
Cocos2d-Js可以实现在网页上运行高性能的2D游戏,实现原理是通过HTML5的canvas标签,该引擎采用JavaScript编写,并且有自己的一些语法,因为没有成熟的IDE,一般建立工程是通过WebStorm手动创建文件与文件夹,实现将引擎跑起来,下面详解一下运行过程。
首先,用户最先访问到的是index.HTML页面,在index.HTML中引入引擎的启动文件CCBoot.Js和自己编写的游戏的启动文件main.Js。除此之外,还需要在工程的根目录下写一个project.Json,来描述工程,引擎会自动读入这个文件,确定工程的类型、功能设置、引入的模块、自己的Js文件列表等。
一般是将cocos2d的引擎拷贝到自己的工程目录下,使用frameworks/cocos2d-HTML5这个目录下的引擎文件。
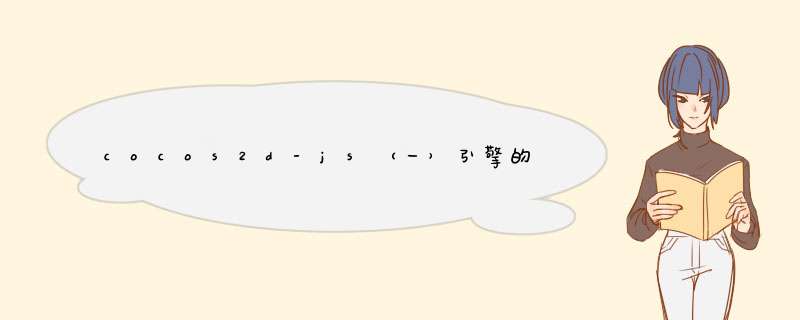
下面的流程图说明了cocos2d的基本工作流程:
下面我们以frameworks/cocos2d-HTML5/template为例分析一下这个工程。
工程的运行结果为在屏幕上显示Hello、屏幕分辨率、logo等内容。
首先分析一下index.HTML这个文件。
<!DOCTYPE HTML><HTML><head> <Meta charset="utf-8"> <Title>Cocos2d-HTML5 Hello World test</Title> <link rel="icon" type="image/GIF" href="res/favicon.ico"/> <Meta name="vIEwport" content="wIDth=321,user-scalable=no" /> <Meta name="apple-mobile-web-app-capable" content="yes"/> <Meta name="full-screen" content="yes"/> <Meta name="screen-orIEntation" content="portrait"/> <Meta name="x5-fullscreen" content="true"/> <Meta name="360-fullscreen" content="true"/> <style> body,canvas,div { -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; -kHTML-user-select: none; -webkit-tap-highlight-color: rgba(0,0); } </style><pre name="code" ><script src="../CCBoot.Js"></script><script src="main.Js"></script><body ><script src="res/loading.Js"></script><canvas ID="gameCanvas" wIDth="1920" height="1920"></canvas></body> <script src="../CCBoot.Js"></script> <script src="main.Js"></script></head><body ><script src="res/loading.Js"></script><canvas ID="gameCanvas" wIDth="1920" height="1920"></canvas></body></HTML>
head中的大部分标签都是用于说明一些显示的属性,如果是手机网页应用则需要设置这些,如果是普通的网页应用则不必设置,可以省略成如下这样:
<head> <Title>Title</Title> <Meta name="vIEwport" content="user-scalable=no"/> <Meta charset="utf-8"/></head>
最重要的是Js的引入和canvas标签:
<script src="../CCBoot.Js"></script><script src="main.Js"></script>这个工程在body中还载入了loading.Js,这个只是启动时的loading动画,可以不加。
<body ><script src="res/loading.Js"></script><canvas ID="gameCanvas" wIDth="1920" height="1920"></canvas></body>要特别注意canvas的ID,在Json中需要声明它,供引擎使用。
接下来,通过CCBoot.Js,引擎会去加载和解析project.Json,注意把它放在工程的根目录下,下面我们来看看这个Json文件的内容:
{ "deBUGMode" : 1,"noCache": true,"showFPS" : true,"frameRate" : 60,"ID" : "gameCanvas","renderMode" : 0,"engineDir":"../","modules" : ["cocos2d"],"JsList" : [ "src/resource.Js","src/myApp.Js" ]} 按照Json的标准格式,这个文件说明了工程的调试模式、是否缓存、是否显示帧率、最大帧率、canvas的ID、渲染模式、还有引擎的路径,注意引擎路径这里,因为这个模版工程是寄生在frameworks之内的,因此它的上一层目录就是引擎,对于一般的工程一定要找到引擎的正确位置,在frameworks/cocos2d-HTML5。
其中,jList是要加载的Js文件列表,在这里加载后,以后在任何文件的任何位置都可以访问这些Js文件。
下面我们看一下工程的目录结构:
src中一般用于存放自己的Js文件,也就是JsList中要加载的那些文件,而资源文件一般放到res中,为了保证性能,资源文件不应当在一开始就全部加载到工程中,而应当进行懒加载,即使用时才加载,为了方便加载资源,一般会写一个resource.Js来对资源路径和分类进行封装,下面我们来看看resource.Js的内容:
var s_HelloWorld = "HelloWorld.jpg";var s_Closenormal = "Closenormal.png";var s_CloseSelected = "CloseSelected.png";var g_resources = [ //image s_HelloWorld,s_Closenormal,s_CloseSelected];
当前工程只有三种图片,HelloWorld的logo、一个按钮的两种状态,首先定义变量存储图片路径,然后用一个数组存储一次性要用到的所有资源,因为这个模版只有一个场景,因此只需要一个资源数组,这个资源数组可以在main.Js中进入场景时传入,实现在场景切换完成后同时实现资源的加载。
由于index.HTML中包含了main.Js,因此会运行main.Js,下面我们看main.Js的内容:
cc.game.onStart = function(){ if(!cc.sys.isNative && document.getElementByID("cocosloading")) //If referenced loading.Js,please remove it document.body.removeChild(document.getElementByID("cocosloading")); var designSize = cc.size(480,800); var screenSize = cc.vIEw.getFrameSize(); if(!cc.sys.isNative && screenSize.height < 800){ designSize = cc.size(320,480); cc.loader.resPath = "res/normal"; }else{ cc.loader.resPath = "res/HD"; } cc.vIEw.setDesignResolutionSize(designSize.wIDth,designSize.height,cc.ResolutionPolicy.SHOW_ALL); //load resources cc.LoaderScene.preload(g_resources,function () { cc.director.runScene(new MyScene()); },this);};cc.game.run();这里用到了cc.game这个类,重写了它的onStart方法,在cocos2d-Js中,所有的API都是以cc开头,全部使用点语法,在调用cc.game.run()方法之后,cc.game会自动调用onStart方法,从而实现工程设置与场景的加载。 注意最后一句:
//load resources cc.LoaderScene.preload(g_resources,this);用到了cc.LoaderScene的preload方法来切换场景,这个方法的参数如下:
cc.LoaderScene.preload(resources,cb,target)其中第一个参数是在切换场景时要加载的资源,这里的g_resources是在上述的resource.Js中定义的;第二个参数是要加载的内容,用大括号包围,其内写上切换的代码;第三个参数是目标,一般都是填写this。
要实现切换场景,使用的是cc.director的runScene方法,director的含义是导演,这个类的命名十分的形象,说明这个类是控制场景切换和游戏走向的,可以从中获取场景的一些数据和切换场景。
传入的参数是一个场景的实例,MyScene这个类是在哪里定义的呢?注意到JsList中还有一个文件myApp.Js没被提到过,它便是定义MyScene类的文件。
它的代码如下:
var MyLayer = cc.Layer.extend({ hellolabel:null,sprite:null,init:function () { ////////////////////////////// // 1. super init first this._super(); ///////////////////////////// // 2. add a menu item with "X" image,which is clicked to quit the program // you may modify it. // ask director the window size var size = cc.director.getWinSize(); // add a "close" icon to exit the progress. it's an autorelease object var closeItem = new cc.MenuItemImage( s_Closenormal,s_CloseSelected,function () { cc.log("close"); },this); closeItem.setAnchorPoint(0.5,0.5); var menu = new cc.Menu(closeItem); menu.setposition(0,0); this.addChild(menu,1); closeItem.setposition(size.wIDth - 20,20); ///////////////////////////// // 3. add your codes below... // add a label shows "Hello World" // create and initialize a label this.hellolabel = new cc.LabelTTF("Hello","Impact",38); // position the label on the center of the screen this.hellolabel.setposition(size.wIDth / 2,size.height - 40); // add the label as a child to this layer this.addChild(this.hellolabel,5); // add "Helloworld" splash screen" this.sprite = new cc.Sprite(s_HelloWorld); this.sprite.setAnchorPoint(0.5,0.5); this.sprite.setposition(size.wIDth / 2,size.height / 2); this.sprite.setScale(size.height / this.sprite.getContentSize().height); this.addChild(this.sprite,0); }});var MyScene = cc.Scene.extend({ onEnter:function () { this._super(); var layer = new MyLayer(); this.addChild(layer); layer.init(); }});首先第一行可以看到对MyLayer类的定义,这里先提一下,cocos2d-Js中对类的继承是通过调用extend方法实现的,传入的为类的具体内容,例如要继承cclayer类,则按第一行代码写var MyLayer = cc.Layer.extend({...}); 再看最后几行代码,定义了一个继承自Scene的类,这里之所以有两个类,是因为切换场景时接收的是Scene,而为了实现用户输入,应到使用Layer,因此一个常用的用法是先定义一个Layer,再定义一个Scene,在Scene中实现把Layer加入到Scene中,然后在Layer中写代码。
cclayer与CCScene都是继承自CCNode 的类,其中cclayer比CCScene多了用户输入的功能。
这时候我们再回到上面的preload代码,在那里实例化MyScene,场景在实例化时会调用onEnter方法,只要重写onEnter方法,在场景中加入一个Layer即可。
接下来,在Layer中写主要代码即可,有关cocos2d-Js的具体语法详见下一篇。
总结以上是内存溢出为你收集整理的cocos2d-js(一)引擎的工作原理和文件的调用顺序全部内容,希望文章能够帮你解决cocos2d-js(一)引擎的工作原理和文件的调用顺序所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)