
文章目录 ⛳️ 实战场景⛳️ JS 文件本地化体验 ⛳️ 实战场景📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 667 篇原创博客
在前一篇博客 Python 爬虫,JS 逆向之 webpack 打包站点原理与实战 中我们再次理解了一下 webpack 相关信息,本篇博客我们在为大家说明一下。
如何通过 fiddler 替换目标站点的 JS 为本地版本
换句话描述其场景是,让目标站点某些 JS 文件访问本地修改版。
正式开始前,你需要先准备一个 fiddler。
然后测试站点是: https://webpack.github.io/example-app/ ,该网站只有一个 JS 文件,代码如下。
<html>
<head>
<script
type="text/javascript"
charset="utf-8"
src="assets/main.js"
>script>
head>
<body>body>
html>
接下来,我们就进行一下更换。
⛳️ JS 文件本地化体验保存目标站点的 main.js 文件到本地,然后在代码文件中添加一行,然后将文件保存到本地任意位置,例如 D:\b_js\main.js 。
console.log("橡皮擦");
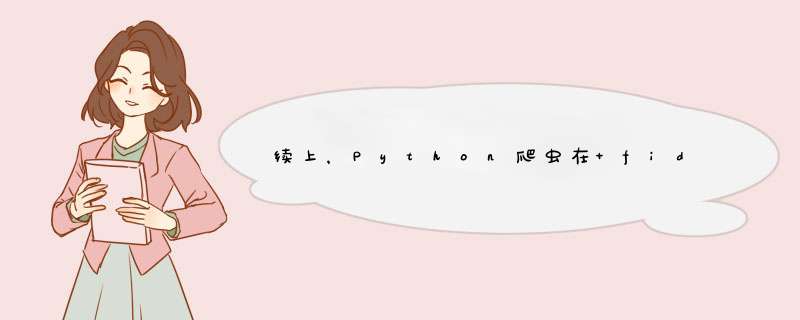
接下来我们要对 fiddler 进行一些简单的配置,首先切换到 AutoResponder 选项卡,然后参考下述配置内容。
其中 enable rules 和 Unmatched requests passthrough 需要勾选,然后 Ruler Editer 编辑器按照下述内容设置。
被替换文件
regex:.*?example-app/assets/main.js
替换本地文件
D:\b_js\main.js
由于使用 fiddler 进行本地 JS 替换,那还存在一个问题,就是跨域问题。
切换到 Filters 选项卡,然后按照下述序号进行配置。
最后一行的配置数据是 Access-Control-Allow-Origin ,参数值为 * 。
此时在回到页面进行刷新,会看到相应的 JS 文件已经被替换了,并且在控制台输出了如下信息。
📣📣📣📣📣📣
右下角有个大拇指,点赞的漂亮加倍
欢迎大家订阅专栏:
⭐️ Python 爬虫 120,点击订购 ⭐️ ⭐️ 爬虫 100 例教程,点击订购 ⭐️
CSDN 官网云推荐:点击购买
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)