
大家在进行安卓开发的时候,经常用到日期比如在课程安排,工作安排,日志等地方,今天给大家带来的是让日期左右无限的滑动,并支持自定义显示效果的方法。一起来学习下。
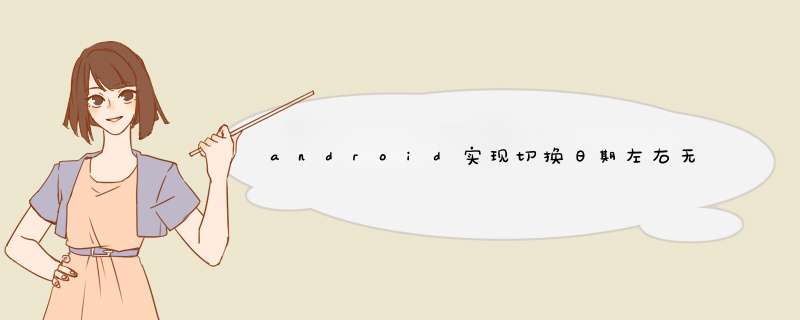
以上是本次所要达到的效果
使用说明:
XML布局
新建XML布局
RecyclerVIEw的layout_behavior为com.ldf.calendar.behavior.RecyclerVIEwBehavior
<androID.support.design.Widget.CoordinatorLayout androID:ID="@+ID/content" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:layout_weight="1"> <com.ldf.calendar.vIEw.MonthPager androID:ID="@+ID/calendar_vIEw" androID:layout_wIDth="match_parent" androID:layout_height="300dp" androID:background="#fff"> </com.ldf.calendar.vIEw.MonthPager> <androID.support.v7.Widget.RecyclerVIEw androID:ID="@+ID/List" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" app:layout_behavior="com.ldf.calendar.behavior.RecyclerVIEwBehavior" androID:background="#c2c2c2" androID:layout_gravity="bottom"/> </androID.support.design.Widget.CoordinatorLayout>
自定义日历样式
新建CustomDayVIEw继承自DayVIEw并重写refreshContent 和 copy 两个方法
@OverrIDe public voID refreshContent() { //你的代码 你可以在这里定义你的显示规则 super.refreshContent(); } @OverrIDe public IDayRenderer copy() { return new CustomDayVIEw(context,layoutResource); }新建CustomDayVIEw实例,并作为参数构建CalendarVIEwAdapter
CustomDayVIEw customDayVIEw = new CustomDayVIEw( context,R.layout.custom_day); calendaradapter = new CalendarVIEwAdapter( context,onSelectDateListener,Calendar.MONTH_TYPE,customDayVIEw);
初始化VIEw
目前来看 相比于Dialog选择日历 我的控件更适合于Activity/Fragment在Activity的onCreate 或者Fragment的onCreateVIEw 你需要实现这两个方法来启动日历并装填进数据
@OverrIDe protected voID onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.activity_syllabus); initCalendarVIEw(); } private voID initCalendarVIEw() { initListener(); CustomDayVIEw customDayVIEw = new CustomDayVIEw( context,R.layout.custom_day); calendaradapter = new CalendarVIEwAdapter( context,customDayVIEw); initMarkData(); initMonthPager(); }使用此方法回调日历点击事件
private voID initListener() { onSelectDateListener = new OnSelectDateListener() { @OverrIDe public voID onSelectDate(CalendarDate date) { //your code } @OverrIDe public voID onSelectOtherMonth(int offset) { //偏移量 -1表示上一个月 , 1表示下一个月 monthPager.selectOtherMonth(offset); } }; }使用此方法初始化日历标记数据
private voID initMarkData() { HashMap markData = new HashMap<>(); //1表示红点,0表示灰点 markData.put("2017-8-9","1"); markData.put("2017-7-9","0"); markData.put("2017-6-9","1"); markData.put("2017-6-10","0"); calendaradapter.setMarkData(markData); }使用此方法给MonthPager添加上相关监听
monthPager.addOnPagechangelistener(new MonthPager.OnPagechangelistener() { @OverrIDe public voID onPageScrolled(int position,float positionOffset,int positionOffsetPixels) { } @OverrIDe public voID onPageSelected(int position) { mCurrentPage = position; currentCalendars = calendaradapter.getAllitems(); if(currentCalendars.get(position % currentCalendars.size()) instanceof Calendar){ //you code } } @OverrIDe public voID onPageScrollStateChanged(int state) { } });重写onWindowFocusChanged方法,使用此方法得知calendar和day的尺寸
@OverrIDe public voID onWindowFocusChanged(boolean hasFocus) { super.onWindowFocusChanged(hasFocus); if(hasFocus && !initiated) { CalendarDate today = new CalendarDate(); calendaradapter.notifyDataChanged(today); initiated = true; } }DownloadGradle: Step 1. Add it in your root build.gradle at the end of repositorIEs:allprojects { repositorIEs { ... maven { url 'https://www.jitpack.io' } }}Step 2. Add the dependency dependencIEs { compile 'com.github.MagicMashRoom:SuperCalendar:v1.3.1' }以上就是本次效果所用到的所有代码和说明,大家有任何问题可以在下方的留言地方讨论。
总结以上是内存溢出为你收集整理的android实现切换日期左右无限滑动效果全部内容,希望文章能够帮你解决android实现切换日期左右无限滑动效果所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)