
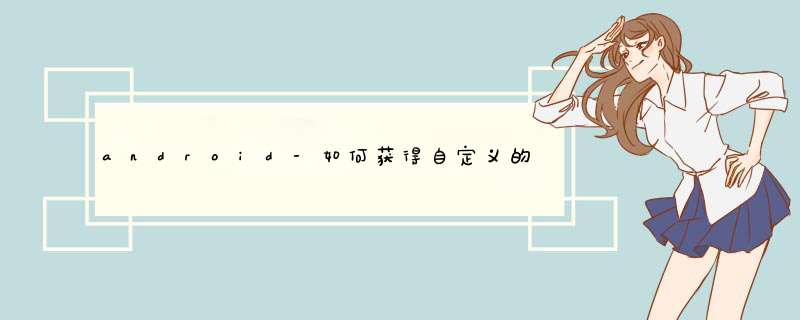
我想建立一个自定义对话框,就像图中显示的那样:
我为自定义标题&创建了两个布局之一另一个包含两个编辑文本视图以及两个按钮.这是xml的
custom_Title
<?xml version="1.0" enCoding="utf-8"?><linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:orIEntation="vertical" androID:background="@drawable/popup_Title" androID:gravity="center_vertical"> <TextVIEw androID:ID="@+ID/textVIEw1" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text="@string/addVIEw" androID:textcolor="@color/black" androID:paddingleft="15dp"/></linearLayout>custom_dialog.xml
<?xml version="1.0" enCoding="utf-8"?><linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" androID:background="@color/white" > <EditText androID:ID="@+ID/textVIEw1" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:hint="@string/Title" androID:layout_weight="1" /> <EditText androID:ID="@+ID/textVIEw2" androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:hint="@string/details" androID:layout_weight="1" /> <linearLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" > <button androID:ID="@+ID/button1" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:background="@drawable/btn_add" androID:layout_weight="1"/> <button androID:ID="@+ID/button2" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:background="@drawable/btn_cancel" androID:layout_weight="1"/> </linearLayout></linearLayout>解决方法:
您只需要用xml文件为对话框充气即可.
我只给您一个示例代码,那么您可以轻松地按照
private VIEw mVIEw;private Dialog mDialog;private LayoutInflater mInflater;现在创建一个函数:
private voID showCustomDialog() { mInflater = (LayoutInflater) getBaseContext().getSystemService( LAYOUT_INFLATER_SERVICE); ContextthemeWrapper mtheme = new ContextthemeWrapper(this, R.style.YOUR_STYE); mVIEw = mInflater.inflate(R.layout.YOUR_XML_LAYOUT_file, null); // mDialog = new Dialog(this,0); // context, theme mDialog = new Dialog(mtheme); mDialog.requestwindowFeature(Window.FEATURE_NO_Title); mDialog.setContentVIEw(this.mVIEw); mDialog.show(); TextViIEw someText = (TextVIEw) mVIEw.findVIEwByID(R.ID.textVIEwID); // do some thing with the text vIEw or any other vIEw }最后确保您的风格为:-
<style name="YOUR_STYLE"> <item name="androID:windowBackground">@androID:color/transparent</item> <item name="androID:windowFrame">@null</item> <item name="androID:windowNoTitle">true</item> <item name="androID:windowIsfloating">false</item> <item name="androID:windowIsTranslucent">false</item> <item name="androID:windowContentOverlay">@androID:color/transparent</item> <item name="androID:backgroundDimEnabled">false</item></style>就这样…完成了…只要在要显示自定义对话框的地方调用此函数即可….
希望解释有用.
总结以上是内存溢出为你收集整理的android-如何获得自定义的警报对话框,如图所示?全部内容,希望文章能够帮你解决android-如何获得自定义的警报对话框,如图所示?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)