
来源网址:http://segmentfault.com/blog/hongliang/1190000000722574
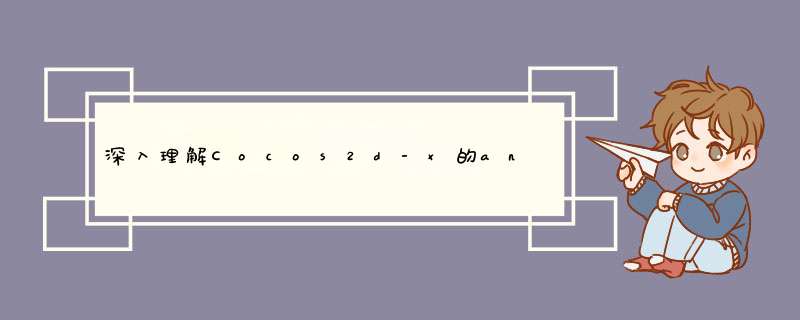
如果你有一个Node在一个盒子里,盒子的锚点在左下角,这个Node一开始的时候是这个样:position=(0,0),anchorPoint=(0,scale=1
然后更改它的scale让它撑满整个区域:position=(0,scale=1.09:
这个时候重新设置它的锚点为右上角(1,1),你认为会发生什么?按照我的理解,我以为应该是这样:position=(0,anchorPoint=(1,1),sans-serif; Font-size:14px; line-height:22px">1.09
但事实上,它却是这样!!!:position=(0,sans-serif; Font-size:14px; line-height:22px">1.09
原因在于,一个Node被设置了scale缩放后,其本身的锚点位置并没有变,真实的锚点位置还是相对于原大小的位置,所以你注意我上图中画红点的位置,那就是setAnchorPoint(1,1)之后真实的锚点位置,然后cocos2d-x以新的锚点位置重新执行了scale(1.09) *** 作,就变成了上图那个样。
而左边超出盒子的部分,其大小就是缩放比例1.09减去1之后乘以Node的原大小,也即
(node:getScale() - 1) * node:getContentSize().wIDth
理解了这个,以后就不会踩坑了。
附一个设置锚点也不改变Node位置的方法:
-- 安全地设置锚点,用于锚点改变后node对象即便设置了scale缩放,其位置也不发生变化function setSafeAnchor(node,anchorX,anchorY) local diffX = anchorX * node:getContentSize().wIDth * (node:getScaleX() - 1) local diffY = anchorY * node:getContentSize().height * (node:getScaleY() - 1) node:setAnchorPoint(anchorX,anchorY) node:setpositionX(node:getpositionX() + diffX) node:setpositionY(node:getpositionY() + diffY)end总结
以上是内存溢出为你收集整理的深入理解Cocos2d-x的anchorPoint锚点和scale缩放之间的配合方式全部内容,希望文章能够帮你解决深入理解Cocos2d-x的anchorPoint锚点和scale缩放之间的配合方式所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)