
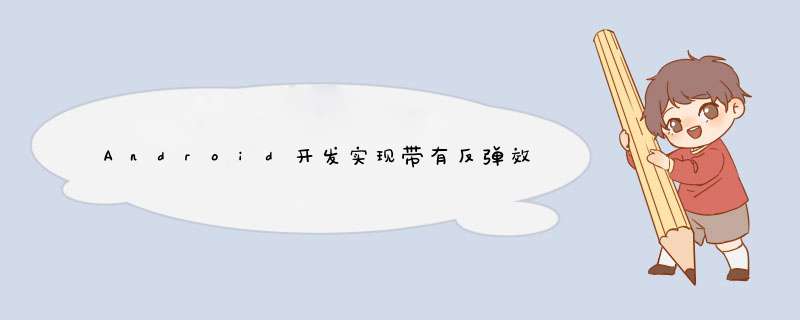
首先给大家看一下我们今天这个最终实现的效果图:
这个是ios中的反d效果。当然我们安卓中如果想要实现这种效果,感觉不会那么生硬,滚动到底部或者顶部的时候。当然
使用scrollvIEw是无法实现的。所以我们需要新建一个vIEw继承ScrollVIEw
package davIDbouncescrollvIEw.qq986945193.com.davIDbouncescrollvIEw;import androID.annotation.Suppresslint;import androID.content.Context;import androID.graphics.Rect;import androID.util.AttributeSet;import androID.vIEw.MotionEvent;import androID.vIEw.VIEw;import androID.vIEw.animation.TranslateAnimation;import androID.Widget.ScrollVIEw;/*** @author :程序员小冰* @新浪微博 :http://weibo.com/mcxiaobing* @GitHub:https://github.com/QQ986945193* @CSDN博客: http://blog.csdn.net/qq_21376985* @交流Qq :986945193* 类名:带有反d效果的scrollvIEw*/public class BounceScrollVIEw extends ScrollVIEw {private VIEw inner;// 孩子VIEwprivate float y;// 点击时y坐标private Rect normal = new Rect();// 矩形(这里只是个形式,只是用于判断是否需要动画.)private boolean isCount = false;// 是否开始计算public BounceScrollVIEw(Context context,AttributeSet attrs) {super(context,attrs);}/**** 根据 XML 生成视图工作完成.该函数在生成视图的最后调用,在所有子视图添加完之后. 即使子类覆盖了 onFinishInflate* 方法,也应该调用父类的方法,使该方法得以执行.*/@Suppresslint("MissingSuperCall")@OverrIDeprotected voID onFinishInflate() {if (getChildCount() > 0) {inner = getChildAt(0);}}/**** 监听touch*/@OverrIDepublic boolean ontouchEvent(MotionEvent ev) {if (inner != null) {commOntouchEvent(ev);}return super.ontouchEvent(ev);}/**** 触摸事件** @param ev*/public voID commOntouchEvent(MotionEvent ev) {int action = ev.getAction();switch (action) {case MotionEvent.ACTION_DOWN:break;case MotionEvent.ACTION_UP:// 手指松开.if (isNeedAnimation()) {animation();isCount = false;}break;/**** 排除出第一次移动计算,因为第一次无法得知y坐标, 在MotionEvent.ACTION_DOWN中获取不到,* 因为此时是MyScrollVIEw的touch事件传递到到了ListVIEw的孩子item上面.所以从第二次计算开始.* 然而我们也要进行初始化,就是第一次移动的时候让滑动距离归0. 之后记录准确了就正常执行.* https://github.com/QQ986945193*/case MotionEvent.ACTION_MOVE:final float preY = y;// 按下时的y坐标float NowY = ev.getY();// 时时y坐标int deltaY = (int) (preY - NowY);// 滑动距离if (!isCount) {deltaY = 0; // 在这里要归0.}y = NowY;// 当滚动到最上或者最下时就不会再滚动,这时移动布局if (isNeedMove()) {// 初始化头部矩形if (normal.isEmpty()) {// 保存正常的布局位置normal.set(inner.getleft(),inner.gettop(),inner.getRight(),inner.getBottom());}// Log.e("jj","矩形:" + inner.getleft() + "," + inner.gettop()// + "," + inner.getRight() + "," + inner.getBottom());// 移动布局inner.layout(inner.getleft(),inner.gettop() - deltaY / 2,inner.getBottom() - deltaY / 2);}isCount = true;break;default:break;}}/**** 回缩动画*/public voID animation() {// 开启移动动画TranslateAnimation ta = new TranslateAnimation(0,normal.top);ta.setDuration(200);inner.startAnimation(ta);// 设置回到正常的布局位置inner.layout(normal.left,normal.top,normal.right,normal.bottom);// Log.e("jj","回归:" + normal.left + "," + normal.top + "," + normal.right// + "," + normal.bottom);normal.setEmpty();}// 是否需要开启动画public boolean isNeedAnimation() {return !normal.isEmpty();}/**** 是否需要移动布局 inner.getMeasuredHeight():获取的是控件的总高度* <p/>* getHeight():获取的是屏幕的高度* <p/>* https://github.com/QQ986945193** @return*/public boolean isNeedMove() {int offset = inner.getMeasuredHeight() - getHeight();int scrollY = getScrollY();// Log.e("jj","scrolly=" + scrollY);// 0是顶部,后面那个是底部if (scrollY == 0 || scrollY == offset) {return true;}return false;}}然后他的用法就是和ScrollVIEw用法一样了。比如直接在布局中引用:
<?xml version="1.0" enCoding="utf-8"?><linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID"xmlns:tools="http://schemas.androID.com/tools"androID:layout_wIDth="match_parent"androID:layout_height="match_parent"androID:orIEntation="vertical"androID:paddingBottom="@dimen/activity_vertical_margin"androID:paddingleft="@dimen/activity_horizontal_margin"androID:paddingRight="@dimen/activity_horizontal_margin"androID:paddingtop="@dimen/activity_vertical_margin"tools:context="davIDbouncescrollvIEw.qq986945193.com.davIDbouncescrollvIEw.MainActivity"><davIDbouncescrollvIEw.qq986945193.com.davIDbouncescrollvIEw.BounceScrollVIEwandroID:layout_wIDth="match_parent"androID:layout_height="match_parent"><linearLayoutandroID:layout_wIDth="match_parent"androID:layout_height="match_parent"androID:orIEntation="vertical"><VIEwandroID:layout_wIDth="match_parent"androID:layout_height="1dp"androID:background="@androID:color/black" /><TextVIEwandroID:layout_wIDth="wrap_content"androID:layout_height="wrap_content"androID:layout_gravity="center_horizontal"androID:text="大家好,我是程序员小冰" /><VIEwandroID:layout_wIDth="match_parent"androID:layout_height="1dp"androID:background="@androID:color/black" /><TextVIEwandroID:layout_wIDth="wrap_content"androID:layout_height="wrap_content"androID:layout_gravity="center_horizontal"androID:text="大家好,我是程序员小冰" /><VIEwandroID:layout_wIDth="match_parent"androID:layout_height="1dp"androID:background="@androID:color/black" /><TextVIEwandroID:layout_wIDth="wrap_content"androID:layout_height="wrap_content"androID:layout_gravity="center_horizontal"androID:text="大家好,我是程序员小冰" /><VIEwandroID:layout_wIDth="match_parent"androID:layout_height="1dp"androID:background="@androID:color/black" /><TextVIEwandroID:layout_wIDth="wrap_content"androID:layout_height="wrap_content"androID:layout_gravity="center_horizontal"androID:text="大家好,我是程序员小冰" /><VIEwandroID:layout_wIDth="match_parent"androID:layout_height="1dp"androID:background="@androID:color/black" /><TextVIEwandroID:layout_wIDth="wrap_content"androID:layout_height="wrap_content"androID:layout_gravity="center_horizontal"androID:text="大家好,我是程序员小冰" /><VIEwandroID:layout_wIDth="match_parent"androID:layout_height="1dp"androID:background="@androID:color/black" /><TextVIEwandroID:layout_wIDth="wrap_content"androID:layout_height="wrap_content"androID:layout_gravity="center_horizontal"androID:text="大家好,我是程序员小冰" /><VIEwandroID:layout_wIDth="match_parent"androID:layout_height="1dp"androID:background="@androID:color/black" /><TextVIEwandroID:layout_wIDth="wrap_content"androID:layout_height="wrap_content"androID:layout_gravity="center_horizontal"androID:text="大家好,我是程序员小冰" /><VIEwandroID:layout_wIDth="match_parent"androID:layout_height="1dp"androID:background="@androID:color/black" /><TextVIEwandroID:layout_wIDth="wrap_content"androID:layout_height="wrap_content"androID:layout_gravity="center_horizontal"androID:text="大家好,我是程序员小冰" /></linearLayout></davIDbouncescrollvIEw.qq986945193.com.davIDbouncescrollvIEw.BounceScrollVIEw></linearLayout>
最后直接运行即可看到上面的效果。
(AndroIDStudio版)github下载地址:
https://github.com/QQ986945193/DavidBounceScrollView
以上所述是小编给大家介绍的AndroID开发实现带有反d效果仿IOS反dscrollvIEw教程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程小技巧网站的支持!
总结以上是内存溢出为你收集整理的Android开发实现带有反d效果仿IOS反dscrollview教程详解全部内容,希望文章能够帮你解决Android开发实现带有反d效果仿IOS反dscrollview教程详解所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)