
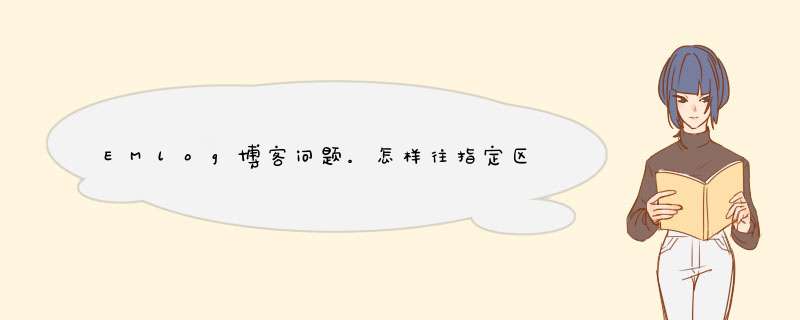
代码在网上找到的,也不知道作者是谁,先来看一下成品,(本教程Emlog也是可以使用的:如何为emlog添加分类模块)。成品如图所示:
PS:放置代码的位置根据你想要它显示的位置,这个可以自己找.废话不多说,直接上代码:
<!--分类模块--><div class="asb asb-index asb-index-01"> <div class="asb asb-index asb-index-01">
<ul class="indexebox">
<li class="indexebox-i indexebox-01">
<h4>网址导航</h4>
<p>
梦站博客-一切皆起源于兴趣.
</p>
<a class="btn btn-default btn-sm" href="http://www.52jiao.cn" rel="nofollow">立即导航</a>
</li>
<li class="indexebox-i indexebox-02">
<h4>优惠购物</h4>
<p>
本站提供的最优惠的网上购物
</p>
<a class="btn btn-default btn-sm" href="http://www.o2b.top" target="_black" rel="nofollow">立即使用</a> </li>
<li class="indexebox-i indexebox-03">
<h4>留言反馈</h4>
<p>
网站可能有写不完美,如果你发现了那就留言帮帮忙吧!
</p>
<a class="btn btn-default btn-sm" href="http://www.52jiao.cn/ly.html" rel="nofollow">前往留言</a> </li>
<li class="indexebox-i indexebox-04">
<h4>友情链接</h4>
<p>
好网站离不开好的友链,本站合作伙伴
</p>
<a class="btn btn-default btn-sm" href="http://www.52jiao.cn/links.html" rel="nofollow">友情链接</a> </li>
<li class="indexebox-i indexebox-100">
<h4>在线影院</h4>
<p>
全网付费视频免费看
</p>
<a class="btn btn-sm btn-danger" href="http://tv.52jiao.cn/" target="_black" rel="nofollow">立即观看</a>
</li>
</ul>
</div></div>
<!--jieshu-->
单单只靠这些html还是不够的,还需要css
.indexebox{overflow:hiddenfont-size:12pxtext-align:centerbackground-color:#fffborder:1px solid #eeeborder-radius:4pxmargin-bottom:20px} .indexebox h4{font-size:14pxcolor:#444margin:10px 0} .indexebox-i{position:relativefloat:leftwidth:20%padding:20pxbackground-color:#fffcolor:#777} .indexebox-01,.indexebox-02,.indexebox-03,.indexebox-04{border-right:1px dashed #ddd} .indexebox-i:hover{background-color:#F9F9F9} .indexebox-i p{height:36pxoverflow:hiddencolor:#bbb} @media (max-width: 991px){.indexebox{display:none}}结尾放测试图,
复制模版文件夹下的log_list.php,然后重命名下,使用编辑器打开,编辑代码以及样式,接着新建分类时指定你建立的这个文件,就能作为分类模版。要做到这点,你需要会html代码、css样式表、程序的php代码。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)