
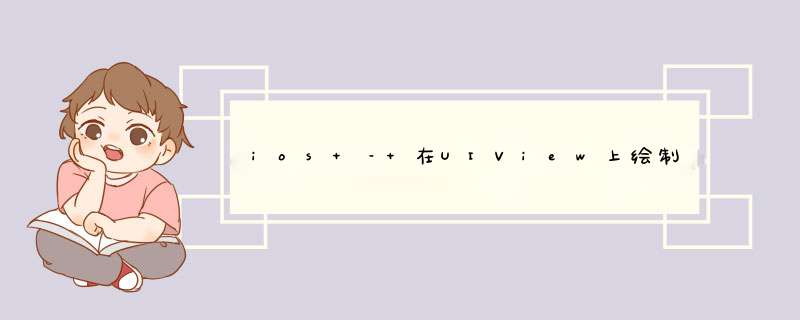
正如你所看到的那样,中间有一条河流和几个圆点,形成一条小路.所以我开始在互联网上寻找类似的河流图像,我已经创建了一个Xcode游乐场.这就是我现在拥有的:
所以基本上我有一个带有子视图的UIVIEw,它包含我找到的河流图像和用UIBezIErPath制作的点.
我的第一个问题是:这是吸引UIVIEw的正确方法吗?我的意思是使用UIBezIErPath.我的第二个问题是:如何在UIVIEw内的精确坐标处绘制点? (UIBezIErPath或其他一切?)
更确切地说,我的目的是制作一个算法,使程序识别图像,并根据像素颜色,它将绘制一条从河的起点到终点的点线,在它的中间穿过.
解决方法 要在UIVIEw上绘制UIBezIErPath,请执行以下 *** 作:let xCoord = 10let yCoord = 20let radius = 8let dotPath = UIBezIErPath(ovalInRect: CGRectMake(xCoord,yCoord,radius,radius))let layer = CAShapeLayer()layer.path = dotPath.CGPathlayer.strokecolor = UIcolor.bluecolor().CGcolordrawingVIEw.layer.addSublayer(layer)
此代码将在视图上绘制一个半径为8且坐标为10,20的点.
总结以上是内存溢出为你收集整理的ios – 在UIView上绘制点和线全部内容,希望文章能够帮你解决ios – 在UIView上绘制点和线所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)