
我可以使用大量的Moveto和RotateBy动作来按点定义路径,但对我来说这似乎不太好.如何实施?解决方法 我认为发布一个答案可能会很好,这个答案显示了如果你明确控制精灵,更新将如何工作的基础知识.
我不确定您是使用Cocos2d还是Cocos2d-X,但该技术适用于任何一种情况.代码在C中使用Cocos2d-x.
这个想法是,基于时间,你(手动)更新精灵的位置.精灵在任何时间的位置由动画开始后的秒数决定.该线名义上遵循从(x0,y0)到(x1,y0)的直线路径.然后,您可以使用某些三角函数将线投影到以任意角度绘制的直线上.这使得能够沿任何方向具有正弦路径.
这是基本代码(主要工作在UpdateAnimation()中完成):
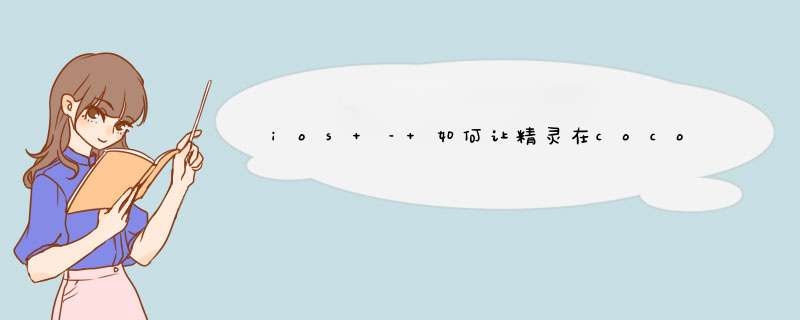
// This assumes the frame rate is relatively constant// at 60 fps.const double SECONDS_PER_TICK = 1.0/60;const double DURATION = 8.0; // Seconds for total animation.const double X_START = 100; // Pixelsconst double Y_START = 200; // Pixelsconst double X_Stop = 800; // Pixelsconst double X_SPEED = (X_Stop-X_START)/DURATION;const double Y_PERIOD = 4.0; // Seconds for y cycle.const double Y_HEIGHT = 100;const double LAUNCH_ANGLE = M_PI/4; // Angle for line.const CCPoint ANCHOR(X_START,Y_START);CCPoint RotatePointAboutAnchor(const CCPoint& pt,double theta,const CCPoint& anchor){ double xPrime = cos(theta) * (pt.x-anchor.x) - sin(theta) * (pt.y-anchor.y) + anchor.x; double yPrime = sin(theta) * (pt.x-anchor.x) + cos(theta) * (pt.y-anchor.y) + anchor.y; return CCPoint(xPrime,yPrime);}voID HelloWorld::InitAnimation(){ _ticks = 0; _ticksTotal = DURATION/SECONDS_PER_TICK;}voID HelloWorld::UpdateAnimation(){ if(_ticks <= _ticksTotal) { double seconds = _ticks*SECONDS_PER_TICK; double xPos = X_START + seconds*X_SPEED; double yPos = Y_START + Y_HEIGHT*sin(seconds*2*M_PI/Y_PERIOD); CCPoint pos = RotatePointAboutAnchor(CCPoint(xPos,yPos),LAUNCH_ANGLE,ANCHOR); // Set the position of the sprite _sprite->setposition(pos); cclOG("Tick: %d,Seconds: %5.2f,position: (%f,%f)",_ticks,seconds,pos.x,pos.y); if(_ticks%10 == 0) { // Add a trail CCSprite* marker = CCSprite::create("Icon-72.png"); marker->setScale(0.1); marker->setposition(_sprite->getposition()); marker->setZOrder(50); addChild(marker); } // Increment the ticks count for next time. _ticks++; }}voID HelloWorld::draw(){ cclayer::draw(); CCPoint start; CCPoint stop; start = RotatePointAboutAnchor(CCPoint(X_START,Y_START),ANCHOR); stop = RotatePointAboutAnchor(CCPoint(X_Stop,ANCHOR); ccDrawline(start,stop); start = RotatePointAboutAnchor(CCPoint(X_START,Y_START+Y_HEIGHT),Y_START-Y_HEIGHT),stop);}voID HelloWorld::onEnterTransitionDIDFinish(){ InitAnimation(); scheduleUpdate();}voID HelloWorld::onExitTransitionDIDStart(){ unscheduleUpdate();}voID HelloWorld::update(float dt){ UpdateAnimation();} 我画了一些标记来显示路径,并在“应该遵循的路径”周围绘制线条.这是它的样子:
您可以根据需要更改LAUNCH_ANGLE,使其沿不同角度移动.
显然这不是生产代码,但它确实证明了你可以在任何方向上遵循正弦路径.您应该将其封装到更符合您的应用程序的内容中.
整个代码库是available on git hub.
还有更多关于像这样的东西的帖子.
总结以上是内存溢出为你收集整理的ios – 如何让精灵在cocos2d中以正弦曲线移动?全部内容,希望文章能够帮你解决ios – 如何让精灵在cocos2d中以正弦曲线移动?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)