
cocos studio 版本: V2.3.1.2
cocos2d Js版本: V3.6.1
1.cocos studio 界面编辑
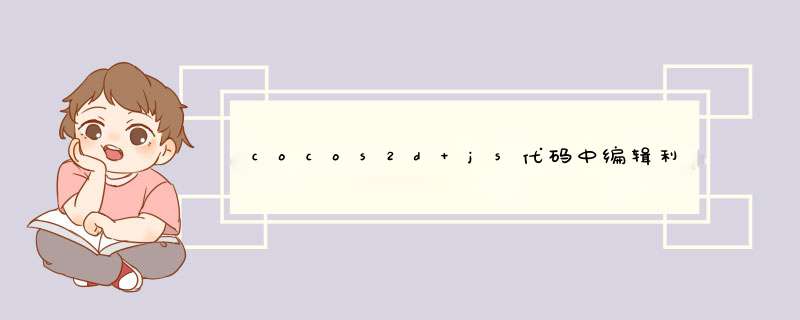
cocos studio main 场景:
注意:界面中层级覆盖关系,依据的是 cocos studio 中间下面的 Scene,node_1,node_2这种从属关系,因为node_1和node_2是同级关系,如果代码中不处理,到时候node_2会覆盖node_1,所以需要在代码中对显示与否做相应处理。
此处只有一个场景,多个layer层,需要将所有用到的层layer添加到场景scene中。
cocos studio choice 层:
代码中会调用到 控件 btn_1,控件靠名称区分。
cocos studio main 层:
2. cocos2d Js 代码编辑
3. 浏览器中效果显示
choice界面:
main界面:
总结
以上是内存溢出为你收集整理的cocos2d js代码中编辑利用cocos studio生成的界面全部内容,希望文章能够帮你解决cocos2d js代码中编辑利用cocos studio生成的界面所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)