
我读过的最简单的方法是使用盒子阴影,但这会导致阴影的颜色与盒子的颜色不同,即使颜色的代码是相同的(#141414).
题
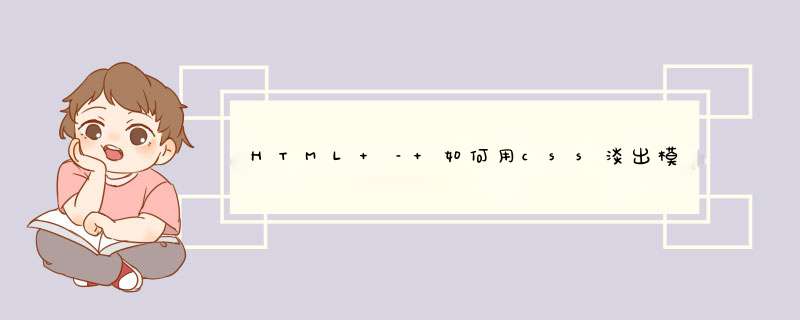
如何为div框获得淡出/模糊边框?这很难以书面形式解释,所以我制作了这个图像给你的想法(忽略背景).如果你仔细观察,你可以看到混合,颜色是均匀的,褪色到透明.
我说的盒子阴影对我不起作用.
body { background-image:url('http://PHPtesting.altervista.org/tessuto.png'); background-repeat: repeat; }div { wIDth: 300px; height: 300px; background-color: #141414; border: 2px solID #141414; Box-shadow: 0 0 5px 5px #141414; border-radius: 10px;} <HTML> <body><div></div> </body> </HTML>解决方法 Box-shadow实际上是获得此效果的唯一CSS方式.尝试这样的事情:
div { margin: 25px 10px; wIDth: 100px; height: 100px; background: #141414; Box-shadow: 0 0 15px 10px #141414;} <div></div>总结
以上是内存溢出为你收集整理的HTML – 如何用css淡出/模糊div的边框?全部内容,希望文章能够帮你解决HTML – 如何用css淡出/模糊div的边框?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)