
一般来说,我们常把JPanel[面板]放到JFrame窗体中
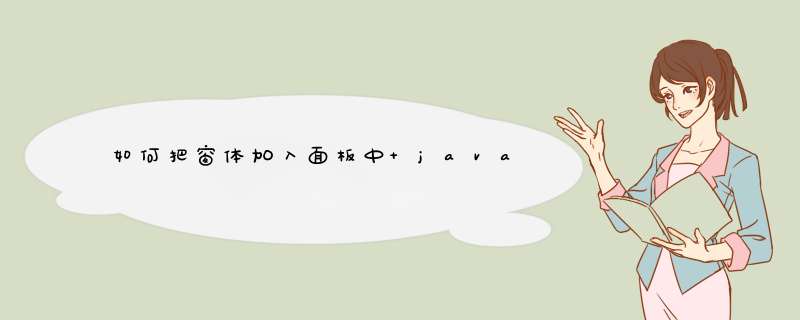
但是也有一种内部窗体JInternalFrame ,可以放到其他的容器JDesktopPane里,
效果图如下
代码如下
import java.awt.*import java.awt.event.*
import java.beans.PropertyVetoException
import javax.swing.*
public class FrameDemo extends JFrame implements ActionListener{
JButton jb
JDesktopPane jdp
public FrameDemo(){
jb =new JButton("创建一个内部窗体")
jb.addActionListener(this)
jdp = new JDesktopPane()
add(jdp)
add(jb,BorderLayout.SOUTH)
setSize(500,500)
setDefaultCloseOperation(EXIT_ON_CLOSE)
setLocationRelativeTo(null)
setVisible(true)
}
public static void main(String[] args) {
new FrameDemo()
}
int index = 1
int x = 50
int y=50
public void actionPerformed(ActionEvent e) {
//内部窗口
JInternalFrame iframe = new JInternalFrame("第"+index+"个内部窗口"
, true, true, true, true)
index++
iframe.setLocation(x+=10, y+=10)
iframe.setSize(210, 180)
iframe.setVisible(true)
jdp.add(iframe)
try {
iframe.setSelected(true)//被选中
} catch (PropertyVetoException e1) {
e1.printStackTrace()
}
}
}
import java.awt.Colorimport java.awt.Component
import java.awt.GridLayout
import java.awt.event.ActionEvent
import java.awt.event.ActionListener
import javax.swing.JButton
import javax.swing.JFrame
import javax.swing.JPanel
public class ColorFrame extends JFrame {
private JPanel panel1, panel2
public ColorFrame() {
setLayout(new GridLayout(-1, 1))
panel1 = new JPanel()
panel2 = new JPanel()
getContentPane().add(panel1)
getContentPane().add(panel2)
panel1.setBackground(Color.red)
JButton btn1 = new JButton("White")
JButton btn2 = new JButton("Black")
panel1.add(btn1)
panel1.add(btn2)
new ToogleGroup(panel1, btn1, Color.white, btn2, Color.black)
JButton btn3 = new JButton("Red")
JButton btn4 = new JButton("Green")
panel2.add(btn3)
panel2.add(btn4)
new ToogleGroup(panel2, btn3, Color.red, btn4, Color.green)
}
private static class ToogleGroup implements ActionListener {
private JButton btn1
private JButton btn2
private Color color1
private Color color2
private Component target
public ToogleGroup(Component target, JButton btn1, Color color1,
JButton btn2, Color color2) {
this.btn1 = btn1
this.btn2 = btn2
btn1.addActionListener(this)
btn2.addActionListener(this)
this.target = target
this.color1 = color1
this.color2 = color2
toggleButton(btn1)
}
private void toggleButton(Object src){
if (src == btn1) {
btn1.setVisible(false)
btn2.setVisible(true)
target.setBackground(color1)
} else {
btn1.setVisible(true)
btn2.setVisible(false)
target.setBackground(color2)
}
}
@Override
public void actionPerformed(ActionEvent e) {
Object src = e.getSource()
toggleButton(src)
}
}
public static void main(String[] args) {
ColorFrame colorFrame = new ColorFrame()
colorFrame.setSize(300, 300)
colorFrame.setLocationRelativeTo(null)
colorFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
colorFrame.setVisible(true)
}
}
首先,绘制一个默认的窗体,创建好工程,包,类,命名类为Window.很简单,在类中添加一个私有属性JFrame,这么写:private JFrame f = new JFrame("欢迎来到本自助银行")Window的构造方法中,只写 f.setVisible(true)以及窗体的初始位置和初始大小:f.setLocation(300, 200)f.setSize(800, 500)
然后在同一个构造函数中跟进一行f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)此为设置关闭图标即退出程序紧接着,写f.setResizable(false)此为设置不可更改窗体大小。如图,的确没办法更改了。
最后,便是画龙点睛的一笔,给窗体添加一个图标,显得更专业了一些:f.setIconImage(Toolkit.getDefaultToolkit().createImage("E:\\a.jpg"))
这里有一点比较重要,重申一句。构造器中的设置比静态属性初始化设置更有直接影响力。而且,程序是执行向上覆盖的。也就是说,如果之后有过更改,那么更改之后就显示更改后的结果,比如,在这个构造函数中再写f.setTitle("好好活着")那么,请注意窗体的文字。如图:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)