
<head>
<title>完美冻结列和行 </title>
<style type="text/css">
.FixedHeaderColumnsTableDiv
{
overflow: auto
position: relative
}
.FixedCell
{
position: relative
top: expression(this.offsetParent.scrollTop)
left: expression(this.parentElement.offsetParent.scrollLeft)
z-index: 1800
}
.FixedHeaderRow1
{
position: relative
top: expression(this.offsetParent.scrollTop)
background-color: #ccc
z-index: 300
}
.FixedHeaderRow2
{
position: relative
top: expression(this.offsetParent.scrollTop)
z-index: 290
background-color:#ffccff
}
.FixedDataColumn
{
position: relative
left: expression(this.parentElement.offsetParent.parentElement.scrollLeft)
z-index: 200
background-color: Aqua
}
</style>
</head>
<body>
<div class="FixedHeaderColumnsTableDiv" style="width: 1000pxheight: 100px">
<table border="0" cellpadding="0" cellspacing="0" width="1200px">
<tr class="FixedHeaderRow1">
<td class="FixedCell" style="width: 80px">
header1
</td>
<td class="FixedCell" style="width: 80px">
header2
</td>
<td class="FixedCell" style="width: 80px">
header3
</td>
<td class="FixedCell" style="width: 80px">
header4
</td>
<td style="width: 80px">
header5
</td>
<td style="width: 80px">
header6
</td>
<td style="width: 80px">
header7
</td>
<td style="width: 80px">
header8
</td>
<td style="width: 80px">
header9
</td>
<td style="width: 80px">
header10
</td>
</tr>
<tr class="FixedHeaderRow2">
<td class="FixedCell" style="width: 80px" align="center">
ss
</td>
<td class="FixedCell" style="width: 80px" align="center">
ss
</td>
<td class="FixedCell" style="width: 80px">
header16
</td>
<td class="FixedHeaderColumn1" colspan="7" align="center">
header17dddddddddddd
</td>
</tr>
<tr>
<td class="FixedDataColumn">
col1
</td>
<td class="FixedDataColumn">
col2
</td>
<td class="FixedDataColumn">
col3
</td>
<td class="FixedDataColumn">
col4
</td>
<td>
col5
</td>
<td>
col6
</td>
<td>
col7
</td>
<td>
col8
</td>
<td>
col9
</td>
<td>
col10
</td>
</tr>
<tr>
<td class="FixedDataColumn">
col1
</td>
<td class="FixedDataColumn">
col2
</td>
<td class="FixedDataColumn">
col3
</td>
<td class="FixedDataColumn">
col4
</td>
<td>
col5
</td>
<td>
col6
</td>
<td>
col7
</td>
<td>
col8
</td>
<td>
col9
</td>
<td>
col10
</td>
</tr>
<tr>
<td class="FixedDataColumn">
col1
</td>
<td class="FixedDataColumn">
col2
</td>
<td class="FixedDataColumn">
col3
</td>
<td class="FixedDataColumn">
col4
</td>
<td>
col5
</td>
<td>
col6
</td>
<td>
col7
</td>
<td>
col8
</td>
<td>
col9
</td>
<td>
col10
</td>
</tr>
<tr>
<td class="FixedDataColumn">
col1
</td>
<td class="FixedDataColumn">
col2
</td>
<td class="FixedDataColumn">
col3
</td>
<td class="FixedDataColumn">
col4
</td>
<td>
col5
</td>
<td>
col6
</td>
<td>
col7
</td>
<td>
col8
</td>
<td>
col9
</td>
<td>
col10
</td>
</tr>
<tr>
<td class="FixedDataColumn">
col1
</td>
<td class="FixedDataColumn">
col2
</td>
<td class="FixedDataColumn">
col3
</td>
<td class="FixedDataColumn">
col4
</td>
<td>
col5
</td>
<td>
col6
</td>
<td>
col7
</td>
<td>
col8
</td>
<td>
col9
</td>
<td>
col10
</td>
</tr>
<tr>
<td class="FixedDataColumn">
col1
</td>
<td class="FixedDataColumn">
col2
</td>
<td class="FixedDataColumn">
col3
</td>
<td class="FixedDataColumn">
col4
</td>
<td>
col5
</td>
<td>
col6
</td>
<td>
col7
</td>
<td>
col8
</td>
<td>
col9
</td>
<td>
col10
</td>
</tr>
<tr>
<td class="FixedDataColumn">
col1
</td>
<td class="FixedDataColumn">
col2
</td>
<td class="FixedDataColumn">
col3
</td>
<td class="FixedDataColumn">
col4
</td>
<td>
col5
</td>
<td>
col6
</td>
<td>
col7
</td>
<td>
col8
</td>
<td>
col9
</td>
<td>
col10
</td>
</tr>
</table>
</div>
</body>
</html>
以上是代码冻结的发放案例。
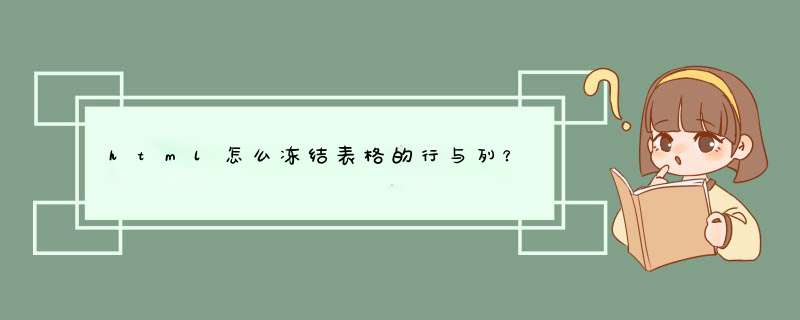
1、如图,一个没有经过固定 *** 作的电子表格,当随着表格被拖动或滚动,需要被固定的首行或首列的信息也跟着滚动消失了。
2、首先打开excel文档,假设我们需要让表格的前两行内容在表格滚动时固定在表格顶部,即第3行与第4行不变。
3、首先将鼠标移动到O5单元格(要固定的行的下一行最旁边一个单元格内),并单击,使该单元格处于被选中状态。
4、保持光标停留位置处于O5单元格,依次选择工具栏中的“视图”-“冻结窗格”-
5、单击“冻结拆分窗格”。
6、回到文档,继续拖动或滚动表格,会发现第3、4行已经被固定在此位置。至此所有 *** 作完成,过程很简单。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)