
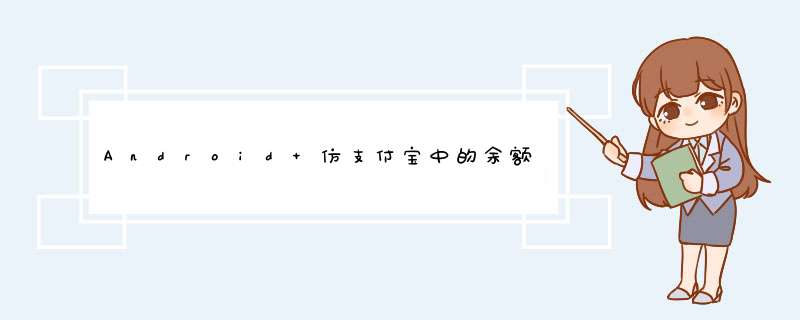
一、 看效果
二、上代码
package com.framework.Widget;import androID.app.Activity;import androID.content.Context;import androID.content.res.TypedArray;import androID.graphics.Canvas;import androID.graphics.color;import androID.graphics.Paint;import androID.graphics.Rect;import androID.graphics.RectF;import androID.util.AttributeSet;import androID.util.displayMetrics;import androID.vIEw.VIEw;import com.R;/** * @author dahai * @Classname: (仿支付宝) 收益进度条 * @Description: ${todo} * @date ${date} ${time} * @email 202491024@qq.com * @since $android 进度条 */public class ProfitProgeRSSbar extends VIEw { //背景色 private static final int DEFAulT_BACK_color = color.parsecolor("#ffffff"); //字的颜色 private static final int DEFAulT_TEXT_color = color.parsecolor("#ffffff"); //进度条背景颜色 private static final int DEFAulT_PROGRESS_color = color.parsecolor("#abacaf"); //进度条默认的高度 private static final float DEFAulT_PROGRESS_HEIGHT =120f; //文字的大小 private static final float DEFAulT_TEXT_SIZE = 50; /** * 收益进度条左右两边margin大小 */ private static final int margin_SIZE = 20; private Context context; /** * 背景颜色的画笔 */ private Paint backgroundPaint; /** * 收益进度颜色的画笔 */ private Paint progresspaint; /** * 画文字的画笔 */ private Paint textPaint; /** * 背景的宽度 */ private int vIEw_background_wIDth; /** * 背景的高度 */ private float vIEw_background_height = DEFAulT_PROGRESS_HEIGHT; /** * 日期 */ private String date = "2016/12/07"; /** * 描叙(百分比/元) */ private String desc = "2.1234"; /** * 要显示的长度的百分比 */ private int progress = 70; //进度条颜色 private int progress_color = DEFAulT_PROGRESS_color; //背景色 private int progress_back_color = DEFAulT_BACK_color; //字的颜色 private int text_color = DEFAulT_TEXT_color; //字的大小 private float TEXT_SIZE = DEFAulT_TEXT_SIZE; public ProfitProgeRSSbar(Context context) { super(context); initVIEw(context); } public ProfitProgeRSSbar(Context context,AttributeSet attrs) { super(context,attrs); initVIEw(context); } public ProfitProgeRSSbar(Context context,AttributeSet attrs,int defStyleAttr) { super(context,attrs,defStyleAttr); initVIEw(context); } private voID initVIEw(Context context) { this.context = context; TypedArray typedArray = this.context.obtainStyledAttributes(R.styleable.ProfitProgeRSSbar); progress_back_color = typedArray.getcolor(R.styleable.ProfitProgeRSSbar_progress_backg_color,DEFAulT_BACK_color); text_color = typedArray.getcolor(R.styleable.ProfitProgeRSSbar_progress_text_color,DEFAulT_TEXT_color); TEXT_SIZE = typedArray.getDimension(R.styleable.ProfitProgeRSSbar_progress_text_size,DEFAulT_TEXT_SIZE); backgroundPaint = new Paint(); backgroundPaint.setstrokeWIDth(10); backgroundPaint.setcolor(progress_back_color); backgroundPaint.setDither(true); backgroundPaint.setAntiAlias(true); progresspaint = new Paint(); progresspaint.setstrokeWIDth(10); progresspaint.setDither(true); progresspaint.setAntiAlias(true); textPaint = new Paint(); textPaint.setstrokeWIDth(10); textPaint.setDither(true); textPaint.setAntiAlias(true); textPaint.setTextSize(TEXT_SIZE); displayMetrics d = new displayMetrics(); ((Activity) context).getwindowManager().getDefaultdisplay().getMetrics(d); vIEw_background_wIDth = d.wIDthPixels; } /** * 初始化 进度条 * @param date * @param desc * @param progress * @param progresscolor */ public voID init(String date,String desc,int progress,int progresscolor){ this.date = date; this.desc = desc; this.progress = progress; this.progress_color = progresscolor; } @OverrIDe protected voID onDraw(Canvas canvas) { super.onDraw(canvas); vIEw_background_height = this.getMeasuredHeight(); RectF r = new RectF(); r.left = 0; r.top = 0; r.right = vIEw_background_wIDth; r.bottom = vIEw_background_height;////------------------------ canvas.drawRect(r,backgroundPaint); RectF r1 = new RectF(); r1.left = 0; r1.top = 0; r1.right = vIEw_background_wIDth * progress / 100; r1.bottom = vIEw_background_height;////------------------------ progresspaint.setcolor(progress_color); canvas.drawRect(r1,progresspaint); textPaint.setcolor(text_color); Rect r2 = new Rect(); textPaint.getTextBounds(date,date.length(),r2); canvas.drawText(date,margin_SIZE,(vIEw_background_height-r2.top)/2,textPaint);//日期 Rect r3 = new Rect(); textPaint.getTextBounds(desc,desc.length(),r3); if(progress>95&&progress<100){ canvas.drawText(desc,r1.right-textPaint.measureText(desc)-margin_SIZE-30,(vIEw_background_height-r3.top)/2,textPaint); }else if(progress>=100) { canvas.drawText(desc,r1.right-textPaint.measureText(desc)-margin_SIZE-45,textPaint); }else { canvas.drawText(desc,r1.right - textPaint.measureText(desc) - margin_SIZE,(vIEw_background_height - r3.top) / 2,textPaint); } invalIDate(); }}三、
<com.framework.Widget.ProfitProgeRSSbar androID:layout_wIDth="match_parent" androID:layout_height="35dp" androID:layout_marginleft="10dp" androID:layout_marginRight="10dp" androID:layout_margintop="10dp" app:progress_back_color="@color/white" app:progress_text_color="@color/white" app:progress_text_size="14dp" androID:ID="@+ID/profitProgeRSSbar" /><declare-styleable name="ProfitProgeRSSbar"> <attr name="progress_backg_color" format="color"/> <attr name="progress_text_color" format="color"/> <attr name="progress_text_size" format="dimension"/></declare-styleable>
以上所述是小编给大家介绍的AndroID 仿支付宝中的余额宝收益进度条,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程小技巧网站的支持!
总结以上是内存溢出为你收集整理的Android 仿支付宝中的余额宝收益进度条全部内容,希望文章能够帮你解决Android 仿支付宝中的余额宝收益进度条所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)