是逻辑上的大小,可视区域就是人眼看到的区域在逻辑上的大小 CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
4
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin(); | 6
//winSize的大小是设计分辨率的大小,也就是我们appdelegate中写的那个东西 | | 7 | CCSize winSize = CCDirector::sharedDirector()->getWinSize(); |
8
//这个获得的是屏幕的大小,是实际设备屏幕的大小 | | 9 | CCSize glSize = CCEGLView::sharedOpenGLView()->getFrameSize(); |
这样的话真的是有一部分超出去了,那几个获得尺寸的函数我注释已经说的很清楚了,所以建议大家以后都使用getVisibleSize()这个函数。而我们想要完成适配解决的真正问题就是既让图片都全部显示出来,又不要留下黑边。也就是说通过getVisibleSize()获得的可视区域的大小和通过getWinSize()获得的逻辑大小是一样的就解决了我们的问题。
我的方法是当图片的比率和设备分辨率的比率不一样的时候,我们来改变图片的比率,这个比率是设计分辨率的大小,而我们的图片准备的时候就选用和设计分辨率大小差不多的比率。这样俩种比率相同的时候,不论是采用noborder还是showall都是等比率的缩放,都可以达到效果了。下面看代码吧。
//以下是main.cpp文件
intAPIENTRY _tWinMain(HINSTANCEhInstance, LPTSTR
lpCmdline,monospace!important; border:0px!important; Font-size:1em!important; padding:0px!important; margin:0px!important; outline:0px!important; float:none!important; vertical-align:baseline!important; position:static!important; left:auto!important; top:auto!important; right:auto!important; bottom:auto!important; height:auto!important; wIDth:auto!important; line-height:1.1em!important; direction:ltr!important; display:inline!important">nCmdshow) {
| UNREFERENCED_ParaMETER(hPrevInstance); |
UNREFERENCED_ParaMETER(lpCmdline);
10
// create the application instance | 12
CCEGLVIEw* eglVIEw = CCEGLVIEw::sharedOpenGLVIEw(); | | 13 | eglVIEw->setVIEwname("resolution"); |
14
//这个地方就是用来设置实际设备的大小的,常见的手机屏幕分辨率如下: | | 15 | /*480X800 现在最主流的中高端安卓智能机的分辨率,包括 windows phone也是这个分辨率 |
16
480X854 这个是WFVGA,是480X800的加长版 | | 17 | 540X960 HTC的高端机很喜欢用这个分辨率也就是qHD了 |
18
640X960 最经典的iphone所使用的分辨率 | 20
1280X720 传说中的HD,也是现在各品牌主流旗舰机型的分辨率,而且屏幕都很大。 | | 21 | 1280X800 现在只有三星的9220的5.3英寸巨屏用了这以分辨率 |
22
1024x768 iPad1分辨率 iPad2分辨率 iPad mini分辨率 | | 23 | 2048×1536 iPad3分辨率 iPad4分辨率 iPad Air分辨率 iPad mini 2分辨率 |
24
1920x1080 Nexus5分辨率*/ | | 25 | eglVIEw->setFrameSize(768,1024); |
26
//eglVIEw->setFrameSize(480,320); | | 27 | returnCCApplication::sharedApplication()->run(); |
28
} | bool
AppDelegate::applicationDIDFinishLaunching() { // initialize director
| CCDirector* pDirector = CCDirector::sharedDirector(); |
CCEGLVIEw* pEGLVIEw = CCEGLVIEw::sharedOpenGLVIEw();
| pDirector->setopenGLVIEw(pEGLVIEw); |
pDirector->setdisplayStats(true// set FPS. the default value is 1.0/60 if you don't call this |
pDirector->setAnimationInterval(1.0 / 60);
| //getFrameSize()获得实际屏幕的大小 |
CCSize frameSize = pEGLVIEw->getFrameSize();
| //这填写的就是一般你作为背景图片的那种图片的大小,适配的原理就是放到和缩小,而以什么为参照,当然就是 |
//以最大的那张图片为参照,什么图片最大,当然是背景图片了,以后美工做图的时候用的就是以下的这个尺寸
| CCSize winSize=CCSize(480,0)!important; Font-size:1em!important; padding:0px!important; margin:0px!important; outline:0px!important; float:none!important; vertical-align:baseline!important; position:static!important; left:auto!important; top:auto!important; right:auto!important; bottom:auto!important; height:auto!important; wIDth:auto!important; line-height:1.1em!important; direction:ltr!important; display:inline!important">//将宽和高做一个比,通过这个比,来具体的调整逻辑分辨率的大小 |
float
wIDthRate = frameSize.wIDth/winSize.wIDth; | heightRate = frameSize.height/winSize.height; |
//如果是if中的语句,说明逻辑的高度有点大了,就把逻辑的高缩小到和宽度一样的比率 if
(wIDthRate > heightRate) //里边传入的前俩个参数就是逻辑分辨率的大小,也就是通过getWinSize()得到的大小
| 29 | 30 | winSize.height*heightRate/wIDthRate,kResolutionNoborder); |
32
else | | 33 | 34 | pEGLVIEw->setDesignResolutionSize(winSize.wIDth*wIDthRate/heightRate,monospace!important; border:0px!important; Font-size:1em!important; padding:0px 0.3em 0px 0px!important; margin:0px!important; outline:0px!important; text-align:right!important; float:none!important; vertical-align:baseline!important; position:static!important; left:auto!important; top:auto!important; right:auto!important; bottom:auto!important; height:auto!important; wIDth:2.7em!important; line-height:1.1em!important; direction:ltr!important; display:block!important">35 | kResolutionNoborder); |
36
} | | 37 | 38 | // create a scene. it's an autorelease object |
| 39 | CCScene *pScene = HelloWorld::scene(); |
40
41 | // run | 42
pDirector->runWithScene(pScene); | | 43 | 44 | //pEGLVIEw->setDesignResolutionSize(480,320,kResolutionShowAll); |
最后的一个问题就是怎么调用的问题了,大家记住了,逻辑分辨率的宽和高我们都已经传入到了setDesignResolutionSize()这个函数里,通过getWinSize()这个函数就可以取得,所以大家写代码的时候就用这个函数获取就行了,最后来看看效果。
最后一张图片太大了没有截全。最后给大家一个建议,我们现在的androID手机的大部分分辨率都是800*480的,所以大家在做美工的时候背景图片就选择这么大的,然后程序中appdelegate的那个CCSize里边传入的参数也是这个,这样的话就会不错了。最后的最后请养成看文章留言的好习惯,也许我的方法不是最好的,请和我交流!
总结
以上是内存溢出为你收集整理的cocos2dx 屏幕适配全部内容,希望文章能够帮你解决cocos2dx 屏幕适配所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)