
我想将基线(不是文本元素的底部,文本本身的基线)与另一个div的顶部对齐.这也意味着我希望下降器与它下面的另一个div相交.
HTML看起来像这样:
<div ID="text">text</div><div ID="Box"></div>
所以我想.text将其基线直接放在.Box的上边缘之上,我希望下行器(如“g”)与.Box相交.我试图在CSS中使用vertical-align属性,但它无法正常工作.我有一种感觉,这就是我需要的东西.有任何想法吗?谢谢!
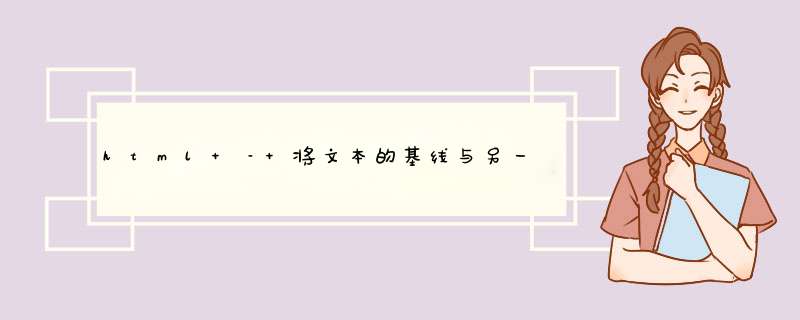
See this image,the gray box would be .box and the text part is .text.注意下降到框中的下降部分和基线与框完全接触.
#Box{ display:block; wIDth:100%; height:200px; background-color:#ccc;}#text{ text-align:center; Font-size:48px; line-height:30px;} <div ID="text">TEXT<em>pgjiq</em></div><div ID="Box"></div>
困难在于字体的高度不是由例如大写字母T的高度确定的 – 它还包括上升和下降.
没有办法让CSS认识到上升器和下降器占用的空间量.逐像素地推动它是你最好的选择.
如果您担心这会被保留在不同的屏幕上以及放大和缩小,那么它应该没问题:浏览器非常擅长保留尺寸之间的比例.
也就是说,100%确定的唯一方法是使用图像或SVG.
总结以上是内存溢出为你收集整理的html – 将文本的基线与另一个元素(CSS)的顶部对齐全部内容,希望文章能够帮你解决html – 将文本的基线与另一个元素(CSS)的顶部对齐所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)